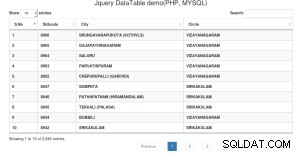
To jest krótki samouczek na temat dodawania stronicowania, sortowania i funkcji wyszukiwania w siatce tabeli,
Jeśli nie masz czasu na napisanie kodu do stronicowania, sortowania i funkcji wyszukiwania, możesz użyć wtyczki jquery datatable, aby natychmiast dodać tę funkcję . Możesz również zobaczyć samouczek tworzenia stronicowania w rdzeniu php i Jeśli jesteś programistą cakephp, spójrz, Jak utworzyć stronicowanie i sortowanie w cakephp

Zacznijmy więc samouczek.
Tutaj mam bazę danych kodu std w Indiach i muszę utworzyć siatkę tabel z funkcją sortowania stron i wyszukiwania. Zamierzam więc użyć jquery datatable, aby szybko utworzyć tę funkcję.
Przede wszystkim nawiąż połączenie z bazą danych i napisz zapytanie, aby uzyskać dane z bazy danych.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Następnie utwórz stronę widoku. Tutaj zamierzam użyć wersji bootstrap datatable, więc dodaj wymagane pliki bootstrap i datatable css i js na swojej stronie widoku.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Następnie utwórz dynamiczną siatkę tabeli za pomocą php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Teraz w końcu dodaj funkcję datatable na swojej stronie, aby działała.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Gdzie #kod std to identyfikator tabeli.
Teraz twój ostateczny plik index.php będzie...
indeks.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Jeśli masz rekordy przytulania w swojej bazie danych, nie polecam powyższej funkcji datatable, która była bardzo podstawową funkcją datatable. Musisz użyć funkcji przetwarzania serwera z datatable. Zajrzyj tutaj.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
| POBIERZ
|