Istnieje sposób na skonfigurowanie obszaru administracyjnego i rozpoczęcie pracy z danymi w ciągu pięciu minut bez faktycznego tworzenia wszystkich tras administracyjnych i kontrolerów. Oto jak...
Wszystko, czego potrzebujemy, to modele, a następnie możemy użyć pakietu AdminBro, aby uruchomić w pełni działający pulpit nawigacyjny oparty wyłącznie na naszych modelach.
Najpierw musimy skonfigurować serwer ekspresowy.
mkdir server
cd server
npm init
Zainstalujmy pakiety ekspresowe i Admin Bro:
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Teraz musimy stworzyć folder dla modeli
mkdir models
I pliki dla modeli, powiedzmy, że zrobimy model dla produktów i kategorii
touch models/products.js models/categories.js
Zdefiniujmy schemat produktu w models/products.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
oraz dla kategorii wewnątrz models/categories.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Teraz stwórzmy główny plik serwera index.js wewnątrz naszego server teczka:
touch index.js
i dodaj do niego ten podstawowy kod barebone:
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Teraz możemy uruchomić nasz serwer za pomocą nodemon i zobacz, czy jest on uruchomiony i połączony z lokalną bazą danych mongo.
Teraz ostatni krok - musimy zaimportować nasze modele, a Admin Bro zajmie się resztą.
Dodaj to do swojego index.js plik po podłączeniu do db:
// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Jak widać po zaimportowaniu Admin Bro potrzebujemy naszych modeli:
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
a następnie przekazanie ich (Categories i Products ) w tym przykładzie do Admin Bro):
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
plus ustawienie ścieżki do dashboardu w rootPath: '/admin'
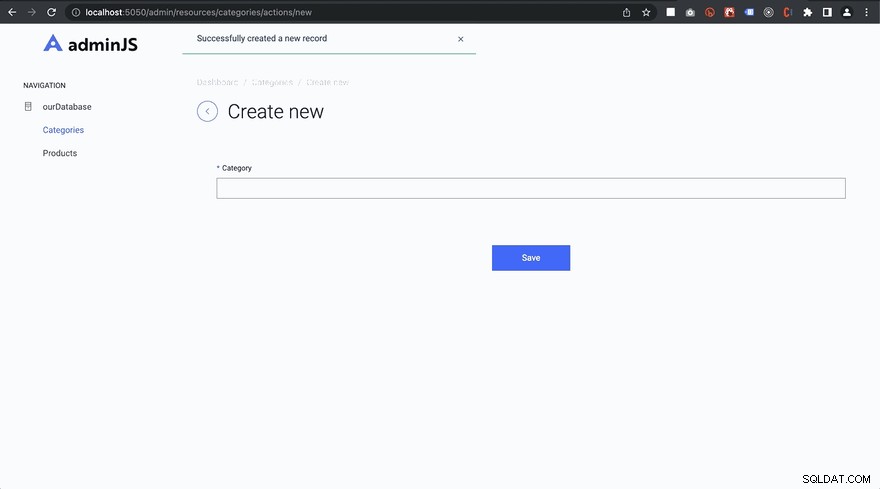
Teraz, jeśli otworzymy nasz serwer na wyznaczonym porcie (5050 w tym przykładzie) i przejdziemy do adresu url administratora (/admin ) w tym przykładzie zobaczymy wspaniały pulpit nawigacyjny gotowy do użycia z naszymi danymi.
Repozytorium demonstracyjne na GitHub