Jednym z najważniejszych aspektów raportowania jest maksymalne uwidocznienie treści, tak aby istota informacji zawartych w raporcie szybko i bez wysiłku dotarła do odbiorców. Wykresy odgrywają pod tym względem kluczową rolę. Przedstawienie surowych danych i próba wyobrażenia sobie scenariusza związanego z danymi nie jest łatwe, ale wykresy przedstawiają obrazową esencję danych i pomagają widzowi bardzo szybko zrozumieć ideę kryjącą się za surowymi danymi. JavaFX ma wbudowaną obsługę dynamicznego prezentowania surowych danych w malowniczej formie. Interfejs API ma dwa aspekty:można rozszerzyć klasy interfejsu API i utworzyć niestandardowy wykres od podstaw lub użyć dostępnych klas specyficznych dla wykresu, aby utworzyć wykres z bardzo minimalnym kodem. Ten artykuł zagłębia się w kluczowe aspekty wykresów API JavaFX i pokazuje, jak je zaimplementować. Dostępne są krótkie przykłady, które mogą Ci pomóc.
Wykresy JavaFX
Wykresy JavaFX są nie tylko łatwe do zintegrowania z innymi częściami aplikacji, ale także są przesiąknięte rozszerzalną polityką technologii obiektowej, którą można dostosować zgodnie z potrzebami programisty. Nie jest to nowa rzecz, ponieważ projekty zorientowane obiektowo zawsze mają być rozszerzalne, ale interesującą częścią interfejsu API wykresów JavaFX jest to, że istnieje wiele gotowych klas wykresów, które można utworzyć z niewielką lub żadną zmianą w jego właściwości, aby uzyskać profesjonalnie wyglądające wykresy. Te klasy wykresów są najpopularniejsze, można je dostosowywać i odpowiadają prawie każdej potrzebie programisty. W większości przypadków nie ma potrzeby tworzenia od podstaw niestandardowego wykresu.
JavaFX udostępnia osiem takich typów wykresów w bibliotece API z ich wbudowaną funkcjonalnością. Chociaż w bibliotece JavaFX Chart API istnieje wiele klas pomocniczych i interfejsów, implementacja konkretnej ósemki jest uporządkowana hierarchicznie w następujący sposób.

Rysunek 1: Schemat hierarchii bibliotek JavaFX chart API
Dlatego osiem popularnych typów wykresów to:wykres kołowy , wykres słupkowy , wykres warstwowy , wykres liniowy , wykres punktowy , wykres bąbelkowy , wykres warstwowy skumulowany i skumulowany wykres słupkowy .
Wykres kołowy
Wykres kołowy jest popularnym formatem wykresu, w którym informacje są renderowane w typowej strukturze wycinka kołowego. Każdy wycinek koła reprezentuje proporcjonalną wartość danych. Najłatwiejszym sposobem utworzenia wykresu kołowego w JavaFX jest utworzenie instancji Wykresu kołowego klasę i ustaw dane w następujący sposób:
PieChart pie=new PieChart();
Możemy ustawić dane dla wykresu kołowego za pomocą setData() metoda, która przyjmuje parametr typu ObservableList
PieChart.Data(String title, Double value)
Oto krótki przykład tworzenia wykresu kołowego.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Wyjście

Rysunek 2: Gotowy wykres kołowy z poprzedniego kodu
Wykres XY
Wykres XY jest klasą abstrakcyjną, która stanowi podstawę wszystkich wykresów dwuosiowych w JavaFX. Wykresy dwuosiowe to takie, w których zazwyczaj pojedynczy element reprezentuje parę i jest wykreślany w obszarze współrzędnych kartezjańskich oznaczonym przez oś x jako kolumny, a oś y jako wiersze. Konkretne pochodne tej klasy abstrakcyjnej to:BarChart , Wykres warstwowy , Wykres bąbelkowy , Wykres liniowy , Wykres punktowy , StackedAreaChart i StackedBarChart . W przeciwieństwie do XYChart , wykres kołowy nie zawiera danych w formacie osi x i y. To jest główna różnica między wykresem kołowym i XYChart . Dane na XYChart jest uporządkowany w serii. Jednak sposób renderowania tej serii danych zależy od implementacji lub typu XYChart faktycznie utworzone.
Ponieważ XYChart jest reprezentowany w formacie osi X i Y, konstruktor XYChart jest następujący.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Oś jest klasą abstrakcyjną, która rozszerza Region . Istnieją dwie konkretne podklasy tej klasy o nazwie CategoryAxis i Oś wartości . Oś kategorii jest tworzone w celu renderowania etykiet wykresu w formacie ciągu, podczas gdy ValueAxis renderuje wpisy danych w Number format. Liczba jest również klasą abstrakcyjną, która tworzy klasę bazową dla wszystkich typów liczbowych w Javie, takich jak klasy opakowujące:Double , liczba całkowita , Pływak , Długie , Krótki i tak dalej.
Przykład wykresu słupkowego
Wykres słupkowy jest zwykle używany do pokazania względnej różnicy między różnymi seriami z danej kategorii. Poniższy przykład ilustruje, jak utworzyć go w Javie.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
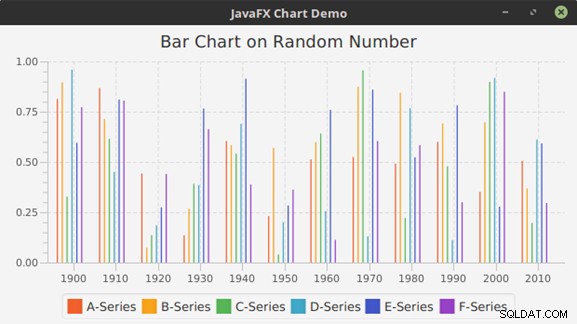
Wyjście

Rysunek 3: Gotowy wykres słupkowy z poprzedniego kodu
Przykład wykresu punktowego
Elementy danych na wykresie punktowym są reprezentowane jako symbole w obszarze osi XY. Poprzedni kod wykresu słupkowego można łatwo przekonwertować, aby utworzyć wykres punktowy, wprowadzając następujące zmiany.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
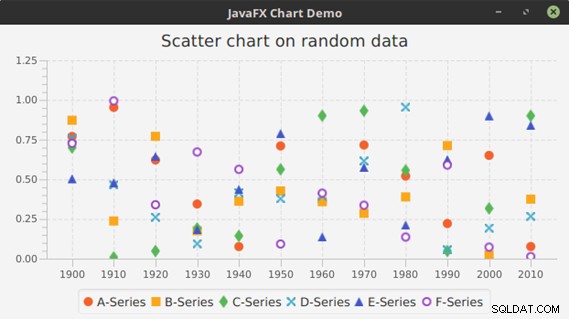
Wyjście

Rysunek 4: Gotowy wykres punktowy z poprzedniego kodu
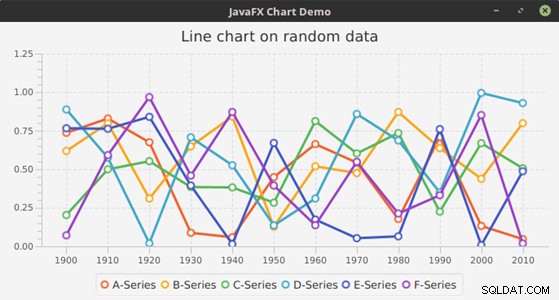
Przykład wykresu liniowego
Jak widać, elementy danych na wykresie punktowym są reprezentowane za pomocą kropek lub symboli. Czasami wygodnie jest połączyć kropki. Poprawia to widoczność zmian trendów z jednego zaznaczonego punktu do drugiego. Wykres liniowy robi dokładnie to. Następny przykład ilustruje ten pomysł.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
Wyjście

Rysunek 5: Gotowy wykres liniowy z poprzedniego kodu
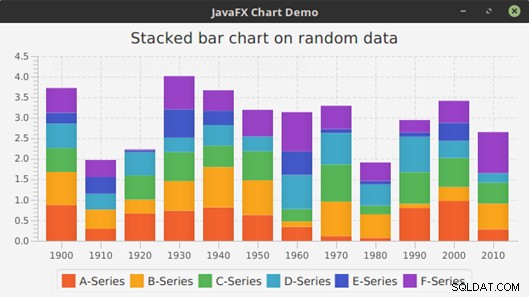
Przykład skumulowanego wykresu słupkowego
Skumulowany wykres słupkowy to kolejna wersja wykresu słupkowego w tym sensie, że zamiast przedstawiać różne słupki jeden obok drugiego, StackedBarChart układa kategorie jedna na drugiej.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Wyjście

Rysunek 6: Gotowy skumulowany wykres słupkowy z poprzedniego kodu
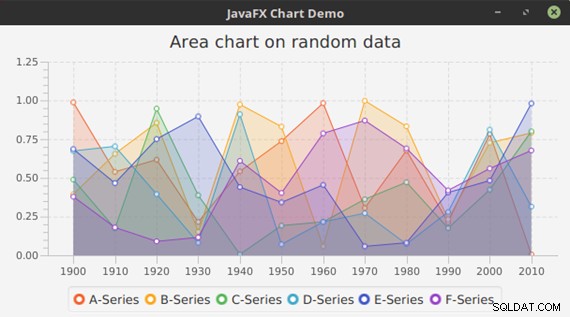
Przykład wykresu warstwowego
Na wykresie warstwowym , region pod liniami łączącymi kropki jest wypełniony, aby reprezentować kategorię.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Wyjście

Rysunek 7: Gotowy wykres warstwowy z poprzedniego kodu
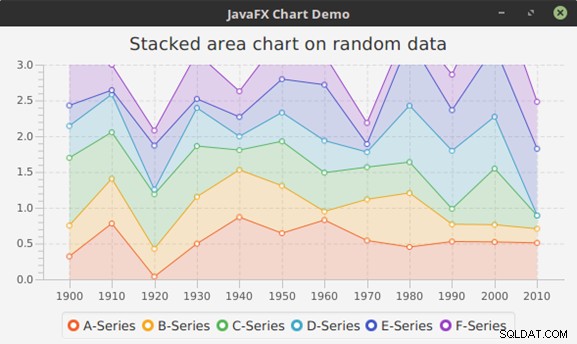
Przykład StackedAreaChart
StackedAreaChart pokazuje sumę wartości tej samej kategorii i nie pokazuje poszczególnych obszarów, takich jak AreaChart robi. Jest to w istocie inna wersja wykresu przestrzennego .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Wyjście

Rysunek 8: Gotowy skumulowany wykres warstwowy z poprzedniego kodu
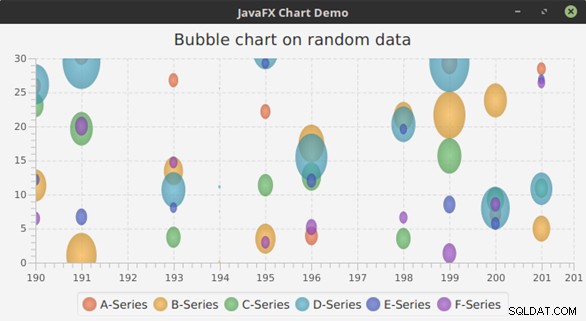
Przykład wykresu bąbelkowego
Wykres bąbelkowy wykreśla bąbelki dla punktów danych w serii. Ta odmiana XYChart wykorzystuje dodatkowe właściwości XYChart.Data klasa w tym sensie, że jest to specjalny XYChart implementacja wśród wszystkich podklas XYChart . W tym przypadku element danych jest oznaczony dwoma lub trzema parametrami, takimi jak wartość x, wartość y i opcjonalnie wartość oznaczająca promień bąbelka. Oto przykład ilustrujący, jak utworzyć go w Javie.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
Wyjście

Rysunek 9: Gotowy wykres bąbelkowy z poprzedniego kodu
Wniosek
Kaskadowych arkuszy stylów (CSS) można użyć do modyfikacji domyślnego wyglądu wykresów JavaFX, takich jak zmiana schematu kolorów, modyfikowanie ich legend i osi lub symboli wykresów i tak dalej. JavaFX zapewnia wiele specyficznych dla wykresów tagów CSS, aby to osiągnąć. Najważniejszą częścią interfejsu API wykresów JavaFX jest to, że udostępnia różne warianty gotowych do użycia typów wykresów. Do programistów należy wybór odpowiedniego typu wykresu, który najlepiej pasuje do ich schematu raportowania danych.