Wprowadzenie
W ostatnich latach nowe frameworki, biblioteki i języki pojawiły się na scenie technologicznej i walczyły o przyjęcie do głównego nurtu, ale ostatnim elementem technologicznym, który zyskał ogromną popularność wśród zespołów inżynierów oprogramowania w krótkim okresie, jest GraphQL. Wydany przez Facebooka w 2015 roku, został zaimplementowany w wielu językach programowania i doprowadził do stworzenia kilku frameworków i bibliotek związanych z GraphQL.
GraphQL to silnie typizowany język zapytań dla interfejsów API i środowisko wykonawcze do wykonywania zapytań z istniejącymi danymi. Umożliwia klientom wysyłanie zapytań o wiele zasobów w jednym żądaniu, żądając wymaganych pól zamiast wysyłania żądań do wielu punktów końcowych.
Apollo Server to serwer GraphQL o otwartym kodzie źródłowym, który zapewnia łatwy sposób na zbudowanie interfejsu API GraphQL, który może wykorzystywać dane z wielu źródeł, w tym z kilku baz danych, a nawet interfejsów API REST.
MongoDB Atlas to w pełni zarządzana platforma danych aplikacji, która obsługuje tworzenie, zarządzanie i wdrażanie MongoDB w chmurze. Zapewnia łatwe wdrażanie baz danych MongoDB dla różnych dostawców usług w chmurze z kilkoma narzędziami do zarządzania bazami danych MongoDB w środowisku produkcyjnym.
W tym samouczku dowiemy się, jak zbudować i wdrożyć serwer GraphQL połączony ze źródłem danych MongoDB. Na końcu tego samouczka zbudujesz funkcjonalne API GraphQL przy użyciu Apollo Server i MongoDB Atlas i wdrożysz je w środowisku produkcyjnym na Koyeb.
Wymagania
Aby pomyślnie wykonać ten samouczek, potrzebujesz:
- Maszyna programistyczna z zainstalowanym Node.js. Aplikacja demonstracyjna w tym samouczku używa wersji 16.14.0 Node.js
- Maszyna programistyczna z zainstalowanym Git
- Konto MongoDB Atlas
- Konto Koyeb do wdrożenia aplikacji
Kroki
Kroki prowadzące do utworzenia GraphQL API za pomocą Apollo DataSource i MongoDB Atlas oraz wdrożenia go w środowisku produkcyjnym na Koyeb obejmują:
- Utwórz bazę danych MongoDB za pomocą MongoDB Atlas
- Skonfiguruj projekt
- Utwórz serwer GraphQL za pomocą serwera Apollo
- Połącz serwer GraphQL z bazą danych MongoDB
- Użyj MongoDB jako źródła danych GraphQL
- Wdróż w Koyeb
Utwórz bazę danych MongoDB za pomocą Mongo Atlas
MongoDB Atlas oferuje możliwość tworzenia baz danych MongoDB wdrażanych w chmurze za pomocą zaledwie kilku kliknięć, aw tej sekcji utworzysz bazę danych MongoDB przy użyciu MongoDB Atlas.
Po zalogowaniu się do konta MongoDB Atlas kliknij przycisk „Zbuduj bazę danych” na stronie „Wdrożenia danych” i wykonaj następujące czynności:
- Kliknij przycisk „Utwórz” na preferowanym typie wdrożenia.
- Wybierz preferowanego dostawcę chmury i region lub użyj wstępnie wybranych opcji.
- Wpisz nazwę klastra lub użyj domyślnej nazwy klastra.
- Kliknij przycisk „Utwórz klaster”.
- Wybierz opcję uwierzytelniania „Nazwa użytkownika i hasło”, wprowadź nazwę użytkownika i hasło, a następnie kliknij przycisk „Utwórz użytkownika”. Przechowuj nazwę użytkownika i hasło w bezpiecznym miejscu do późniejszego wykorzystania.
- Wpisz „0.0.0.0/0” bez cudzysłowów w polu Adres IP w sekcji Lista dostępu IP i kliknij przycisk „Dodaj wpis”.
- Kliknij przycisk „Zakończ i zamknij”, a następnie przycisk „Przejdź do baz danych”. Zostaniesz przekierowany na stronę „Wdrożenia danych”, z widocznym nowym klastrem MongoDB.
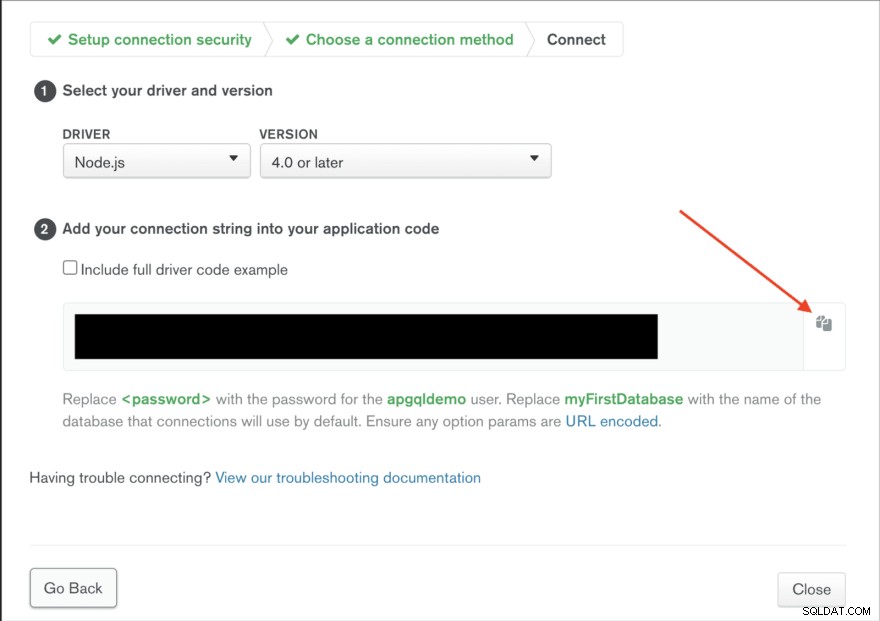
- Kliknij przycisk „Połącz” obok nazwy klastra MongoDB, wybierz opcję „Połącz aplikację” i skopiuj ciąg połączenia z bazą danych w bezpieczne miejsce do późniejszego użycia.

Postępując zgodnie z powyższymi krokami, utworzyłeś bazę danych MongoDB do odczytu i przechowywania danych dla API GraphQL. W następnej sekcji skonfigurujesz projekt i zainstalujesz niezbędne biblioteki i zależności.
Skonfiguruj projekt
W tej sekcji skonfigurujesz projekt npm i zainstalujesz niezbędne zależności do zbudowania demonstracyjnego serwera GraphQL dla tego samouczka. Serwer GraphQL udostępni interfejs API GraphQL, który odczytuje i zapisuje dane filmu zi do bazy danych MongoDB utworzonej w poprzedniej sekcji. Zacznij od utworzenia katalogu głównego projektu na komputerze deweloperskim. Aby to zrobić, uruchom poniższe polecenie w oknie terminala:
mkdir graphql_movies
graphql_movies katalog utworzony przez powyższe polecenie jest katalogiem głównym aplikacji demonstracyjnej. Następnie przejdź do graphql_movies katalogu i zainicjuj repozytorium Git w katalogu, uruchamiając poniższe polecenie w oknie terminala:
cd graphql_movies
git init
Pierwsze powyższe polecenie przenosi Cię do graphql_movies katalogu w terminalu, podczas gdy drugie polecenie inicjuje repozytorium Git w celu śledzenia zmian w graphql_movies informator. Następnie utwórz projekt npm w graphql_movies katalogu, uruchamiając poniższe polecenie w oknie terminala:
npm init --yes
Uruchamianie npm init polecenie inicjuje pusty projekt npm i tworzy package.json plik w katalogu głównym. --tak flaga automatycznie odpowiada „tak” na wszystkie pytania wywołane przez npm.
Mając już projekt npm, zainstaluj biblioteki i pakiety wymagane do zbudowania interfejsu API GraphQL. W oknie terminala uruchom poniższe polecenia:
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
instalacja npm powyższe polecenie instaluje 10 pakietów w projekcie i dodaje je do package.json projektu plik. Pierwsze polecenie instaluje zależności wymagane do uruchomienia aplikacji, a drugie instaluje zależności potrzebne podczas tworzenia aplikacji. Zainstalowane zależności obejmują:
- apollo-server:biblioteka open-source do budowania serwerów GraphQL.
- graphql:Implementacja JavaScript specyfikacji GraphQL.
- mongoose:obiekt mapujący dokumenty dla MongoDB.
- apollo-datasource-mongodb:biblioteka źródeł danych Apollo dla MongoDB.
- dotenv:Biblioteka do obsługi zmiennych środowiskowych.
- rimraf:biblioteka do uruchamiania systemu UNIX
rm -rfpolecenie w Node.js.
Inne biblioteki zainstalowane do rozwoju obejmują wiele babel biblioteki do uruchamiania i transpilowania nowoczesnego kodu JavaScript.
Następnie utwórz plik .babelrc w katalogu głównym projektu i dodaj do niego następujący kod:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
Powyższy kod instruuje Babel, jak transpilować najnowszy kod JavaScript obecny w aplikacji przy użyciu env Babel opcje konfiguracji.
Na koniec utwórz źródło folder w katalogu głównym projektu. Ten źródło folder będzie zawierał wszystkie pliki projektu. Dzięki tym zmianom struktura projektu jest już gotowa, aw następnej sekcji utworzysz serwer GraphQL przy użyciu biblioteki Apollo Server.
Utwórz serwer GraphQL za pomocą serwera Apollo
W tej sekcji utworzysz serwer GraphQL za pomocą Apollo Server. Biblioteka Apollo Server zawiera wbudowany serwer Express i może wykonywać zapytania GraphQL oraz mutacje. Zapewnia również piaskownicę w przeglądarce do łączenia się z serwerem GraphQL, pisania i wykonywania zapytań GraphQL, przeglądania wyników zapytań i eksploracji schematu GraphQL serwera.
Serwer GraphQL składa się ze schematu GraphQL, który definiuje strukturę jego interfejsu API i programów tłumaczących, które implementują strukturę schematu. Schemat GraphQL składa się z typów , który opisuje dane, które mogą być przeszukiwane i zwracane przez serwer GraphQL. GraphQL udostępnia język definicji schematu (SDL) używany do definiowania schematu GraphQL. Używając SDL GraphQL, typ filmu można zdefiniować w następujący sposób:
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
Film type powyżej definiuje cztery pola, które mogą być odpytywane w filmie i ich typ zwracany. GraphQL ma również trzy typy korzeni; zapytanie , mutacja i subskrypcja . Te trzy typy służą jako punkty wejścia do serwera GraphQL i definiują możliwe operacje wykonywalne na serwerze GraphQL. zapytanie typ jest przeznaczony do operacji pobierania danych, mutacja typ jest dla operacji tworzenia lub modyfikowania danych, a subskrypcja typ służy do operacji pobierania danych w czasie rzeczywistym.
Aby utworzyć schemat dla serwera GraphQL, utwórz plik typeDefs.js plik w źródle folder i dodaj następujący kod do pliku:
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
Powyższy kod jest definicją typu schematu GraphQL i definiuje trzy typy GraphQL; Film , Zapytanie i Muta . Zapytanie i Muta typy są typami głównymi, podczas gdy Film mutacja definiuje pola, które można przeszukiwać dla rekordów filmowych.
Zapytanie wpisz w definicji schematu powyżej zawiera następujące pola:
getMovies:To pole zwraca tablicę jednego lub więcejfilmuwpisz obiekty.getMovie:To pole akceptujeIDargument i zwraca pojedynczyfilmwpisz obiekt.
Ponadto Mutacja typ zawiera createMovie pole akceptujące tytuł , ocena i rok argument i zwraca Film obiekt typu. Te pola reprezentują zapytania i mutacje akceptowane przez serwer GraphQL.
Gdy zapytania i mutacje w typach głównych są wykonywane, GraphQL oczekuje, że ich odpowiednie funkcje przeliczeniowe będą pobierać i zwracać dane odpowiadające typowi zwracanemu schematu. Aby dodać funkcje przelicznika, utwórz plik resolvers.js plik w źródle katalogu i dodaj następujący kod do pliku:
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
W powyższym kodzie inicjujemy tablicę filmów, która służy jako tymczasowe źródło danych. Oprócz tego eksportujemy resolvery obiekt z zapytanie i Muta właściwości pasujące do Zapytania i Muta typy w definicji schematu. Dwie właściwości przelicznika zawierają funkcje, które pasują do operacji zadeklarowanych w Query i Muta typy. Te funkcje rozpoznawania nazw wykonują określone działania na źródle danych i zwracają żądane dane.
Funkcja przeliczania GraphQL przyjmuje cztery argumenty:
root:Ten argument zawiera wyniki wszystkich poprzednio uruchomionych programów do rozwiązywania problemów.argumenty:Ten argument zawiera parametry zapytania GraphQL.kontekst:Ten argument zawiera dane/obiekty, do których można uzyskać dostęp/współdzielić przez funkcje przelicznika.informacje:Ten argument zawiera informacje o zapytaniu GraphQL lub wykonywanej mutacji.
Utworzony schemat i przeliczniki muszą być połączone z serwerem, aby działały. W źródle katalogu, utwórz plik index.js plik i dodaj następujący fragment kodu do pliku:
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Powyższy kod importuje i tworzy instancję serwera Apollo. Schemat (typeDefs ) i resolwery są również importowane do pliku i przekazywane do instancji Apollo Server. Wreszcie, listen serwera Apollo Server Metoda uruchamia serwer WWW na podanym porcie lub porcie 4000, jeśli nie podano portu.
Aby uruchomić serwer, dodaj poniższy skrypt do package.json plik znajdujący się w katalogu głównym:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
start:dev skrypt powyżej uruchamia kod w src/index.js plik za pomocą węzła Babel pakiet. Aby uruchomić skrypt, uruchom poniższe polecenie w oknie terminala:
npm run start:dev
Powyższe polecenie uruchamia serwer WWW, który działa na porcie 4000. Uruchomienie polecenia powinno zwrócić poniższą odpowiedź:
🚀 Server ready at http://localhost:4000/
Aby zobaczyć stronę docelową serwera Apollo, odwiedź http://localhost:4000/ w Twojej przeglądarce. Powinieneś zobaczyć stronę podobną do poniższej:

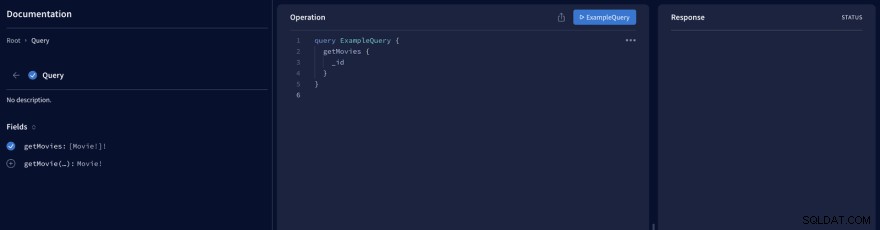
Na stronie docelowej kliknij przycisk „Zapytaj serwer”, aby zostać przekierowanym do piaskownicy w przeglądarce. Powinna pojawić się strona podobna do poniższej, ze wstępnie wypełnionym zapytaniem GraphQL:

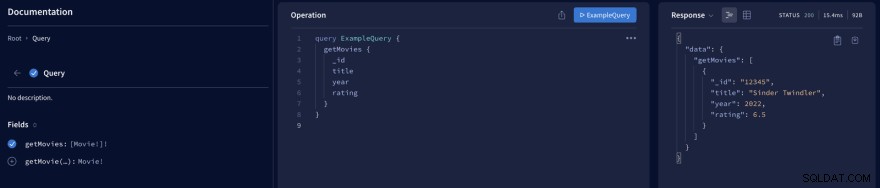
Piaskownica składa się z trzech paneli; lewy panel wyświetla schemat GraphQL API z dostępnymi zapytaniami i mutacjami, środkowy panel służy do pisania i wykonywania zapytań, a prawy panel służy do przeglądania wyników zapytania. Zastąp zapytanie w piaskownicy poniższym kodem:
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
Powyższy kod dodaje dodatkowe pola do ExampleQuery zapytanie. Aby wykonać zapytanie, kliknij przycisk „ExampleQuery”, aby uruchomić zapytanie. Powinieneś zobaczyć odpowiedź w prawym panelu.

W tej sekcji utworzyłeś serwer GraphQL z zapytaniami i mutacją. W następnej sekcji połączysz serwer GraphQL z bazą danych MongoDB.
Połącz serwer GraphQL z bazą danych Mongo
Funkcja rozpoznawania nazw na serwerze GraphQL obecnie pobiera dane z zakodowanego na stałe źródła danych zamiast bazy danych MongoDB utworzonej w pierwszej sekcji. W tej sekcji połączysz serwer GraphQL z bazą danych MongoDB, a także utworzysz model mangusty do reprezentowania dokumentu filmowego w MongoDB.
Najpierw utwórz plik .env plik w katalogu głównym projektu i dodaj następujący kod do pliku, gdzie
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
Powyższy kod udostępnia parametry połączenia bazy danych MongoDB jako zmienną środowiskową. .env plik nie powinien być przekazywany do git, ponieważ zawiera tajne dane.
Następnie zastąp kod w src/index.js plik z następującymi danymi:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Powyższy kod importuje dotenv config i mongusta pakiet do index.js plik. Importowanie dotenv config tworzy zmienne środowiskowe w .env plik dostępny przez process.env obiekt. Wartość MONGODB_URI zmienna środowiskowa jest dostępna przez process.env i przechowywane w uri zmienna i funkcja asynchroniczna main zadeklarowano utworzenie połączenia z bazą danych MongoDB za pomocą mongoose connect funkcja i uri ciąg połączenia. main() funkcja jest następnie wywoływana, aby otworzyć połączenie z bazą danych MongoDB.
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
Na koniec utwórz modele folder w źródle i wewnątrz niego utwórz movie.js plik. Dodaj poniższy kod do pliku:
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
Powyższy kod tworzy film modelu i służy jako interfejs do tworzenia i manipulowania dokumentami w bazie danych MongoDB. Jest to ostatni krok w kierunku uczynienia bazy danych MongoDB źródłem danych dla serwera GraphQL. W następnej sekcji przełączysz źródło danych serwera GraphQL z tablicy zakodowanej na sztywno do bazy danych MongoDB.
Użyj MongoDB jako źródła danych GraphQL
Bieżącym źródłem danych dla serwera GraphQL jest zakodowana na stałe tablica, którą w tej sekcji zastąpisz swoją bazą danych MongoDB. Aby to zrobić, zacznij od utworzenia dataSources folder w źródle teczka. W źródłach danych folder, utwórz plik movies.js plik i dodaj następujący kod do pliku:
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
Powyższy kod deklaruje Filmy klasa źródła danych, która rozszerza MongoDataSource klasa dostarczona przez apollo-datasource-mongodb pakiet. Filmy źródło danych zawiera trzy metody dla każdego z istniejących zapytań i mutacji. getMovies i utwórz film metody wykorzystują model filmu utworzony w poprzedniej sekcji do odczytywania i wstawiania danych do bazy danych MongoDB oraz getMovie metoda używa findOneById metoda dostarczona przez MongoDataSource klasa do pobrania dokumentu z kolekcji MongoDB, który pasuje do podanego id argument.
Następnie zastąp kod w src/index.js plik z poniższym kodem:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Zaktualizowany kod powyżej importuje Film model i Filmy klasę źródła danych do src/index.js plik. Po połączeniu się z bazą danych MongoDB, dataSources funkcja jest tworzona. Ta funkcja zwraca obiekt zawierający instancję Filmy źródło danych, które odbiera Film model jako parametr. źródła danych funkcja jest następnie przekazywana do instancji Apollo Server, tworząc Filmy instancja źródła danych dostępna w ramach każdej funkcji przelicznika.
Aby zastąpić zakodowane na stałe źródło danych przez Film źródło danych, zastąp kod w src/resolvers.js plik z poniższym kodem:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
W zaktualizowanym kodzie powyżej, Filmy instancja źródła danych przekazana do serwera Apollo w pliku src/index.js plik jest dostępny w funkcjach przelicznika poprzez dataSources właściwość współdzielonego obiektu kontekstu. Każda funkcja przelicznika wywołuje odpowiednią metodę w źródle danych w celu wykonania określonej operacji na bazie danych MongoDB.
Każde zapytanie wykonane w tym momencie zwróci pusty wynik, ponieważ baza danych MongoDB jest obecnie pusta. Uruchom ponownie serwer, a następnie odwiedź swoje konto Mongo Atlas w przeglądarce. Na stronie MongoDB „Wdrożenia bazy danych” wybierz klaster bazy danych i kliknij kartę „Kolekcje”. Na karcie „Kolekcje” kliknij przycisk „WSTAW DOKUMENT” i dodaj tyle dokumentów filmowych, ile chcesz.

W piaskownicy Apollo Server uruchom ExampleQuery z poprzedniej sekcji. Powinieneś otrzymać listę wszystkich dokumentów filmowych w twojej kolekcji Mongo DB. W tej sekcji użyłeś bazy danych MongoDB jako źródła danych dla serwera GraphQL. W następnej sekcji wdrożysz serwer GraphQL online na Koyeb.
Wdróż w Koyeb
Pierwszym krokiem do wdrożenia serwera GraphQL na Koyeb jest dodanie skryptów npm potrzebnych do zbudowania kodu w środowisku produkcyjnym. Dodaj poniższe skrypty do swojego pliku package.json plik:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
Trzy dodane powyżej skrypty npm to:
prekompilacjaskrypt, aby upewnić się, że jest pustadistkatalog przedbuildskrypt jest wykonywany.kompilacjaskrypt, który transpiluje cały kod wźródledo składni JavaScript ES5 dodistkatalog za pomocąbabelpakiet.startskrypt uruchamiający serwer.
Następnie utwórz repozytorium GitHub dla swojego serwera GraphQL, a następnie uruchom poniższe polecenia w oknie terminala:
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
W panelu sterowania Koyeb przejdź do Sekrety i utwórz nowy sekret. Wpisz MONGODB_URI jako tajną nazwę i parametry połączenia MongoDB jako wartość. Następnie przejdź do Przeglądu i kliknij przycisk „Utwórz aplikację”, aby rozpocząć proces tworzenia aplikacji.
Na stronie tworzenia aplikacji:
- Wybierz GitHub jako metodę wdrażania.
- Z listy repozytoriów wybierz repozytorium GitHub dla swojego kodu.
- Wybierz gałąź, którą chcesz wdrożyć. Np.
główny. - W sekcji zmiennych środowiskowych kliknij przycisk dodawania zmiennej środowiskowej.
- Wybierz
Sekretwpisz, wpiszMONGODB_URIjako klucz i wybierzMONGODB_URIsekret utworzony wcześniej jako wartość. - Dodaj zmienną środowiskową w postaci zwykłego tekstu za pomocą klucza
PORTi wartość8080. - Nadaj swojej aplikacji nazwę. Np.
serwer graphql-apolloi kliknij przycisk „Utwórz aplikację”.
Podczas tworzenia aplikacji uruchom i kompilacja opcje poleceń zostały pominięte, ponieważ platforma Koyeb może wykryć kompilację i start skrypty w package.json plik i wykonaj je automatycznie. Kliknięcie przycisku „Utwórz aplikację” przekierowuje Cię do strony wdrażania, na której możesz monitorować proces wdrażania aplikacji. Po zakończeniu wdrożenia i przejściu wszystkich niezbędnych kontroli stanu możesz uzyskać dostęp do swojego publicznego adresu URL.
Przetestuj swoje API GraphQL
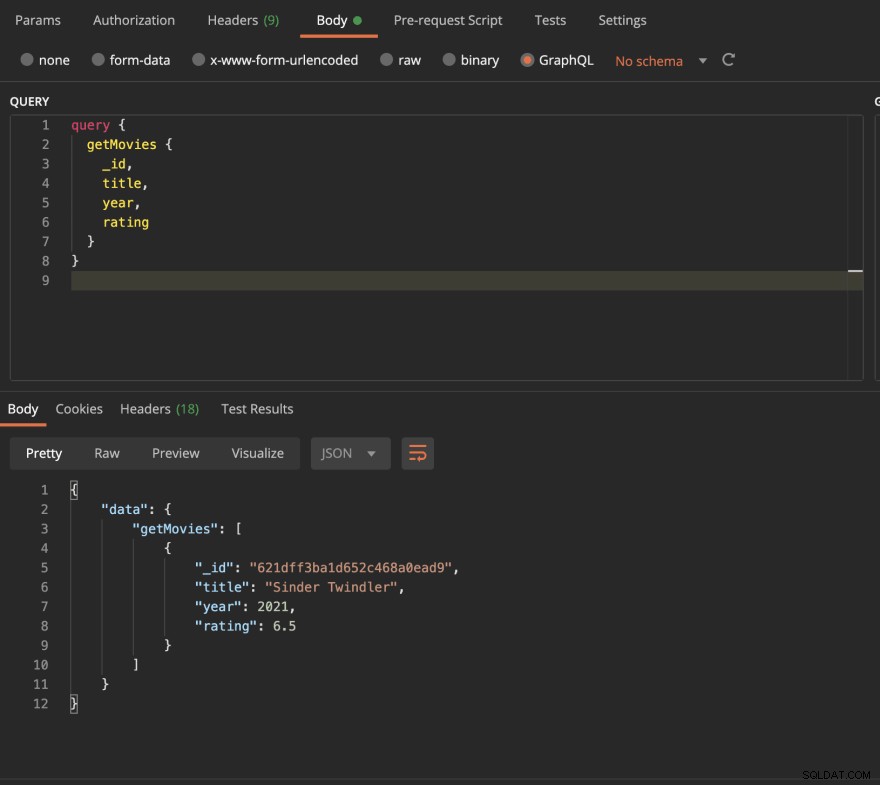
Używając swojego ulubionego narzędzia do testowania API lub tego internetowego placu zabaw GraphiQL, stwórz getMovies Zapytanie GraphQL do Twojego publicznego adresu URL. Powinieneś otrzymać odpowiedź na wszystkie dokumenty filmowe w bazie danych MongoDB.

Wniosek
Otóż to! Pomyślnie utworzyłeś i wdrożyłeś serwer GraphQL z Apollo Server i źródłem danych MongoDB w Koyeb. Możesz dodać więcej zapytań i mutacji do swojego serwera GraphQL. Ponieważ wdrożyliśmy na Koyeb za pomocą wdrażania git-driven, nowa kompilacja zostanie automatycznie uruchomiona i wdrożona na Koyeb za każdym razem, gdy prześlesz swoje zmiany do repozytorium GitHub.
Twoje zmiany wejdą w życie, gdy tylko wdrożenie przejdzie wszystkie niezbędne kontrole stanu. W przypadku niepowodzenia podczas wdrażania, Koyeb utrzymuje najnowsze działające wdrożenie w środowisku produkcyjnym, aby zapewnić, że Twoja aplikacja jest zawsze gotowa do pracy.
Wdrażając na Koyeb, nasza aplikacja korzysta z natywnego globalnego równoważenia obciążenia, automatycznego skalowania, automatycznej naprawy i automatycznego szyfrowania HTTPS (SSL) przy zerowej konfiguracji z naszej strony.
Jeśli chcesz zapoznać się z kodem aplikacji demonstracyjnej, możesz go znaleźć tutaj.