W poprzedniej części tej serii samouczków wdrożyliśmy funkcję logowania i wylogowania w naszej aplikacji Bucket List. W tej części serii zaimplementujemy back-end i frontend wymagane, aby użytkownik mógł dodawać i wyświetlać elementy listy życzeń.
Pierwsze kroki
Zacznijmy od sklonowania poprzedniej części do samouczka z GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Po sklonowaniu kodu źródłowego przejdź do katalogu projektu i uruchom serwer WWW.
cd PythonFlaskMySQLApp_Part2 python app.py
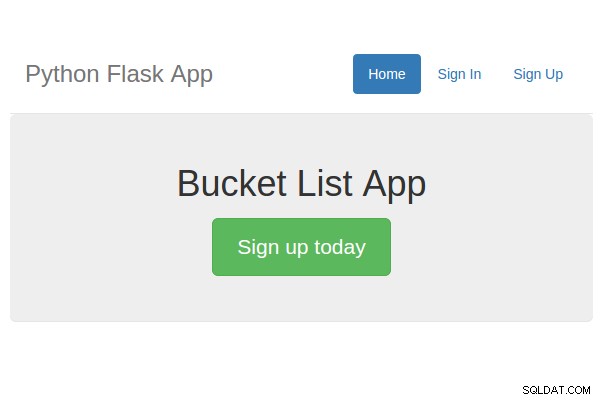
Skieruj przeglądarkę na http://localhost:5002/ i powinieneś mieć uruchomioną aplikację.



Dodaj elementy listy zadań
Krok 1:Utwórz interfejs, aby dodać elementy
Zaczniemy od utworzenia interfejsu dla zalogowanego użytkownika do dodawania elementów do listy życzeń. Przejdź do templates folder wewnątrz katalogu projektu i utwórz plik o nazwie addWish.html . Otwórz addWish.html i dodaj następujący kod HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Otwórz app.py i dodaj nową trasę i metodę, aby wyświetlić Add Wish strona.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Otwórz userHome.html i dodaj nowy element menu, aby połączyć się z Add Wish strona.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Zapisz zmiany i uruchom ponownie serwer. Skieruj przeglądarkę na http://localhost:5002 i zaloguj się przy użyciu prawidłowego adresu e-mail i hasła. Po zalogowaniu kliknij Dodaj życzenie link i powinna pojawić się strona Dodaj życzenie.



Krok 2:Implementacja bazy danych
Aby dodać pozycje do listy życzeń, musimy stworzyć tabelę o nazwie tbl_wish .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish będzie miał title , description i ID użytkownika, który utworzył życzenie.
Następnie musimy utworzyć procedurę składowaną MySQL, aby dodać elementy do tbl_wish tabela.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Krok 3:Utwórz metodę Pythona do wywołania procedury przechowywanej MySQL
Utwórz metodę o nazwie addWish w app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Ponieważ będziemy przesyłać dane do tej metody, wyraźnie zadeklarowaliśmy je w zdefiniowanej trasie.
Gdy wykonywane jest połączenie z addWish metody, musimy sprawdzić, czy jest to autentyczne wywołanie, sprawdzając, czy zmienna sesji user istnieje. Po zatwierdzeniu sesji odczytamy zamieszczony title i description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Po uzyskaniu wymaganych wartości wejściowych otworzymy połączenie MySQL i wywołamy procedurę składowaną sp_addWish .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Po wykonaniu procedury składowanej musimy zatwierdzić zmiany w bazie danych.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Oto kompletny addWish metoda.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Zapisz cały kod źródłowy i zrestartuj serwer. Skieruj przeglądarkę na http://localhost:5002 i zaloguj się przy użyciu prawidłowego adresu e-mail i hasła. Po zalogowaniu kliknij Dodaj życzenie połączyć. Wpisz title i description na Twoje życzenie i kliknij Opublikuj . Po pomyślnym dodaniu życzenia powinno przekierować się na stronę główną użytkownika. Zaloguj się do bazy danych MySQL i powinieneś mieć życzenie w swoim tbl_wish stół.
Wyświetl element listy zadań
Krok 1:Utwórz procedurę przechowywaną, aby uzyskać życzenie
Stwórzmy procedurę składowaną MySQL, która będzie pobierać życzenia stworzone przez użytkownika. To zajmie użytkownika ID jako parametr i zwróć zestaw danych życzeń utworzonych przez konkretny identyfikator użytkownika.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Krok 2:Utwórz w Pythonie metodę pobierania danych
Następnie stwórzmy metodę Pythona, która wywoła sp_GetWishByUser procedura składowana, aby uzyskać życzenia utworzone przez użytkownika. Dodaj metodę o nazwie getWish w app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Jak widać w powyższym kodzie, tę metodę można wywołać tylko z prawidłowym user sesja. Po sprawdzeniu poprawności sesji użytkownika utworzymy połączenie z bazą danych MySQL i wywołamy procedurę składowaną sp_GetWishByUser .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Po pobraniu danych z MySQL przeanalizujemy je i przekonwertujemy na dictionary aby łatwo było zwrócić jako JSON .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Po przekonwertowaniu danych do dictionary przekonwertujemy dane do JSON i wróć.
return json.dumps(wishes_dict)
Oto pełne getWish metoda.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Krok 3:Powiązanie danych JSON z HTML
Po załadowaniu strony głównej użytkownika wywołamy getWish za pomocą jQuery AJAX i zwiąż otrzymane dane w naszym HTML. W userHome.html dodaj następujące jQuery Skrypt AJAX:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> Zapisz powyższe zmiany i uruchom ponownie serwer. Po zalogowaniu się przy użyciu prawidłowego adresu e-mail i hasła sprawdź konsolę przeglądarki, a lista życzeń powinna zostać pobrana z bazy danych, jak pokazano:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
Teraz musimy iterować po JSON dane i powiąż je z kodem HTML. Będziemy używać bootstrap list-group aby wyświetlić naszą listę życzeń. Oto podstawowy szablon dla list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
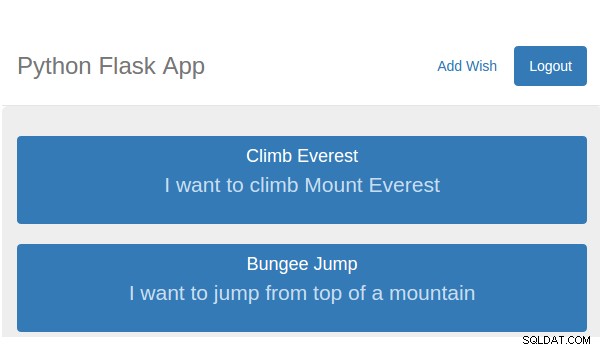
Dodaj powyższy kod HTML do jumbotron div w userHome.html . Oto jak to wygląda:



Teraz stworzymy pokazaną powyżej grupę list-group div dynamicznie dla każdego wpisu na liście życzeń i dołącz go do jumbotron dz. Wewnątrz powodzenia wywołania zwrotnego getWish wywołanie funkcji, utwórz div, jak pokazano:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
Będziemy klonować powyższy div, aby utworzyć list-group div dla każdego elementu listy życzeń. Następnie przeanalizuj zwrócony JSON do obiektu JavaScript.
var wishObj = JSON.parse(res);
Teraz przejdź przez wishObj i dla każdego elementu życzeń sklonuj nowy div i dołącz go do jumbotron dyw.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
}); Zapisz powyższe zmiany i uruchom ponownie serwer. Zaloguj się przy użyciu prawidłowego adresu e-mail i hasła, a powinieneś zobaczyć listę życzeń utworzonych przez konkretnego użytkownika.