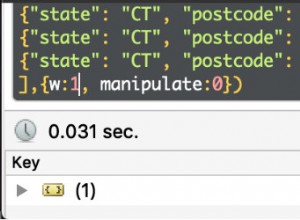
Główny problem polega na tym, że próbujesz przeanalizować zawartość JSON,
JSON.parse(post.paragraph)
treść jest niezdefiniowana. Dlatego pojawia się błąd. Nie należy renderować treści, dopóki dane nie zostaną załadowane. W moim szczególnym problemie było następujące:
const BlogPostPage: React.FC<MatchProps> = (props: MatchProps) => {
const classes = useStyles();
const { data, loading, error } = useGetBlogQuery({
variables: {
id: props.match.params.id
}
});
return (
<BlogPostContent markdown={data?.blog?.contentJson}></BlogPostContent>
);
}
W tym fragmencie kodu wywołuję zapytanie asynchroniczne za pośrednictwem klienta apollo. Jednak podczas wywołania renderowania otrzymywałem ten sam błąd, co twój. Następnie dodałem następujący kod, aby poczekać na załadowanie danych. Po załadowaniu danych podpięcie jest uruchamiane i ponownie renderuje komponent.
if (loading) return (<>{"loading..."}</>);