Kilka sugestii
Jeśli chodzi o wywołanie ajax w index.html
- Jeśli Twój
index.htmljest obsługiwany przez ten sam serwer, więc nie używaj połączenia między domenami.urlwłaściwość w$.ajaxmoże być względnym adresem URL, takim jak/start. - Możesz też pomyśleć o nieużywaniu
jsonpżądanie.
rozmowa może wyglądać jak
$.ajax({
dataType: 'json',
data: $('#formID').serialize(),
type: 'POST',
url: "./start",
success: handleButtonResponse,
});
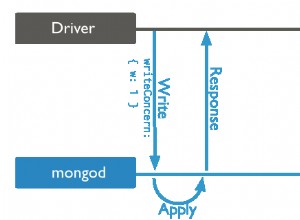
Jak/gdzie JSON łączy się z/z MongoDB?
W swoim wywołaniu ajaxowym prosisz o ./start , Więc ta sama trasa powinna być wykonana na twoim serwerze ekspresowym. lubię
app.get('/start', function (req, res) {
db.collection('collectionName').insert({req.data}, function (err, doc) {
//rest of code
});
});
czy Express wymaga silnika szablonów, takiego jak Consolidate? Jeśli tak, jak/gdzie to pasuje?
Masz wiele opcji tworzenia szablonów, takich jak jade, ejs, hbs i tak dalej. Jeśli użyjesz jade lub któregokolwiek z nich, Twój kod renderowania HTML w trasach ekspresowych zostanie uproszczony.
bez silnika szablonów
response.writeHead(200, {"Content-Type:": "application/json"});
var submittedPost = {};
submittedPost['message'] = 'Proof that Node and Mongo are working..';
response.write( "_wrapper('" );
response.write( JSON.stringify(submittedPost) );
response.write( "')");
response.end();
z silnikiem szablonów, takim jak jade (teraz mops)
var submittedPost = {};
submittedPost['message'] = 'Proof that Node and Mongo are working..';
response.json(submittedPost);
również z silnikami szablonów możesz renderować szablony ze zmiennymi po stronie serwera i możesz uzyskać do nich dostęp w swoich szablonach, takich jak
app.get('/mypage', function (req, res) {
res.render('mytemplate_page',{template_variable:some_variable});
});
i możesz użyć template_variable wewnątrz szablonu do przeglądania lub wyświetlania.