jak pobrać wartości z listy rozwijanej z bazy danych i wyświetlić je w formacie jsp:
Dynamicznie pobieraj dane z Mysql do (rozwijanej) opcji w Jsp. Ten post ilustruje, jak pobrać dane z bazy danych mysql i wyświetlić je w wybranym elemencie opcji w Jsp. Powinieneś znać następujący post, zanim przejdziesz do tego postu, tj. :
Jak podłączyć bazę danych Mysql do jsp.
Jak utworzyć bazę danych w MySQL i wstawić dane do bazy danych. Poniższa baza danych jest używana, aby zilustrować „Dynamicznie pobieraj dane z MySQL do (rozwijaj)
wybierz opcję w Jsp’ :
id City
1 London
2 Bangalore
3 Mumbai
4 Paris
Następujące kody służą do wstawiania danych do bazy danych MySql. Używana baza danych to „Miasto”, a nazwa użytkownika =„root”, a hasło jest również ustawione jako „root”.
Create Database city;
Use city;
Create table new(id int(4), city varchar(30));
insert into new values(1, 'LONDON');
insert into new values(2, 'MUMBAI');
insert into new values(3, 'PARIS');
insert into new values(4, 'BANGLORE');
Oto kod do dynamicznego pobierania danych z Mysql, aby (rozwinąć) wybrać opcję w Jsp:
<%@ page import="java.sql.*" %>
<%ResultSet resultset =null;%>
<HTML>
<HEAD>
<TITLE>Select element drop down box</TITLE>
</HEAD>
<BODY BGCOLOR=##f89ggh>
<%
try{
//Class.forName("com.mysql.jdbc.Driver").newInstance();
Connection connection =
DriverManager.getConnection
("jdbc:mysql://localhost/city?user=root&password=root");
Statement statement = connection.createStatement() ;
resultset =statement.executeQuery("select * from new") ;
%>
<center>
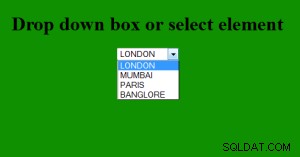
<h1> Drop down box or select element</h1>
<select>
<% while(resultset.next()){ %>
<option><%= resultset.getString(2)%></option>
<% } %>
</select>
</center>
<%
//**Should I input the codes here?**
}
catch(Exception e)
{
out.println("wrong entry"+e);
}
%>
</BODY>
</HTML>