W poprzedniej części tej serii samouczków zaimplementowaliśmy wymaganą funkcję, aby zalogowany użytkownik mógł dodać życzenie. Zobaczyliśmy również, jak wyświetlić życzenia wprowadzone przez użytkownika na stronie głównej użytkownika.
W tej części zaimplementujemy funkcję edycji i usuwania życzeń wprowadzonych przez użytkownika.
Pierwsze kroki
Zacznijmy od sklonowania poprzedniej części samouczka z GitHub.
Klon git https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Po sklonowaniu kodu źródłowego przejdź do katalogu projektu i uruchom serwer WWW.
cd PythonFlaskMySQLApp_Part3python app.py
Skieruj przeglądarkę na http://localhost:5002/ i powinieneś mieć uruchomioną aplikację.
Edycja listy życzeń
Krok 1:wyświetl ikonę edycji
Otrzymane dane łączymy już za pomocą jQuery z naszym HTML. Zmodyfikujemy ten kod i użyjemy szablonów jQuery, aby ułatwić wiązanie danych. Dodamy również edit ikonę do naszego kodu HTML, aby umożliwić aktualizację życzenia. Otwórz userHome.html i dołącz odniesienie do szablonów jQuery.
Usuń istniejącą list-group div i zastąp go następującym kodem HTML:
Wewnątrz UL z klasą list-group będziemy wiązać nasze dane. Zdefiniuj listTemplate jak pokazano w treści kodu HTML:
Zmodyfikuj jQuery Odwołanie zwrotne AJAX w celu powiązania danych z listTemplate .
Uwzględnij też niektóre style w userHome.html :
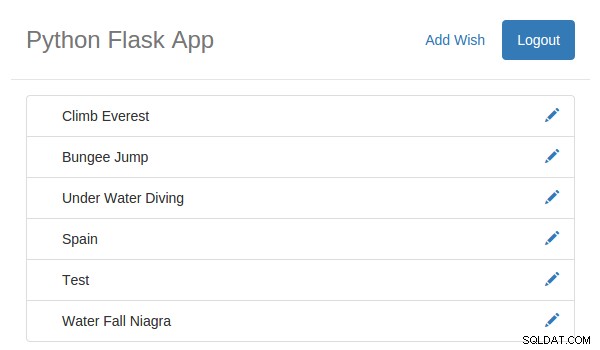
Zapisz wszystkie zmiany i uruchom ponownie serwer. Skieruj przeglądarkę na http://localhost:5002 i zaloguj się przy użyciu prawidłowego adresu e-mail i hasła. Po zalogowaniu powinieneś być w stanie zobaczyć życzenia stworzone przez użytkownika.



Krok 2:Wyświetl wyskakujące okienko edycji
Użyjemy Bootstrap, aby wyświetlić wyskakujące okienko, aby zapewnić interfejs do edycji życzeń. Dołącz odniesienie do Bootstrap w userHome.html .
Po dodaniu odniesienia dodaj następujący kod HTML do userHome.html .
Powyższy kod HTML będzie służył jako wyskakujące okienko. Gdy użytkownik kliknie edit ikona pojawi się wyskakujące okienko. Dodaliśmy już atrybuty data-target i data-toggle co wywoła modalne wyskakujące okienko.
Zapisz powyższe zmiany i uruchom ponownie aplikację. Po zalogowaniu się do aplikacji kliknij edit ikona i powinieneś być w stanie wyświetlić wyskakujące okienko.



Krok 3:Wypełnij wyskakujące okienko Edytuj
Gdy użytkownik kliknie ikonę edycji, wyświetlimy wyskakujące okienko aktualizacji z title i description aktualizować. Aby rozpocząć, najpierw potrzebujemy identyfikatora życzeń, aby pobrać konkretne szczegóły życzeń, gdy użytkownik kliknie ikonę edycji. Zmodyfikuj więc kod szablonu jQuery, aby zawierał dodatkowy atrybut data-id na elemencie zakotwiczenia edycji.
Dołączyliśmy również onclick zdarzenie do wywołania metody Edit . Wewnątrz funkcji Edit wykonamy wywołanie AJAX do metody Pythona o nazwie getWishById który zwróci szczegóły życzeń.
function Edit(elm) { $.ajax({url:'/getWishById', data:{ id:$(elm).attr('data-id') }, type:'POST', success:function (odp.) { console.log(res); }, error:function(error) { console.log(error);} });}
Następnie otwórz app.py i utwórz metodę o nazwie getWishById . Korzystając z tej metody, uzyskamy szczegółowe dane dotyczące życzeń z bazy danych.
@app.route('/getWishById',methods=['POST'])def getWishById():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_GetWishById',(_id,_user)) wynik =cursor.fetchall() życzenie =[] życzenie.append ({'Id':result[0][0],'Title':result[0][1],'Opis':result[0][2]}) return json.dumps(wish) else:return render_template ('error.html', error ='Nieautoryzowany dostęp') z wyjątkiem wyjątku jako e:return render_template('error.html',error =str(e))
Jak widać w powyższej metodzie, przekazaliśmy jej identyfikator życzeń i pobiera ona dane z bazy danych za pomocą user ID i wish ID . Po pobraniu danych konwertuje je na listę, a następnie zwraca je jako JSON dane.
Następnie utwórzmy wymaganą procedurę składowaną MySQL do pobierania danych z bazy danych.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURA `sp_GetWishById`(W p_wish_id bigint,W p_user_id bigint)BEGINwybierz * z tbl_wish, gdzie wish_id =p_wish_id i wish_user_id =p_user>id;END.Powyższy kod to procedura przechowywana umożliwiająca uzyskanie szczegółowych informacji o życzeniu za pomocą
wish IDiuser ID.Zapisz zmiany i uruchom ponownie serwer. Po zalogowaniu się do aplikacji kliknij
editikonę i powinieneś mieć zalogowane szczegóły w konsoli przeglądarki.Aby powiązać otrzymane dane z wyskakującym okienkiem HTML, najpierw usuń
data-targetidata-toggleatrybuty z tagu zakotwiczenia ikony edycji. Następnie dodaj następujący kod doEditWywołanie zwrotne funkcji JavaScript w celu wypełnienia wyskakującego okienka i wywołania go.// Przeanalizuj otrzymane dane stringvar JSON =JSON.parse(res);//Wypełnij wyskakujące okienko$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Opis']);// Uruchom wyskakujące okienko$('#editModal').modal();Zapisz zmiany i uruchom ponownie serwer. Po zalogowaniu się do aplikacji spróbuj kliknąć ikonę edycji i powinno pojawić się wyskakujące okienko z tytułem i opisem.



Krok 4:Zaktualizuj szczegóły życzeń
Aby zaimplementować funkcję aktualizacji, najpierw utwórzmy procedurę składowaną MySQL.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURA `sp_updateWish`(W p_title varchar(45),W p_description varchar(1000),W p_wish_id bigint,W p_user_id bigint)BEGINaktualizacja tbl_wish ustaw wish_title =p_wish wish_description =p_description gdzie wish_id =p_wish_id i wish_user_id =p_user_id;END$$DELIMITER;Jak widać w powyższej procedurze składowanej, przekażemy zmodyfikowany
titleidescriptionwraz zIDżyczeń i użytkownika, aby zaktualizować dane w bazie danych.Następnie utwórzmy nową metodę o nazwie
updateWishaby zaktualizować szczegóły. OtoupdateWishmetoda:@app.route('/updateWish', method=['POST'])def updateWish():try:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall() jeśli len(data) wynosi 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'ERROR'}) z wyjątkiem wyjątku jako e:return json.dumps({'status':'Nieautoryzowany dostęp'}) wreszcie:cursor.close() conn.close()Jak widać w powyższym kodzie, po sprawdzeniu poprawności sesji zebraliśmy przesłane dane i wywołaliśmy procedurę składowaną
sp_updateWishaby zaktualizować szczegóły.Aby wywołać
updateWishmetody, musimy dołączyć zdarzenie wUpdatekliknij przycisk. Nazwij przycisk aktualizacjibtnUpdatei dołączonclickwydarzenie, jak pokazano:$('#btnUpdate').click(function() { $.ajax({url:'/updateWish', data:{ title:$('#editTitle').val(), opis:$( '#editDescription').val(), id:localStorage.getItem('editId') }, typ:'POST', sukces:function(res) { $('#editModal').modal('hide'); // Ponownie wypełnij siatkę }, error:function(error) { console.log(error); } })});Jak widać w powyższym kodzie, zebraliśmy
editIdzlocalStorage, więc wewnątrzEditfunkcja zapiszIDwlocalStorage.localStorage.setItem('editId',$(elm).attr('data-id'));Zapakuj
getWishAJAX wywołuje funkcję, dzięki czemu możemy wywołać ją ponownie po zaktualizowaniu danych.function GetWishes() { $.ajax({url:'/getWish', type:'GET', success:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, error:function(error) { console.log(error); } });}Zadzwoń do
GetWishesfunkcja w pomyślnym wywołaniu zwrotnymupdatePołączenie AJAX.$('#btnUpdate').click(function() { $.ajax({url:'/updateWish', data:{ title:$('#editTitle').val(), opis:$( '#editDescription').val(), id:localStorage.getItem('editId') }, typ:'POST', sukces:function(res) { $('#editModal').modal('hide'); // Ponownie wypełnij siatkę GetWishes(); }, error:function(error) { console.log(error); } })});Zapisz wszystkie zmiany i uruchom ponownie serwer. Po zalogowaniu się do aplikacji spróbuj edytować dostępne życzenia utworzone przez użytkownika.
Usuwanie życzenia
Krok 1:Pokaż wyskakujące okienko z potwierdzeniem
Dodaj następujący kod HTML do
userHome.html.Dodaj ikonę usuwania wewnątrz
listTemplatedodając następujący kod HTML:Po kliknięciu powyższej ikony usuwania wywołamy funkcję JavaScript o nazwie
ConfirmDeletegdzie uruchomimy wyskakujące okienko potwierdzenia.function ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Zapisz zmiany i uruchom ponownie serwer. Po zalogowaniu kliknij ikonę usuwania na liście życzeń i powinno być widoczne wyskakujące okienko z potwierdzeniem.



Krok 2:Usuń życzenie
Aby zaimplementować funkcję Usuń życzenie, najpierw utwórzmy procedurę składowaną MySQL do usunięcia.
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINusuwaj z tbl_wish, gdzie wish_id =p_wish_id i wish_user_id =p_user_id;END$$DELIMITER;Powyższa procedura pobiera ID życzeń i ID użytkownika i usuwa odpowiednie życzenie z bazy danych.
Następnie utwórzmy metodę wewnątrz
app.pywywołać proceduręsp_deleteWish.Stworzymy metodę o nazwie
deleteWishdo usunięcia życzeń.@app.route('/deleteWish',methods=['POST'])def deleteWish():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_deleteWish',(_id,_user)) wynik =cursor.fetchall() jeśli len(result) wynosi 0 :conn.commit() return json.dumps({'status':'OK'}) else:return json.dumps({'status':'Wystąpił błąd'}) else:return render_template('error.html' ,error ='Nieautoryzowany dostęp') z wyjątkiem wyjątku jako e:return json.dumps({'status':str(e)}) wreszcie:cursor.close() conn.close()W powyższej metodzie najpierw zwalidowaliśmy sesję. Po zweryfikowaniu sesji użytkownika, używając identyfikatora życzenia i identyfikatora użytkownika, wywołaliśmy procedurę składowaną
sp_deleteWish.Aby wywołać powyższą metodę
deleteWish, dodajonclickzdarzenie do przycisku Usuń w wyskakującym okienku potwierdzenia usunięcia.Utwórz funkcję JavaScript o nazwie
Delete, a wewnątrz Delete wykonaj wywołanie AJAX do metody PythonadeleteWish.function Delete() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, type:'POST', success:function(res) { var wynik =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, błąd:function(błąd) { console.log(błąd); } });}Po pomyślnym wywołaniu zwrotnym powyższego
Deletefunkcji, sprawdzimy zwrócony status, a jeśli wszystko jest w porządku, ukryjemy wyskakujące okienko modalne i ponownie załadujemy życzenia.Zapisz zmiany i uruchom ponownie serwer. Po zalogowaniu się do aplikacji spróbuj usunąć życzenie ze strony głównej użytkownika.