Jak zacząć tworzyć strony internetowe w Pythonie? Cóż, możesz zrobić to wszystko sam i napisać program działający na serwerze WWW, akceptujący żądania stron i obsługujący odpowiedzi w postaci HTML i innych zasobów. Jest to jednak dużo pracy, więc po co zawracać sobie głowę, gdy istnieje wiele istniejących narzędzi, które wykonują tę pracę za Ciebie? Narzędzia te nazywane są frameworkami i to właśnie ich będziemy dzisiaj używać do tworzenia naszej strony internetowej.
Szkielety Pythona
Istnieje wiele frameworków internetowych Pythona, ale oto niektóre z najlepszych:
- Django :Użyjemy tego dzisiaj. Ma ogromny zestaw funkcji, ale pozostaje prosty w użyciu. Dokumentacja jest również doskonała, więc jeśli utkniesz, najłatwiej będzie Ci rozwiązać problem z Django.
- Flask:Flask to lekka mikrostruktura aplikacji internetowej zaprojektowana, aby ułatwić rozpoczęcie pracy dzięki wielu rozszerzeniom, które ułatwiają dodawanie nowych funkcji.
- FastAPI:FastAPI to nowoczesna, wydajna platforma internetowa do tworzenia interfejsów API w Pythonie 3.6+. Jest również łatwy w użyciu i oferuje autouzupełnianie i linting, dzięki czemu pisanie kodu jest szybsze niż w przypadku innych frameworków.
- Falcon:Falcon to minimalistyczna platforma internetowa do tworzenia szybkich internetowych interfejsów API i zaplecza aplikacji. Falcon oferuje przejrzysty projekt, który wykorzystuje styl architektoniczny HTTP i REST do szybkiego tworzenia interfejsów API.
Bardziej wyczerpującą listę można znaleźć na stronie Pythona, jeśli potrzebujesz dodatkowych opcji. Dzisiaj przygotujemy Django do rozwoju na lokalnej maszynie, a następnie zbudujemy prosty blog. Przyjrzymy się również procesowi instalacji na zdalnym serwerze internetowym.
Instalowanie Django
Większość naszej pracy będziemy dziś wykonywać w terminalu. To wszystko powinno działać na Macu i Linuksie; jednak jeśli używasz systemu Windows, proces jest nieco inny. Znajomość wiersza poleceń nie jest konieczna, jeśli piszesz tylko w Pythonie, chociaż jeśli planujesz używać Django lub ogólnie prowadzić dynamiczną stronę internetową, warto się tego nauczyć.
Samouczki dotyczące terminali
Rozważ zapoznanie się z tymi samouczkami, aby rozpocząć korzystanie z Terminala:
- Wprowadzenie do pracy w terminalu, które obejmuje również Git i GitHub
- 10 wskazówek, jak pracować szybciej w terminalu
Oto polecenia potrzebne do zainstalowania Django. Aby uruchomić, musisz zainstalować wersję Pythona 3. Najpierw musisz stworzyć wirtualne środowisko za pomocą venv moduł. Z dokumentacji Pythona:
venv Moduł zapewnia obsługę tworzenia lekkich „środowisk wirtualnych” z własnymi katalogami witryn, opcjonalnie odizolowanymi od katalogów witryn systemowych. Każde środowisko wirtualne ma swój własny plik binarny Pythona (który pasuje do wersji pliku binarnego użytego do utworzenia tego środowiska) i może mieć własny niezależny zestaw zainstalowanych pakietów Pythona w swoich katalogach witryny.
Utwórz katalog projektu i środowisko wirtualne w katalogu projektu.
mkdir Django_projects cd Django_projects python3.8 -m venv env
Aktywuj środowisko wirtualne i utwórz nowy projekt Django.
source env/bin/activate django-admin.py startproject FirstBlog
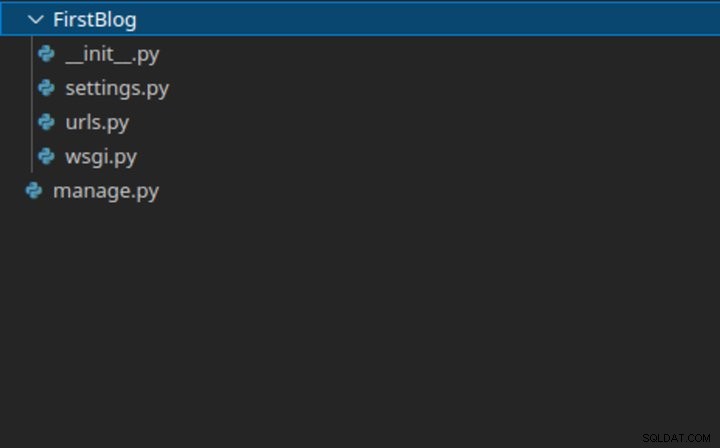
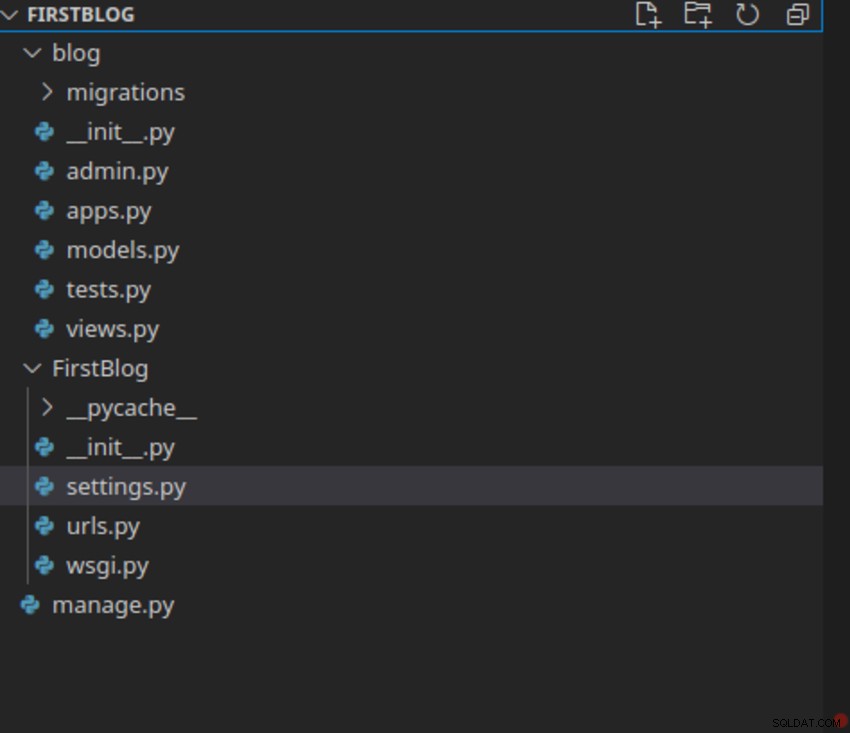
Katalog projektu wygląda tak:



Co robi każdy z tych plików?
- __init__.py mówi Pythonowi, że ten folder jest pakietem Pythona. Dowiedzieliśmy się o nich w trzeciej lekcji; pozwala Pythonowi importować wszystkie skrypty z folderu jako moduły.
- zarządzaj.py nie jest w rzeczywistości częścią Twojej witryny; jest to skrypt narzędziowy uruchamiany z wiersza poleceń. Zawiera szereg funkcji do zarządzania Twoją witryną.
- settings.py zawiera ustawienia Twojej witryny. Django nie używa plików XML do konfiguracji; wszystko jest w Pythonie. Ten plik to po prostu liczba zmiennych, które definiują ustawienia Twojej witryny.
- urls.py to plik, który mapuje adresy URL na strony. Na przykład może mapować twojawitryna.com/informacje do O nas strona.
Aplikacje
Jednak żaden z tych plików samodzielnie nie tworzy funkcjonalnej strony internetowej. Do tego potrzebujemy aplikacji. Aplikacje to miejsce, w którym piszesz kod, który sprawia, że Twoja witryna działa, ale zanim się im przyjrzymy, musimy trochę zrozumieć zasady projektowania Django.
Po pierwsze, Django to framework MVC, co oznacza kontroler widoku modelu. Django określa się jako framework MTV, co oznacza widok szablonu modelu. To nieco inne podejście niż MVC, ale zasadniczo są one dość podobne. W każdym razie MVC jest wzorcem architektonicznym, który zapewnia metodę strukturyzacji projektów. Oddziela kod używany do przetwarzania danych od kodu zarządzającego interfejsem użytkownika.
Po drugie, Django wyznaje filozofię DRY, czyli Don’t Repeat Yourself, co oznacza, że nigdy nie powinieneś pisać kodu, który wykonuje określone zadanie więcej niż raz. Na przykład na naszym blogu, gdybyśmy napisali funkcję, która wybrała losowy artykuł z archiwum i zaimplementowała tę funkcję na wielu stronach, nie kodowalibyśmy jej ponownie za każdym razem, gdy byłaby potrzebna. Kodowaliśmy go raz, a następnie używaliśmy go na każdej stronie.
Jak to się ma do aplikacji? Cóż, aplikacje pozwalają na pisanie witryny w stylu DRY. Każdy projekt, taki jak ten, który mamy tutaj, może zawierać wiele aplikacji. I odwrotnie, każda aplikacja może być częścią wielu projektów. Korzystając z wcześniejszego przykładu, oznacza to, że gdybyśmy w przyszłości stworzyli inną witrynę, która również potrzebowała funkcji losowej strony, nie musielibyśmy pisać tego od nowa. Moglibyśmy po prostu zaimportować aplikację z tego projektu.
Z tego powodu ważne jest, aby każda aplikacja służyła jednemu odrębnemu celowi. Jeśli napiszesz wszystkie funkcje swojej witryny w jednej aplikacji, a później będziesz musiał ponownie użyć jej części, musisz wszystko zaimportować. Jeśli na przykład tworzysz witrynę eCommerce, nie chcesz importować wszystkich funkcji bloga. Jeśli jednak utworzysz jedną aplikację dla funkcji losowej i jedną aplikację dla systemu publikowania blogów, możesz wybrać żądane bity.
Oznacza to również, że kod w witrynie jest dobrze zorganizowany. Jeśli chcesz zmienić funkcję, nie musisz przeszukiwać jednego ogromnego pliku; możesz zamiast tego przejść do odpowiedniej aplikacji i zmienić ją, nie martwiąc się o zakłócanie czegokolwiek innego.
python3.8 manage.py startapp blog
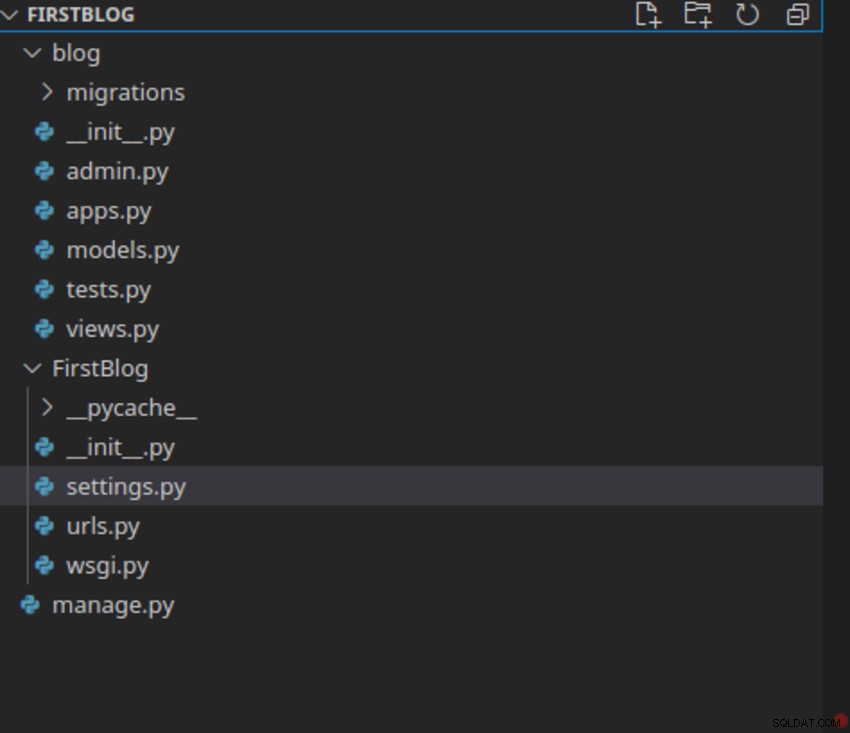
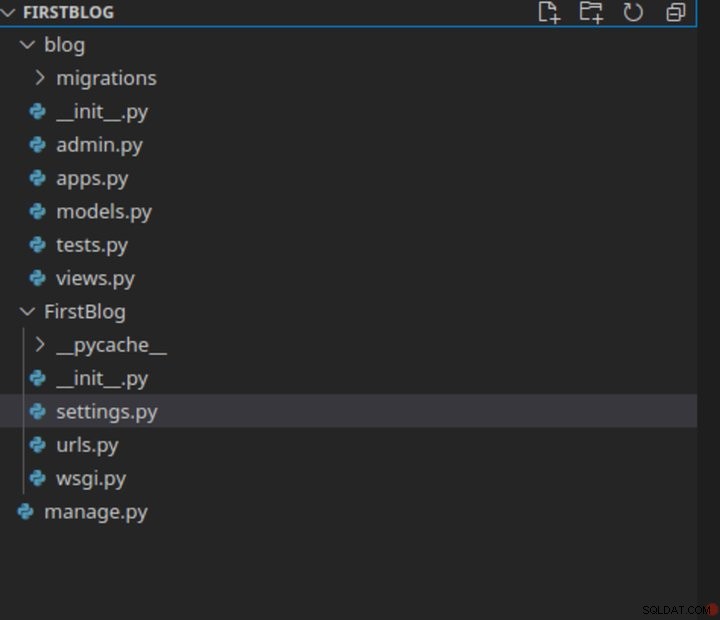
Struktura katalogów wygląda teraz tak:



Znowu mamy __init__.py plik, aby uczynić go pakietem, oraz trzy inne pliki:modele, testy i widoki. Na razie nie musimy się martwić o testy, ale pozostałe dwa są ważne. Modele i widoki to M i V części MVC.
W modelach definiujemy nasze struktury danych.
Jeśli kiedykolwiek pracowałeś wcześniej z PHP, mogłeś użyć PhpMyAdmin do tworzenia tabel MySQL, a następnie ręcznie zapisywać zapytania SQL w skryptach PHP. W Django jest o wiele łatwiej. Definiujemy wszystkie potrzebne struktury danych w tym pliku modeli, a następnie uruchamiamy polecenie i wszystkie niezbędne bazy danych są dla nas tworzone.
Gdy chcesz uzyskać dostęp do tych danych, przechodzisz przez te modele, wywołując na nich metodę, zamiast uruchamiać nieprzetworzone zapytania. Jest to bardzo pomocne, ponieważ Django może korzystać z kilku programów bazodanowych. Będziemy używać MySQL dzisiaj, ponieważ jest najpotężniejszy i zapewnia to większość hostów, ale gdybyśmy musieli w przyszłości przełączyć się na inną bazę danych, cały kod nadal byłby poprawny! W innych językach, jeśli chciałbyś przełączyć się na SQLite lub coś podobnego, musiałbyś przepisać kod, który uzyskuje dostęp do Twojej bazy danych.
W pliku widoków piszemy kod, który faktycznie generuje strony internetowe. To spaja wszystkie pozostałe części. Gdy użytkownik wpisuje adres URL, jest on wysyłany przez urls skrypt, który widzieliśmy wcześniej w views skrypt, który następnie pobiera odpowiednie dane z modeli, przetwarza je i przekazuje do szablonu, który w końcu jest wyświetlany jako strona, którą widzi użytkownik. Wkrótce przyjrzymy się tym szablonom. To najłatwiejsza część — głównie HTML.
Dodaj aplikację bloga do listy INSTALLED_APPS w settings.py plik.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
W przypadku bloga potrzebujemy tabeli postów z kilkoma polami na tytuł, treść, autora, godzinę napisania i tak dalej. Prawdziwy blog miałby komentarze, ale to wykracza poza zakres dzisiejszego demo.
from django.db import models
class posts(models.Model):
author = models.CharField(max_length = 30)
title = models.CharField(max_length = 100)
bodytext = models.TextField()
timestamp = models.DateTimeField() MySQL
Te modele to tylko opis. Musimy zrobić z nich rzeczywistą bazę danych. Najpierw jednak potrzebujemy MySQL działającego w naszym systemie. Na rzeczywistym serwerze internetowym nie stanowiłoby to problemu, ponieważ zwykle mają go preinstalowane.
Aby zainstalować MySQL, wpisz:
sudo apt install mysql-server
Aby sprawdzić, czy instalacja się powiodła, użyj:
mysql --version
To powinno zwrócić coś takiego:
mysql Ver 14.14 Distrib 5.7.33, for Linux (x86_64) using EditLine wrapper
Teraz utwórz bazę danych MySQL dla projektu Django. Uruchom MySQL z sudo mysql i po monicie wpisz:
CREATE DATABASE django_blog; CREATE USER 'django'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password'; GRANT ALL ON django_blog.* TO 'django'@'localhost'; FLUSH PRIVILEGES;
Uruchom serwer deweloperski
Możesz teraz uruchomić python3.8 manange.py runserver w nowej karcie, aby uruchomić serwer deweloperski.
Ale najpierw musimy skonfigurować ustawienia bazy danych. Rzućmy okiem na settings.py .
Najpierw musisz zmienić ustawienia bazy danych.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'django_blog', # Or path to database file if using sqlite3.
'USER': 'django_user', # Not used with sqlite3.
'PASSWORD': 'password', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
} Teraz uruchom serwer i przejdź do 127.0.0.1:8000 w Twojej przeglądarce internetowej. Powinieneś zobaczyć domyślną stronę Django.



Skonfiguruj bloga w Django
Teraz zamieńmy naszą stronę Django w blog. Najpierw musimy użyć naszych modeli do utworzenia tabel w bazie danych, tworząc następującą migrację, aby wprowadzić zmiany w modelach.
python3.8 manage.py makemigrations
Migrations for 'blog':
blog/migrations/0003_post.py
- Create model Post
Teraz uruchom migrację, aby utworzyć tabele w bazie danych.
python3.8 manage.py migrate
Utwórz superużytkownika
Teraz możesz utworzyć superużytkownika do administrowania Twoją aplikacją Django.
python3.8 manage.py createsuperuser
Skonfiguruj adresy URL aplikacji
Skonfigurujmy adresy URL aplikacji w urls.py plik. Uwzględnimy adresy URL blogów z osobnego pliku.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('blog.urls')),
]
Utwórz pierwszy widok
Stwórzmy nasz pierwszy widok, który wyrenderuje prostą stronę HTML. Otwórz blog/views.py i dodaj następujący kod.
from django.shortcuts import render
from .models import Post
def home(request):
return render('index.html') Utwórz szablon widoku
Ten index.html plik jeszcze nie istnieje. Django automatycznie załaduje szablony z katalogu szablonów. Utwórz folder o nazwie szablony w aplikacji blogowej i wewnątrz niej utwórz plik o nazwie index.html . Katalog folderów powinien wyglądać tak:
blog
-templates
-blog
-index.html
Dodaj następujący kod w index.html .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css">
<link href="images/favicon.ico" rel="shortcut icon">
<title>First Blog</title>
</head>
<body>
<div class="container">
<h1>First Blog</h1>
<h2>Title</h2>
<h3>Posted on date by author</h3>
<p>Body Text</p>
</div>
</body>
</html> Teraz utworzymy adresy URL naszych blogów. Utwórz plik urls.py w katalogu blogów i wpisz ścieżkę URL do obsługi strony indeksu.
from django.urls import path
from . import views
urlpatterns = [
path('', views.home),
]
Teraz, jeśli przejdziesz do http://127.0.0.1:8000/home , powinieneś zobaczyć następującą stronę zaktualizowaną o nową zawartość.



Umieść dane z bazy danych
Następnym krokiem jest dodanie dynamicznej zawartości z bazy danych. Aby to osiągnąć, Django ma język szablonów, który umożliwia osadzanie zmiennych w nawiasach klamrowych. Zmień środkową sekcję strony, aby wyglądała tak:
<div class="container">
<h1>First Blog</h1>
<h2>{{ title }}</h2>
<h3>Posted on {{ date }} by {{ author }}</h3>
<p>{{ body }}</p>
</div> Następnie możemy przekazać wartości do tych zmiennych zastępczych z views.py pliku, tworząc słownik wartości.
def home(request):
content = {
'title' : 'My First Post',
'author' : 'Giles',
'date' : '18th September 2011',
'body' : 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.',
}
return render(request,'blog/index.html', content)
Zapisz i odśwież, a powinieneś zobaczyć, że teraz przekazujesz zawartość do szablonu z pliku widoków. Ostatnim krokiem jest pobranie danych z naszej bazy danych i przekazanie ich w zamian. Na szczęście możemy to zrobić bez zapytań SQL, korzystając z modeli Django. Przejdź do blog/views.py i zaktualizuj kod, aby pobrać dane z bazy danych.
def home(request):
posts = Post.objects.all()[:10]
return render(request,'blog/index.html', {"posts": posts})
Następnie zaktualizuj szablon, aby uzyskać dostęp do tych danych.
<body>
<div class="container">
<h1>First Blog</h1>
<hr />
{% for post in posts %}
<div class="post">
<h2>{{ post.title }}</h2>
<h3>Posted on {{ post.timestamp }} by {{ post.author }}</h3>
<p>{{ post.bodytext }}</p>
</div>
<hr />
{% endfor %}
</div>
</body> Tutaj możemy uzyskać dostęp do wszystkich danych w naszej tabeli w views.py plik, a następnie wybierz tylko pierwszych dziesięć wpisów. Przekazujemy te dane do szablonu, przechodzimy przez wpisy i wyświetlamy dane w kodzie HTML naszej witryny.
System administracyjny Django
Ostatnią rzeczą, jaką musimy dzisiaj zrobić, jest przegląd systemu administracyjnego Django. Jest to naprawdę potężna funkcja Django, która pozwala zarządzać witryną bez pisania kodu, tak jak w przypadku tworzenia witryny od podstaw. Aby administrator mógł kontrolować Twoje posts tabeli, zarejestrujemy nasz Post model w admin Django i dodać trochę danych do bazy danych. Otwórz blog/admin.py i dodaj następujący kod.
from django.contrib import admin from .models import Post # Register your models here. admin.site.register(Post)
Powinieneś teraz móc dodawać nowe wpisy na blogu, odwiedzając http://127.0.0.1:8000/admin/blog/post/.
To wszystko, co można zrobić. Właśnie stworzyłeś w pełni funkcjonalnego, choć prostego bloga. Aby zakończyć tę lekcję, przyjrzymy się instalacji Django na serwerze WWW.
Instalacja na serwerze WWW
Istnieją dwa rodzaje hostingu, a to, który masz, będzie miało wpływ na to, czy możesz korzystać z Django. Jeśli korzystasz z hostingu współdzielonego, jesteś całkowicie na łasce swojego gospodarza.
Wiele tanich hostów internetowych nie obsługuje Pythona. Chociaż PHP jest prawie gwarantowane, obsługa innych języków często nie jest. Będziesz musiał sprawdzić panel sterowania, aby określić, czy Python (i Django) są dostępne. Oczywiście proces jest nieco inny u każdego gospodarza. Prawie cały hosting działa na Apache i możemy go użyć do obsługi Django, używając mod_wsgi lub mod_python Moduły Apache.
Większość hostów internetowych uruchamia skrypty w kilku językach przy użyciu CGI. Django może działać na FastCGI, a także teoretycznie na CGI, ale nie jest to oficjalnie obsługiwane i byłoby zbyt wolne dla rzeczywistej witryny produkcyjnej. Musisz sprawdzić, czy są one zainstalowane. Zwykle można je znaleźć pod nagłówkiem, takim jak „Obsługa CGI i języka skryptowego”.
Jeśli masz hosting VPS lub masz szczęście, że masz serwer dedykowany, twoje życie jest znacznie łatwiejsze. Zwykle są one dostarczane z preinstalowanym Pythonem, a następnie wystarczy wykonać te same kroki, które przeszliśmy, aby uruchomić lokalną kopię Django. Jeśli nie masz Pythona, możesz zainstalować go za pomocą menedżera pakietów. Twój system może być nawet wyposażony w Django.
Po zainstalowaniu Django na serwerze, prześlij stronę, którą właśnie stworzyłeś, używając dowolnego klienta przesyłania plików. Możesz umieścić pliki w dowolnym miejscu, ale trzymaj je z dala od public folderu lub każdy będzie mógł zobaczyć kod źródłowy Twojej witryny. Używam /home dla wszystkich moich projektów.
Następnie utwórz bazę danych MySQL o nazwie django_blog na twoim serwerze. Będziesz musiał ponownie utworzyć konto w administracyjnym panelu sterowania, ale jest to jednorazowa sprawa.
Jeśli spróbujesz to uruchomić, może pojawić się błąd, a to dlatego, że ustawienia serwera różnią się od ustawień na komputerze lokalnym. Może być konieczna zmiana hasła bazy danych w settings.py , ale w zależności od konfiguracji serwera możesz napotkać również inne problemy. Google jest Twoim przyjacielem w takich sytuacjach!
Aby uruchomić serwer tym razem, polecenie jest nieco inne. Musisz podać adres IP i port, aby móc uzyskać dostęp do witryny przez Internet.
python.8 manage.py runserver your-server-ip:8000
Jeśli odwiedzasz swoją witrynę w przeglądarce internetowej na porcie 8000, powinieneś zobaczyć swoją witrynę!