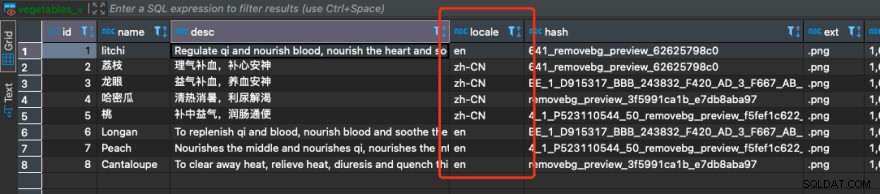
Istnieje kolumna locale w bazie danych Sqlite, która obsługuje wiele języków, więc wystarczy zmienić warunki zapytania SQL, aby znaleźć dane w różnych językach.

Zmodyfikuj VegetableDao aby dodać warunki zapytania języka
[project_root]/lib/app/data/dao/vegetalbe_dao.dart
import 'package:floor/floor.dart';
import 'package:strapi_flutter_internation_poc/app/data/entity/vegetable.dart';
@dao
abstract class VegetableDao {
@Query('SELECT * FROM vegetables_v WHERE locale = :locale')
Future<List<VegetableV>> findAll(String locale);
}
Po modyfikacji ponownie uruchom generator kodu piętra
flutter packages pub run build_runner build
HomeController
[project_root]/lib/app/modules/home/controllers/home_controller.dart
Future<void> getAllVegetables() async {
final result = await DbService.to.db.vegetableDao.findAll('en');
vegetables.value = result;
}
Dane wyświetlane w ten sposób są w całości w języku angielskim

Następnie zintegruj funkcje internacjonalizacji GetX
Utwórz nową usługę językową
[project_root]/lib/app/common/services/language_service.dart
Tutaj, get_storage jest używany jako pamięć podręczna dla języka domyślnego. Pamiętaj o zwiększeniu zależności tej biblioteki w projekcie Flutter. Użyj polecenia get install get_storage aby szybko zakończyć instalację.
import 'dart:ui' as ui;
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
class LanguageService extends GetxService {
static LanguageService get to => Get.find();
var box = GetStorage();
var locale = Locale('en', 'US');
var localeKey = 'en';
Future<LanguageService> init() async {
if (box.read('language') != null) {
if (box.read('language') == 'zh-CN') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
} else {
if (ui.window.locale.languageCode == 'zh') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
}
return this;
}
void changeLocale(l) {
if (l == Locale('zh', 'CN')) {
localeKey = 'zh-CN';
updateLocale(Locale('zh', 'CN'));
} else if (l == Locale('en', 'US')) {
localeKey = 'en';
updateLocale(Locale('en', 'US'));
}
box.write('language', localeKey);
}
void updateLocale(_l) {
locale = _l;
Get.updateLocale(_l);
}
}
GetX Cli może szybko wygenerować wielojęzyczną konfigurację wymaganą przez platformę GetX z pliku JSON.
Utwórz dwa nowe pliki JSON w lokalizacji [project_root]/assets/locales
en_US.json
{
"app": {
"name": "VAF"
},
"locale": {
"title": "Language",
"zh": "中文",
"en": "English"
}
}
zh_CN.json
{
"app": {
"name": "蔬果"
},
"locale": {
"title": "语言",
"zh": "中文",
"en": "English"
}
}
biegać
get generate locales assets/locales
out[project_root]/lib/generated/locales.g.dart
class AppTranslation {
static Map<String, Map<String, String>> translations = {
'zh_CN': Locales.zh_CN,
'en_US': Locales.en_US,
};
}
class LocaleKeys {
LocaleKeys._();
static const app_name = 'app_name';
static const locale_title = 'locale_title';
static const locale_zh = 'locale_zh';
static const locale_en = 'locale_en';
}
class Locales {
static const zh_CN = {
'app_name': '蔬果',
'locale_title': '语言',
'locale_zh': '中文',
'locale_en': 'English',
};
static const en_US = {
'app_name': 'VAF',
'locale_title': 'Language',
'locale_zh': '中文',
'locale_en': 'English',
};
}
Dodaj inicjalizację LanguageService w main.dart
Future<void> initServices() async {
print('starting services ...');
await Get.putAsync(() => DbService().init());
await Get.putAsync(() => LanguageService().init());
print('All services started...');
}
Zmodyfikuj runApp dodać konfigurację wielojęzyczną
runApp(
GetMaterialApp(
title: "Application",
initialRoute: AppPages.INITIAL,
getPages: AppPages.routes,
translationsKeys: AppTranslation.translations,
locale: LanguageService.to.locale,
fallbackLocale: Locale('zh', 'CN'),
),
);
Dostosuj warunki zapytania w kontrolerze
final result = await DbService.to.db.vegetableDao.findAll('en');
W celu
final result = await DbService.to.db.vegetableDao
.findAll(LanguageService.to.localeKey);
Zmodyfikuj tekst w interfejsie, aby odwoływać się do zasobów wielojęzycznych
appBar: AppBar(
title: Text('Vegetables'),
centerTitle: true,
),
W celu
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
),
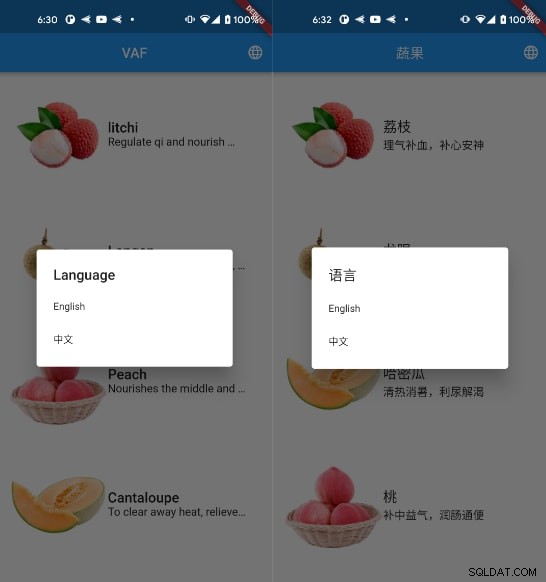
Uruchom go ponownie, aby zobaczyć interfejs, który domyślnie działa w języku chińskim

Zrób trochę ulepszeń i dodaj przycisk, aby zmienić język
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
actions: [
IconButton(
onPressed: () {
Get.dialog(SimpleDialog(
title: Text(LocaleKeys.locale_title.tr),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('en', 'US'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_en.tr),
),
),
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('zh', 'CN'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_zh.tr),
),
),
],
));
},
icon: Icon(Icons.language))
],
),
Bardzo wygodna i szybka zmiana języka