Możesz wypróbować KoolReport .
Zastrzeżenie:pracuję nad tym projektem.
Jest to framework raportowania php, dokładnie to, czego szukasz. Możesz pobrać framework za pośrednictwem strony internetowej, sklonuj projekt z github
lub użyj kompozytora do zainstalowania:composer require koolphp/koolreport .
Oto podstawowy przykład tworzenia raportu sprzedaży po instalacji
index.php :To jest plik startowy
<?php
require_once "SalesByCustomer.php";
$salesByCustomer = new SalesByCustomer;
$salesByCustomer->run()->render();
SaleByCustomer.php :Ten plik definiuje połączenie danych i proces przetwarzania danych
<?php
require_once "koolreport/autoload.php";
use \koolreport\processes\Group;
use \koolreport\processes\Limit;
use \koolreport\processes\Sort;
class SalesByCustomer extends \koolreport\KoolReport
{
public function settings()
{
return array(
"dataSources"=>array(
"sales"=>array(
"connectionString"=>"mysql:host=localhost;dbname=db_sales",
"username"=>"root",
"password"=>"",
"charset"=>"utf8"
)
)
);
}
public function setup()
{
$this->src('sales')
->query("SELECT customerName,dollar_sales FROM customer_product_dollarsales")
->pipe(new Group(array(
"by"=>"customerName",
"sum"=>"dollar_sales"
)))
->pipe(new Sort(array(
"dollar_sales"=>"desc"
)))
->pipe(new Limit(array(10)))
->pipe($this->dataStore('sales_by_customer'));
}
}
SalesByCustomer.view.php :To jest plik widoku, w którym możesz wizualizować dane
<?php
use \koolreport\widgets\koolphp\Table;
use \koolreport\widgets\google\BarChart;
?>
<div class="text-center">
<h1>Sales Report</h1>
<h4>This report shows top 10 sales by customer</h4>
</div>
<hr/>
<?php
BarChart::create(array(
"dataStore"=>$this->dataStore('sales_by_customer'),
"width"=>"100%",
"height"=>"500px",
"columns"=>array(
"customerName"=>array(
"label"=>"Customer"
),
"dollar_sales"=>array(
"type"=>"number",
"label"=>"Amount",
"prefix"=>"$",
)
),
"options"=>array(
"title"=>"Sales By Customer"
)
));
?>
<?php
Table::create(array(
"dataStore"=>$this->dataStore('sales_by_customer'),
"columns"=>array(
"customerName"=>array(
"label"=>"Customer"
),
"dollar_sales"=>array(
"type"=>"number",
"label"=>"Amount",
"prefix"=>"$",
)
),
"cssClass"=>array(
"table"=>"table table-hover table-bordered"
)
));
?>
A oto wynik .
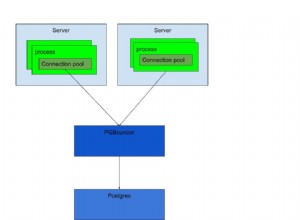
Zasadniczo można jednocześnie pobierać dane z wielu źródeł danych, przesyłać je przez procesy, a następnie przechowywać wyniki w magazynie danych. Dane w magazynie danych będą wtedy dostępne w widoku w celu uzyskania wizualizacji. Wykresy Google jest zintegrowany z platformą, dzięki czemu można go od razu używać do tworzenia pięknych wykresów i wykresów.
Oto kilka dobrych linków:
- Zaawansowane przykłady KoolReport :Zobacz więcej dobrych przykładów
- Dokument – Źródła danych :Obsługa MySQL, Oracle, SQLServer, MongoDB, CSV, Microsoft Excel ..
- Dokument – przetwarzanie danych :Analiza i transformacja danych
- Dokument – Wizualizacja danych :wizualizuj swoje dane za pomocą wykresów, tabel i nie tylko.
- Projekt na Github .
Mam nadzieję, że to pomoże.