Ponieważ twoje początkowe pytanie dotyczyło różnicy między tymi dwiema technikami, zacznę od tego:
Odpytywanie AJAX
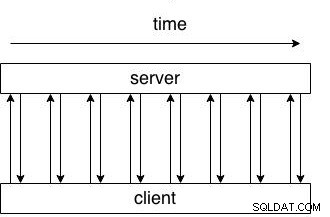
Użycie odpytywania AJAX do aktualizacji strony będzie oznaczać, że w określonym przedziale czasu wyślesz do serwera żądanie, które wyglądałoby tak:

Klient wysyła żądanie do serwera, a serwer natychmiast odpowiada.
Prosty przykład (przy użyciu jQuery) wyglądałby tak:
setInterval(function(){
$('#myCurrentMoney').load('getCurrentMoney.php');
}, 30000);
Problem z tym polega na tym, że spowoduje to wiele bezużytecznych żądań, ponieważ nie zawsze przy każdym żądaniu będą nowe rzeczy.
Długie sondowanie AJAX
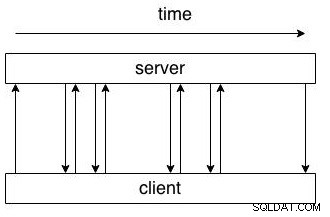
Użycie długiego odpytywania AJAX oznacza, że klient wysyła żądanie do serwera, a serwer czeka na udostępnienie nowych danych, zanim odpowie. Wyglądałoby to tak:

Klient wysyła żądanie, a serwer odpowiada „nieregularnie”. Gdy tylko serwer odpowie, klient wyśle nowe żądanie do serwera.
Strona klienta wyglądałaby tak:
refresh = function() {
$('#myCurrentMoney').load('getCurrentMoney.php',function(){
refresh();
});
}
$(function(){
refresh();
});
To, co to zrobi, to po prostu załadowanie getCurrentMoney.php wyprowadzany jest do bieżącego elementu pieniężnego i jak tylko pojawi się wywołanie zwrotne, rozpocznij nowe żądanie.
Po stronie serwera zwykle używasz pętli. Aby rozwiązać Twoje pytanie, skąd serwer będzie wiedział, które są nowe publikacje:albo przekazujesz klientowi znacznik czasu najnowszej dostępnej publikacji na serwer, albo używasz jako wskaźnika czasu „długiego startu odpytywania”:
<?
$time = time();
while ($newestPost <= $time) {
// note that this will not count as execution time on linux and you won't run into the 30 seconds timeout - if you wan't to be save you can use a for loop instead of the while
sleep(10000);
// getLatestPostTimestamp() should do a SELECT in your DB and get the timestamp of the latest post
$newestPost = getLatestPostTimestamp();
}
// output whatever you wan't to give back to the client
echo "There are new posts available";
Tutaj nie będziemy mieć „bezużytecznych” żądań.