W tym samouczku przeprowadzę Cię przez cały proces tworzenia systemu rejestracji użytkowników, w którym użytkownicy mogą utworzyć konto, podając nazwę użytkownika, adres e-mail i hasło, login i wylogowanie za pomocą PHP i MySQL. Pokażę Ci również, jak sprawić, by niektóre strony były dostępne tylko dla zalogowanych użytkowników. Żaden inny niezalogowany użytkownik nie będzie mógł uzyskać dostępu do strony.
Pierwszą rzeczą, którą musimy zrobić, to skonfigurować naszą bazę danych.
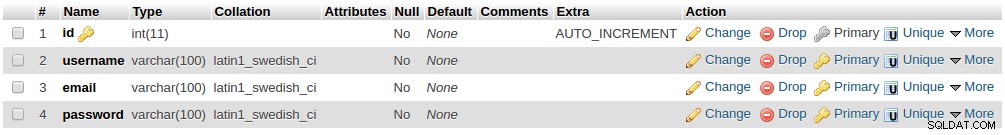
Utwórz bazę danych o nazwie rejestracja . W rejestracji bazy danych, dodaj tabelę o nazwie użytkownicy . Tabela użytkowników zajmie następujące cztery pola.
- identyfikator
- nazwa użytkownika - varchar(100)
- e-mail - varchar(100)
- hasło - varchar(100)
Możesz to utworzyć za pomocą klienta MySQL, takiego jak PHPMyAdmin.

Możesz też utworzyć go w wierszu poleceń MySQL za pomocą następującego skryptu SQL:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;I to wszystko z bazą danych.
Teraz utwórz folder o nazwie rejestracja w katalogu dostępnym dla naszego serwera. tj. utwórz folder wewnątrz htdocs (jeśli używasz serwera XAMPP) lub wewnątrz www (jeśli używasz serwera WAMPP).
W folderze rejestracja utwórz następujące pliki:

Otwórz te pliki w wybranym przez siebie edytorze tekstu. Mój jest wzniosłym tekstem 3.
Rejestracja użytkownika
Otwórz plik register.php i wklej do niego następujący kod:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Jak dotąd nic skomplikowanego, prawda?
Kilka rzeczy, na które warto zwrócić uwagę:
Po pierwsze, akcja naszego formularza atrybut jest ustawiony na register.php. Oznacza to, że po kliknięciu przycisku przesyłania formularza wszystkie dane w formularzu zostaną przesłane na tę samą stronę (register.php). Część kodu, która otrzymuje te dane formularza, jest zapisana w pliku server.php i dlatego umieszczamy ją na samej górze pliku register.php.
Zauważ również, że dołączamy plik Errors.php do wyświetlania błędów formularzy. Wkrótce do tego dojdziemy.
Jak widać w sekcji nagłówka, tworzymy link do pliku style.css. Otwórz plik style.css i wklej w nim następujący kod CSS:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Teraz forma wygląda pięknie.
Napiszmy teraz kod, który będzie odbierał informacje przesłane z formularza i przechowuje (rejestruje) te informacje w bazie danych. Jak obiecaliśmy wcześniej, robimy to w pliku server.php.
Otwórz server.php i wklej do niego ten kod:
serwer.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Sesje służą do śledzenia zalogowanych użytkowników, dlatego na początku pliku umieszczamy session_start().
Komentarze w kodzie właściwie wszystko wyjaśniają, ale tutaj zaznaczę kilka rzeczy.
Instrukcja if określa, czy kliknięto przycisk reg_user w formularzu rejestracyjnym. Pamiętaj, że w naszym formularzu przycisk przesyłania ma atrybut nazwy ustawiony na reg_user i do tego się odnosimy w instrukcji if.
Wszystkie dane są pobierane z formularza i sprawdzane, czy użytkownik poprawnie wypełnił formularz. Hasła są również porównywane, aby upewnić się, że są zgodne.
Jeśli nie napotkano żadnych błędów, użytkownik jest zarejestrowany w użytkownikach tabeli w bazie danych z haszowanym hasłem. Hasło haszowane jest ze względów bezpieczeństwa. Zapewnia to, że nawet jeśli hakerowi uda się uzyskać dostęp do Twojej bazy danych, nie będzie mógł odczytać Twojego hasła.
Ale komunikaty o błędach nie są teraz wyświetlane, ponieważ nasz plik Errors.php jest nadal pusty. Aby wyświetlić błędy, wklej ten kod do pliku Errors.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Kiedy użytkownik jest zarejestrowany w bazie danych, jest natychmiast logowany i przekierowywany na stronę index.php.
I to tyle, jeśli chodzi o rejestrację. Spójrzmy na logowanie użytkownika.
Zaloguj użytkownika
Zalogowanie użytkownika jest jeszcze prostsze. Po prostu otwórz stronę logowania i umieść w niej ten kod:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Wszystko na tej stronie jest bardzo podobne do strony register.php.
Teraz kod, który loguje użytkownika, ma być zapisany w tym samym pliku server.php. Więc otwórz plik server.php i dodaj ten kod na końcu pliku:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Ponownie wszystko to polega na sprawdzeniu, czy użytkownik poprawnie wypełnił formularz, weryfikuje, czy jego poświadczenia pasują do rekordu z bazy danych i loguje je, jeśli tak. Po zalogowaniu użytkownik jest przekierowywany do pliku index.php z komunikatem o powodzeniu.
Zobaczmy teraz, co dzieje się w pliku index.php. Otwórz go i wklej w nim następujący kod:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>Pierwsza instrukcja if sprawdza, czy użytkownik jest już zalogowany. Jeśli nie jest zalogowany, zostanie przekierowany na stronę logowania. Dlatego ta strona jest dostępna tylko dla zalogowanych użytkowników. Jeśli chcesz, aby jakakolwiek strona była dostępna tylko dla zalogowanych użytkowników, wystarczy umieścić tę instrukcję if na górze pliku.
Druga instrukcja if sprawdza, czy użytkownik kliknął przycisk wylogowania. Jeśli tak, system je wyloguje i przekieruje z powrotem na stronę logowania.
I to wszystko!
Teraz kontynuuj, dostosuj go do swoich potrzeb i zbuduj niesamowitą witrynę. Jeśli masz jakiekolwiek obawy lub cokolwiek, co musisz wyjaśnić, zostaw to w komentarzach poniżej, a pomoc nadejdzie.
Zawsze możesz wesprzeć, udostępniając w mediach społecznościowych lub polecając mój blog znajomym i współpracownikom.
Pozdrawiam :D