Własny hosting Parse Server na Heroku
Skonfiguruj Heroku, MongoDB i Parse
- Odwiedź https://signup.heroku.com/ i załóż konto
- Zweryfikuj swój adres e-mail i zaloguj się do Heroku
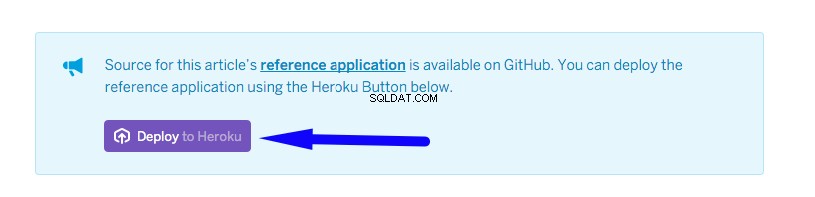
- Przejdź do wdrażania serwera analizy w Heroku
- Kliknij „Wdróż w Heroku”

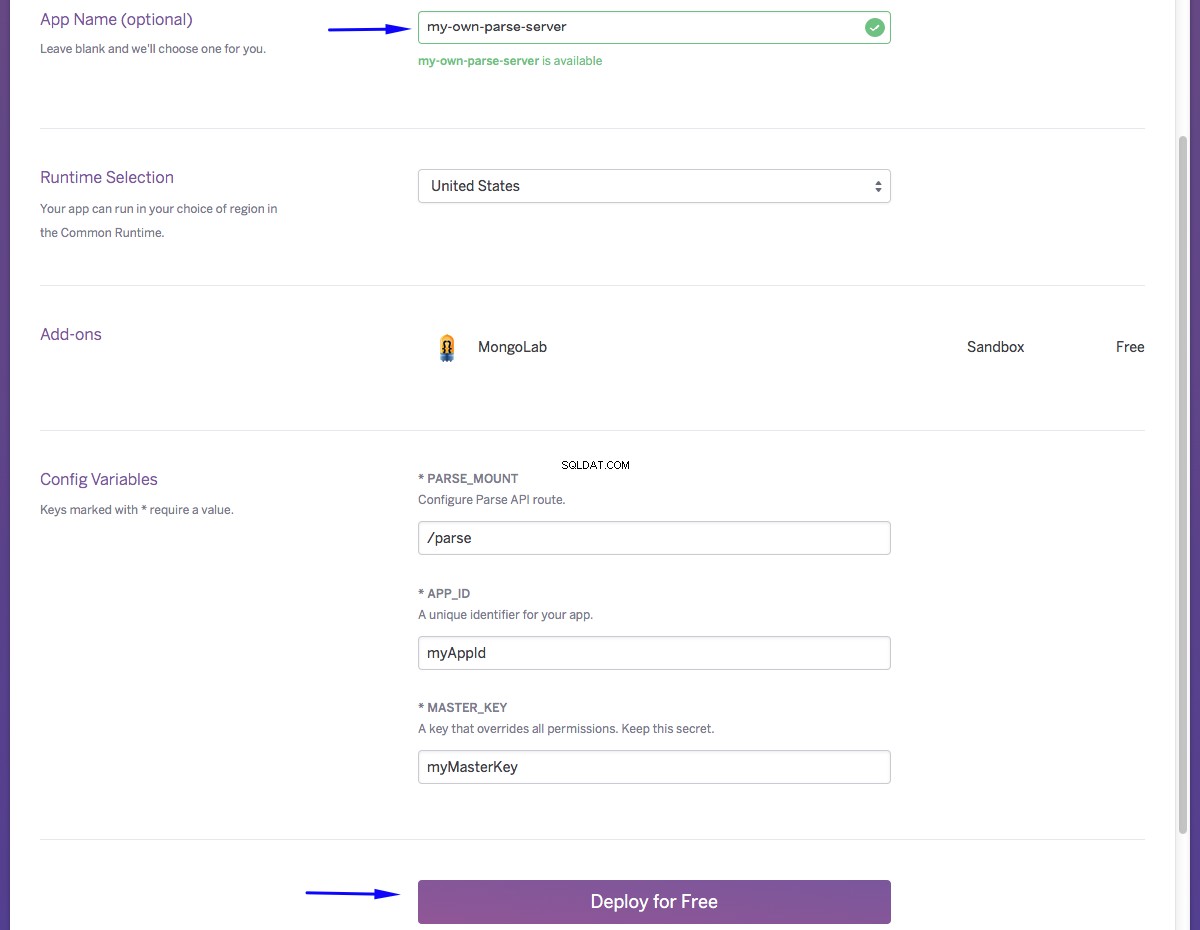
- Nadaj nazwę swojemu serwerowi analizowania
- Na razie pomiń APP_ID i MASTER_KEY aplikacji, ustawimy to w późniejszym kroku.
- Kliknij „Wdróż za darmo”

- Jeśli pojawi się poniższe pole, wprowadź dane karty kredytowej, aby zweryfikować konto. Nie martw się, opłata nie zostanie naliczona, chyba że uaktualnisz swoje konto później . Jest to po prostu środek bezpieczeństwa, który Heroku stosuje, aby zapobiec nadużyciom.

- Heroku utworzy Twoją aplikację. W tle utworzy również repozytorium .git dla Ciebie i sklonuje zawartość oficjalnego repozytorium git parse-server-example, utworzy bazę danych MongoDB i skonfiguruje aplikację Heroku do korzystania z tej bazy danych.
- Po utworzeniu aplikacji zostaniesz przeniesiony do jej pulpitu nawigacyjnego Heroku lub możesz się tam dostać, logując się, klikając „Aplikacje osobiste”, a następnie klikając nazwę swojego serwera parsowania
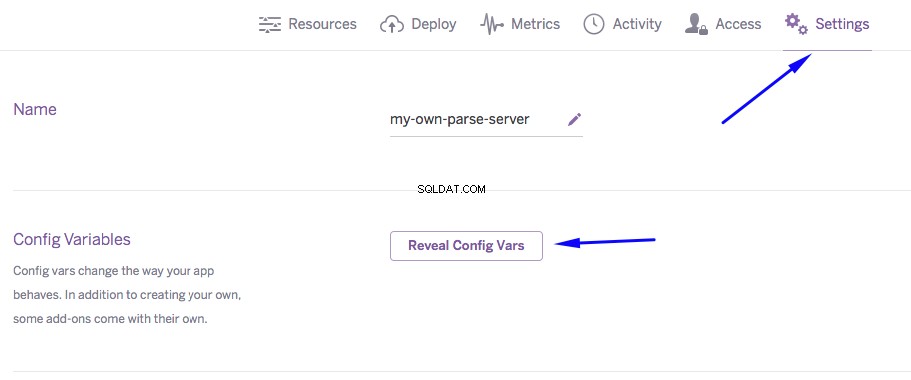
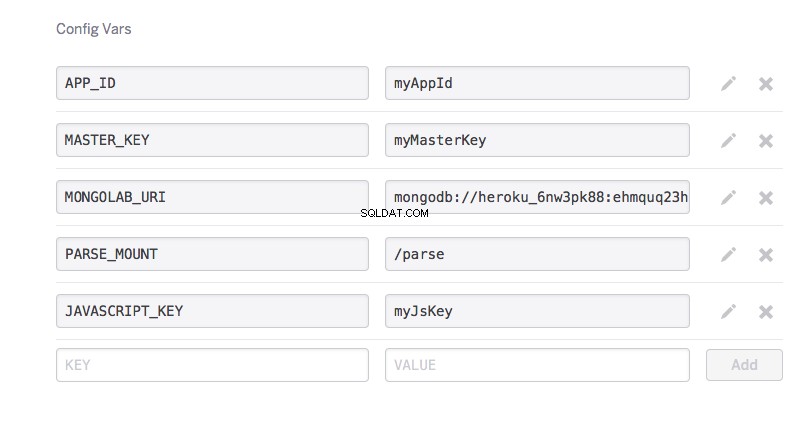
- Na pulpicie nawigacyjnym aplikacji kliknij „Ustawienia”, a następnie „Pokaż zmienne konfiguracyjne”

- Wpisz APP_ID i MASTER_KEY swojej aplikacji. Jeśli masz teraz aplikację na Parse.com, możesz użyć tych samych kluczy, których używa. Możesz kliknąć na
https://www.parse.com/apps/gdzie/edit#keys to nazwa Twojej aplikacji. Jeśli tworzysz nową aplikację, możesz tutaj wygenerować losowe klucze. Możesz dodać nowe klucze dla dowolnego pakietu sdk, którego planujesz użyć, dodaję tutaj jeden dla pakietu sdk javascript.

- Zanotuj wartość MONGOLAB_URI, będziesz jej potrzebować później, jeśli chcesz przenieść istniejące dane Parse do nowej bazy danych
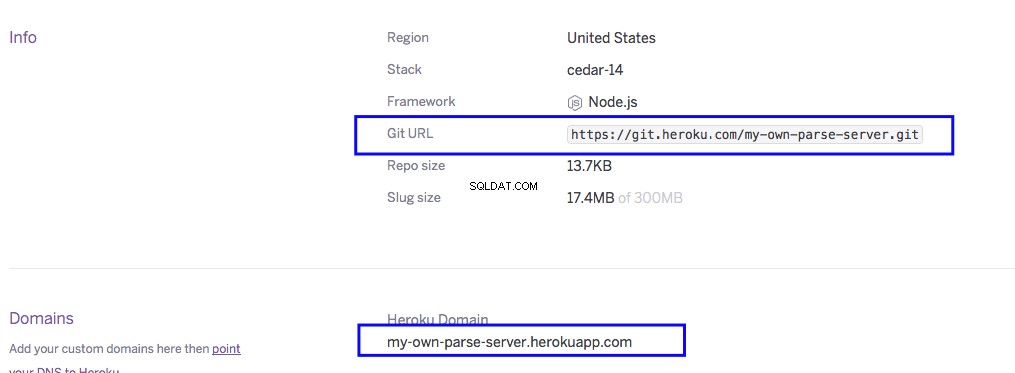
- Przewiń w dół i zanotuj adres URL Git i domenę Heroku dla swojej aplikacji, będziesz ich potrzebować później

-
Zainstaluj Heroku Toolbelt, który jest narzędziem wiersza poleceń do zarządzania aplikacjami Heroku.
-
Otwórz monit terminala i wpisz
$ heroku login, wprowadź swój adres e-mail Heroku i hasło -
Wpisz
$ heroku git:clone -a(gdzieto nazwa twojej aplikacji heroku), aby utworzyć lokalną kopię repozytorium kodu serwera, możesz również użyć adresu url git, który widzieliśmy wcześniej. Kiedy sklonujesz repozytorium, zobaczysz komunikat „ostrzeżenie:wygląda na to, że sklonowałeś puste repozytorium”. Folder aplikacji zostanie utworzony, ale będzie zawierał tylko standardowe pliki git i bez serwera parsowania. Aby to naprawić. Przejdź do oficjalnego repozytorium git parse-server-example, pobierz plik zip repozytorium. Wyodrębnij folder, przeciągnij wszystkie pliki i foldery z folderu parse-server-example-master do folderu swojej aplikacji. -
Wróć do terminala, wpisz
$ cdprzenieść się do repozytorium
Włącz CORS (aby móc korzystać z API z innych domen)
- Na dysku twardym znajdź i otwórz lokalną kopię repozytorium, które właśnie utworzyliśmy
- W folderze otwórz
package.jsoni dodaj"cors":"*"dozależnościtak:
.
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
UWAGA
Pamiętaj, aby usunąć powyższe komentarze z rzeczywistego kodu, ponieważ nie będzie to prawidłowy JSON
- Otwórz
index.jsi wprowadź te zmiany:
.
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- Wróć do okna terminala, upewnij się, że nadal jesteś w folderze sklonowanego przez nas repozytorium i wpisz poniżej, aby wprowadzić zmiany do Heroku:
.
$ git add .
$ git commit -am "make it better"
$ git push heroku master
Przetestuj swój nowy serwer Parse
- Przejdź do tej strony jsFiddle
- Zmień
, na skrzypcach do odpowiednich wartości dla Twojej aplikacji, a następnie kliknij „Uruchom”
.
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- Powinieneś otrzymać poniższy alert informujący, że Twój nowy serwer Parse działa poprawnie

UWAGA:
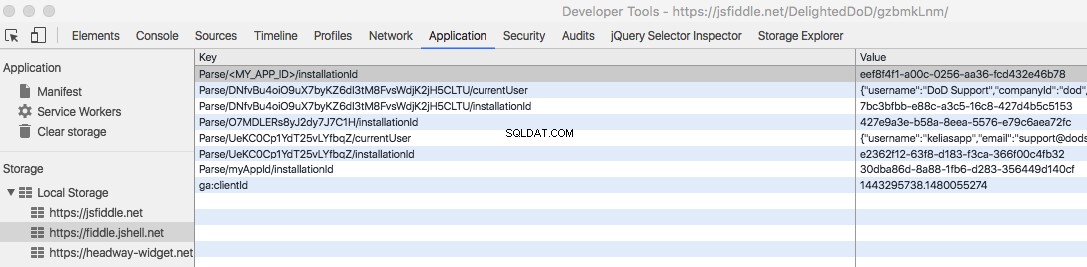
Jeśli używasz narzędzia jsfiddle z wieloma instancjami serwera analizującego, może pojawić się błąd „nieprawidłowy token sesji”. Jeśli tak się stanie, otwórz konsolę programistyczną i usuń wszystkie klucze „parsowania” z pamięci lokalnej, po czym powinno działać:

Przeprowadź migrację istniejących danych z Parse
Należy to zrobić co najmniej raz z aplikacją testową przed migracją aplikacji produkcyjnej. Wydaje się również, że starsze pliki ze starej aplikacji może jeszcze nie zostać przeniesiony, zobacz ten problem z GitHub
- Przed migracją , jeśli nowa baza danych MongoDB zawiera dane, migracja się nie powiedzie. Jeśli właśnie przetestowałeś serwer i utworzyłeś i zamieściłeś obiekt, przejdź do
https://dashboard.heroku.com/apps/, kliknij „MongoLab” obok jego ikony, a następnie na następnej stronie kliknij „Usuń wszystkie kolekcje”/resources - Przejdź do
https://dashboard.parse.com/apps/gdzie/settings/general to nazwa Twojej analizy aplikacja - Przewiń stronę w dół i kliknij „Przenieś”
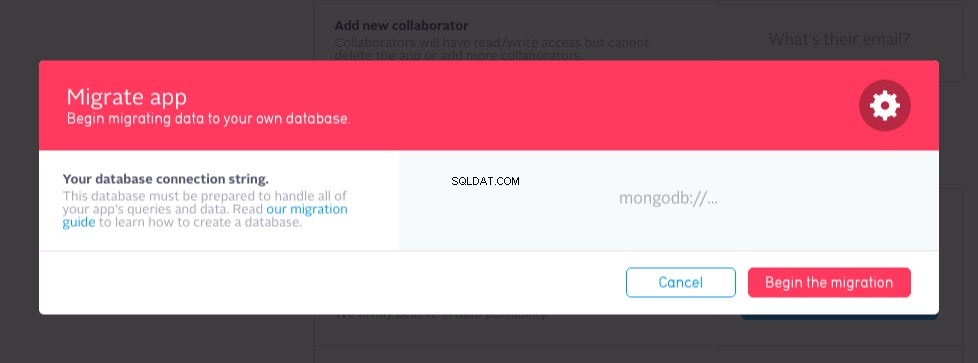
- W trybie modalnym, w szarym obszarze (który nie wygląda zbytnio jak dane wejściowe...) wprowadź
MONGOLAB_URIo czym wspominaliśmy wcześniej - Kliknij „Rozpocznij migrację”

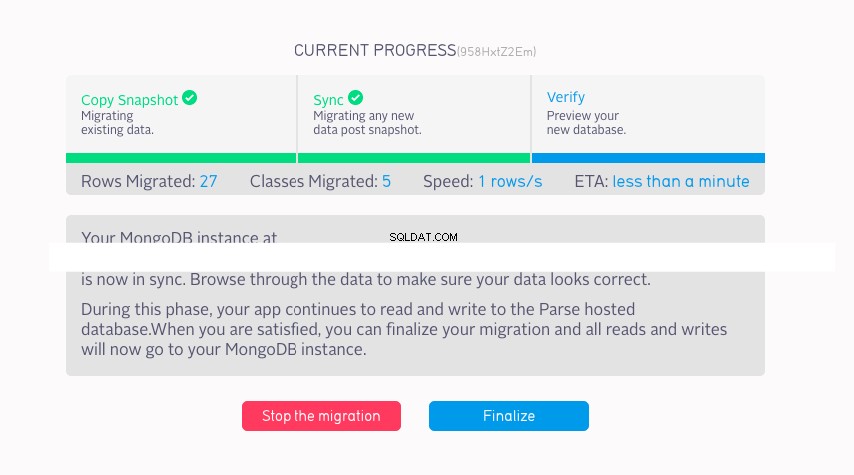
- Po zakończeniu migracji kliknij „Zakończ”, a następnie w wyskakującym okienku kliknij „Ok”, gdy migracja się zakończy, wszystkie Twoje dane znajdą się w nowej bazie danych MongoDB.

- Na razie Twój pulpit nawigacyjny Parse będzie nadal pokazywał Twoje dane, które znajdują się teraz w nowej bazie danych. Aby wszystko przetestować, wróć do testowego jsFiddle, którego używaliśmy wcześniej i uruchom go ponownie. Teraz przejdź do pulpitu nawigacyjnego Parse i powinieneś zobaczyć nowo dodaną klasę i wiersz. Uwaga że kiedy korzystałem z nowego pulpitu nawigacyjnego Parse, mogłem zobaczyć liczbę wierszy, ale obszar wierszy był pusty. Wróciłem do starego pulpitu nawigacyjnego Parse i widziałem wszystko w porządku.