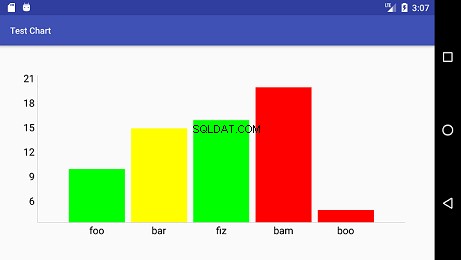
Jak rozumiem, chcesz wykreślić słupki na podstawie bunk ale pokoloruj je na podstawie credits . Korzystanie z niestandardowego zestawu danych paska jest właściwym podejściem, wystarczy go nieco zmodyfikować. Poniższy kod zawiera to, co opisujesz.
Wprowadzone przeze mnie zmiany:
- Nie można przekazać listy nazw do
BarData, zamiast tego użyj programu do formatowania wartości osi - Zmieniono zestaw danych niestandardowego paska, aby zawierał również
creditsszyk. Nie jestem pewien, czy TwójgetEntryForXIndexmetoda jest zdefiniowana gdzie indziej, ale nie ma jej w opublikowanym przez Ciebie kodzie. - Usunięto przestarzałe wywołania i nieprawidłową składnię (nie można wywołać
setDescription("");)
Jeśli to nie jest to, czego szukasz, zaktualizuj pytanie, dodając więcej szczegółów na temat tego, co widzisz itp. O ile mogłem powiedzieć, pytanie dotyczyło wykresu, a nie bazy danych SQL.

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
EDYTUJ: Na marginesie o bazie danych SQL - nie wywołuj queryXData i queryYData wewnątrz pętli! Spowoduje to wyodrębnienie całej tablicy danych przy każdej iteracji pętli, a następnie ponownie wewnątrz samej pętli (bardzo drogie). Zamiast tego użyj czegoś takiego:
ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();