Jeśli tworzysz aplikację internetową, która obejmuje tworzenie, odczytywanie, aktualizowanie i usuwanie wszelkiego rodzaju informacji, bardzo często zdarza się, że uprawnienia do wykonywania tych różnych operacji na danych będą musiały być dzielone między użytkowników zgodnie z ich różnymi rolami i uprawnienia w Twojej aplikacji.
Weźmy na przykład aplikację do zarządzania szkołą. Użytkownicy takiej aplikacji zazwyczaj należą do kategorii:studenci, nauczyciele, kierownik wydziałów (HOD) i tak dalej. Twoja aplikacja NIE powinna umożliwiać studentowi dodawania lub aktualizowania wyników egzaminów semestralnych. To byłaby funkcja Nauczyciela. A kiedy nowy kurs lub przedmiot ma zostać dodany do programu nauczania, tylko kierownik działu może dodać ten kurs do systemu.
W takim systemie możemy odnosić się do ucznia, nauczyciela, HOD (kierownika działu) jako różnych roli w naszej aplikacji. W przypadku czynności, takich jak dodawanie i aktualizowanie wyników uczniów, dodawanie nowych kursów, będziemy nazywać je uprawnieniami.
Z dotychczasowych wyjaśnień można już wywnioskować, że użytkownik będzie miał jedną rolę, a rola będzie miała wiele uprawnień. Na przykład Jan (użytkownik) będzie miał jedną rolę (Student) i wiele uprawnień (rejestrowanie kursu, wyświetlanie ocen, drukowanie transkrypcji itp.).
Oznacza to, że w naszej bazie danych MySQL będziemy potrzebować 3 głównych tabel bazy danych:użytkowników, ról i uprawnień. Wymagana jest relacja wiele-do-jednego między użytkownikami i tabelami bazy danych ról (jedna rola należy do wielu użytkowników) oraz relacja wiele-do-wielu między rolami i tabelami uprawnień (wiele uprawnień można przypisać do wielu ról) .
Sposób, w jaki odnosisz się do tych ról, zależy od Ciebie. W naszym przykładzie używaliśmy Student, Teacher, HOD do reprezentowania ról, ponieważ przykład dotyczył aplikacji do zarządzania szkołą. Jeśli pracowałeś nad aplikacją do zarządzania hotelem, role mogą być takie jak Menedżer, Sprzątacz, Recepcjonista i tym podobne.
W tym samouczku budujemy system zarządzania kontami użytkowników dla aplikacji blogowej. Dlatego będziemy odnosić się do tych ról jako autor, redaktor i administrator. Oczywiście możesz je zmieniać, jak chcesz, ale te trzy są prawie standardem dla systemów zarządzania treścią.
Wdrożony zostanie pełny system rejestracji i logowania administratora/użytkownika. Wszyscy użytkownicy będą logować się za pomocą tego samego formularza logowania, a po zalogowaniu tylko użytkownicy administracyjni (autorzy, redaktorzy, administratorzy) będą mieli dostęp do panelu administratora, podczas gdy zwykli użytkownicy zostaną przekierowani na publiczną stronę główną.
Utworzymy tabelę bazy danych postów w naszej bazie danych, aby mieć na czym przetestować nasze uprawnienia. Na przykład użytkownik z rolą redaktora będzie mógł edytować, aktualizować, publikować, cofać publikację i usuwać dowolne posty, podczas gdy autor będzie miał uprawnienia tylko do tworzenia, czytania, aktualizowania i usuwania tylko tych postów, które zostały stworzone przez siebie. Administrator będzie miał uprawnienia do tworzenia, aktualizowania, usuwania innych administracyjnych użytkowników i ról, a także do przypisywania/cofania przypisywania uprawnień do ról i ról użytkownikom.
UWAGA:Zrobiłem już tutorial na temat tworzenia kompletnej aplikacji blogowej od podstaw. Dlatego nie będziemy tutaj faktycznie wdrażać tworzenia, usuwania i aktualizowania postów. Pokażemy tylko, jak te uprawnienia działają w przypadku wpisów. Jeśli chcesz dowiedzieć się, jak tworzyć bloga z postami, zapoznaj się z moim innym samouczkiem na temat tworzenia bloga w PHP.
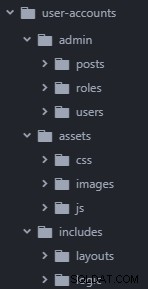
Struktura katalogu projektu.
Utwórz folder projektu o nazwie konta użytkowników, a następnie utwórz w nim trzy inne foldery:admin, include, asset, z których każdy ma następujące podfoldery:

admin:Ten folder zawiera kod źródłowy dla części administratora aplikacji. W tym folderze utwórz trzy inne foldery, a mianowicie posty, role, użytkownicy.
zasoby:będą tam przechowywane publiczne pliki, do których przeglądarka będzie miała dostęp, takie jak obrazy, css, js. Tak więc w zasobach utwórz foldery obrazów, css i js.
zawiera:Będzie to zawierało poprawki kodu źródłowego naszej aplikacji, które możemy umieścić w różnych miejscach naszej aplikacji. Wewnątrz tego folderu utwórz dwa inne foldery:układy i logikę.
W tym momencie struktura naszego projektu jest już gotowa. Możemy teraz zacząć kodować system. Zrobimy to w następnej części tego samouczka.
Dziękuję za uwagę i mam nadzieję do zobaczenia w następnej części.