I have Created Whole Tutorial for Date Wise Report, so once try it
Struktura tabeli
CREATE TABLE IF NOT EXISTS `bookings` (
`id` int(12) NOT NULL AUTO_INCREMENT,
`date` date NOT NULL,
`start` varchar(255) NOT NULL,
`name` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
`phone` varchar(20) NOT NULL,
`comments` longtext NOT NULL,
`approved` varchar(10) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
INSERT INTO `bookings` (`id`, `date`, `start`, `name`, `email`, `phone`, `comments`, `approved`) VALUES
(1, '2014-12-17', 'yes', 'Mahendra', '[email protected]', '89XXXXXXXX', 'nothing', 'yes'),
(2, '2014-12-18', 'no', 'Rahul', '[email protected]', '987XXXXXXX', 'very nice article', 'yes');mój_test.php
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#generate_report").click(function(){
var from_date=jQuery("#fromdate").val();
var to_date=jQuery("#todate").val();
var data =
{
from_date : from_date,
to_date : to_date
}
jQuery.ajax({
type: "POST",
url: "test.php",
data: data,
success: function(responce){
$("#txtHint").after(responce);
}
});
});
});
</script>From date: <input type="text" id="fromdate" value="2014-12-17"> To date: <input type="text" id="todate" value="2014-12-18">
<input type="button" name="generate_report" id="generate_report" value="Generate Report" />
<br>
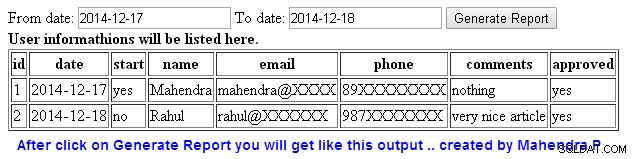
<div id="txtHint"><b>User informations will be listed here.</b></div>test.php (plik wywołujący ajax)
<?php
error_reporting(0);
include_once("wp-config.php");
extract($_POST);
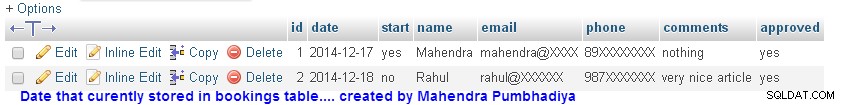
$sql1=mysql_query("Select * from bookings where date between '".$from_date."' AND '".$to_date."'");
echo "<table border='1'>
<tr>
<th>id</th>
<th>date</th>
<th>start</th>
<th>name</th>
<th>email</th>
<th>phone</th>
<th>comments</th>
<th>approved</th>
</tr>";
while($row = mysql_fetch_array($sql1))
{
echo "<tr>";
echo "<td>" . $row['id'] . "</td>";
echo "<td>" . $row['date'] . "</td>";
echo "<td>" . $row['start'] . "</td>";
echo "<td>" . $row['name'] . "</td>";
echo "<td>" . $row['email'] . "</td>";
echo "<td>" . $row['phone'] . "</td>";
echo "<td>" . $row['comments'] . "</td>";
echo "<td>" . $row['approved'] . "</td>";
echo "</tr>";
}
echo "</table>";
?>to demo działa doskonale i właśnie stworzyłem, więc raz to sprawdź...


Proszę, aby ktoś się zainteresował, niż proszę o poprawną odpowiedź i oddaj głos na to rozwiązanie..Dzięki