Jeśli szukasz bezpiecznej platformy bezserwerowej, która jest zarówno bogata w funkcje, jak i opłacalna, możesz wypróbować MongoDB Stitch. Oprócz oferowania przydatnych funkcji po stronie serwera, takich jak funkcje, usługi webhook i uwierzytelnianie użytkowników, jest on ściśle zintegrowany z MongoDB Atlas, potężnym i dojrzałym rozwiązaniem do przechowywania danych w chmurze.
W tym samouczku pokażę, jak używać MongoDB Stitch i klastra MongoDB Atlas do tworzenia od podstaw aplikacji do robienia notatek na Androida. Przeprowadzę Cię również przez proces integracji z aplikacją Google Sign-In, dostawcy uwierzytelniania obsługiwanego przez Stitch.
Wymagania wstępne
Aby w pełni wykorzystać ten samouczek, będziesz potrzebować:
- Android Studio 3.1 lub nowszy
- konto MongoDB Atlas
- urządzenie lub emulator z Androidem 5.0 lub nowszym
Jeśli jeszcze tego nie zrobiłeś, sugeruję również zapoznanie się z poprzednim samouczkiem dotyczącym używania Stitch w aplikacjach na Androida.
1. Tworzenie aplikacji Stitch
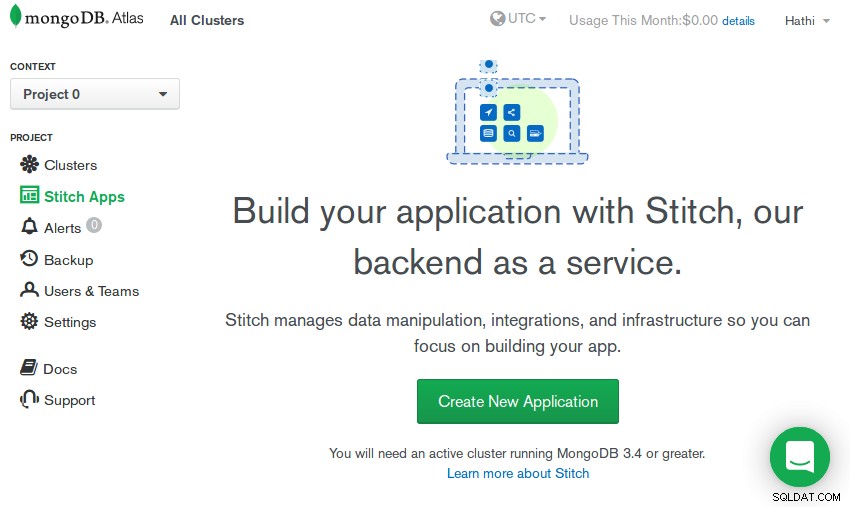
Będziesz potrzebować aplikacji Stitch, aby móc korzystać z usług oferowanych przez platformę Stitch w swoim projekcie Android. Zaloguj się więc na swoje konto MongoDB Atlas i przejdź do Aplikacji Stitch sekcja.



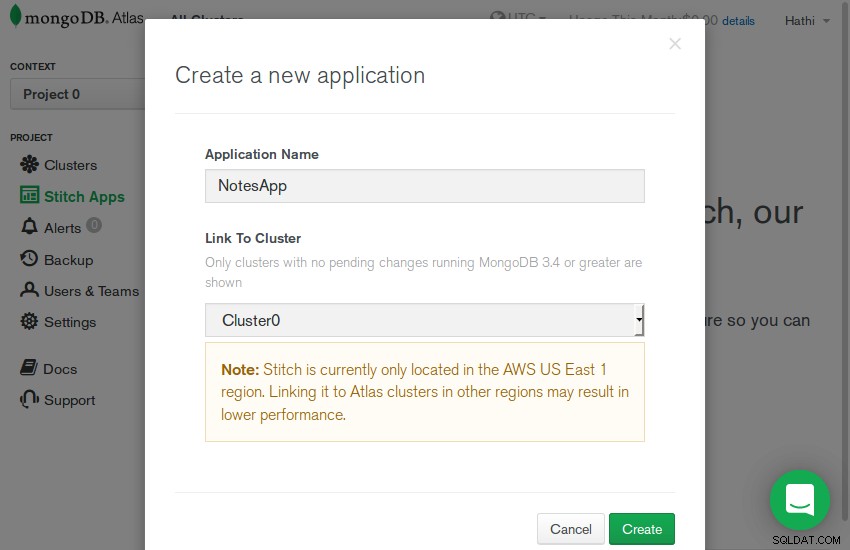
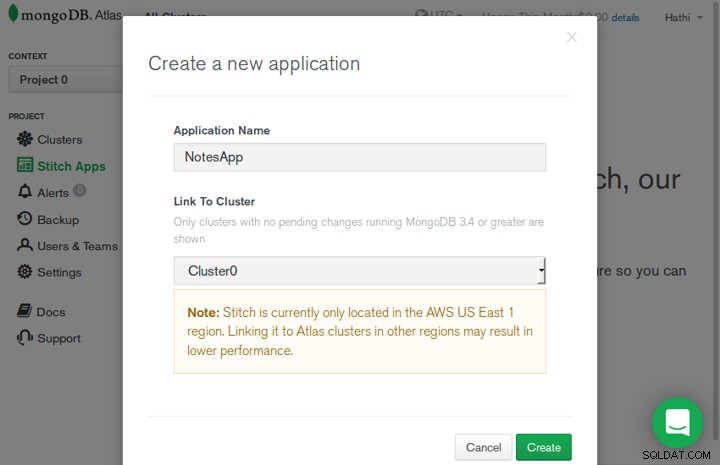
Naciśnij Utwórz nową aplikację przycisk. W wyświetlonym oknie dialogowym nadaj aplikacji znaczącą nazwę, wybierz jeden ze swoich klastrów MongoDB Atlas z listy rozwijanej i naciśnij przycisk Utwórz przycisk.



Jeśli nie masz obecnie żadnych klastrów, możesz dowiedzieć się, jak utworzyć i skonfigurować jeden tutaj:
-


 MongoDBUtwórz klaster baz danych w chmurze za pomocą MongoDB AtlasAshraff Hathibelagal
MongoDBUtwórz klaster baz danych w chmurze za pomocą MongoDB AtlasAshraff Hathibelagal
Gdy aplikacja będzie gotowa, przejdź do Klientów i przejdź do Java (Android) zakładkę, aby określić, jaki jest jego identyfikator aplikacji. Identyfikator będzie potrzebny w dalszej części tego samouczka.
2. Konfiguracja uwierzytelniania
Będziesz używać Google jako dostawcy uwierzytelniania dla aplikacji, którą dziś utworzysz. Innymi słowy, umożliwisz użytkownikom końcowym logowanie się do aplikacji przy użyciu ich kont Google.
W konsoli administracyjnej Stitch skonfigurowanie dowolnego dostawcy uwierzytelniania zajmuje tylko chwilę. Zanim jednak będziesz mógł to zrobić, musisz uzyskać kilka ważnych informacji od dostawcy uwierzytelniania. Aby uzyskać szczegółowe informacje od Google, otwórz nową kartę w przeglądarce, zaloguj się na swoje konto Google i przejdź do panelu API Google Cloud Platform.
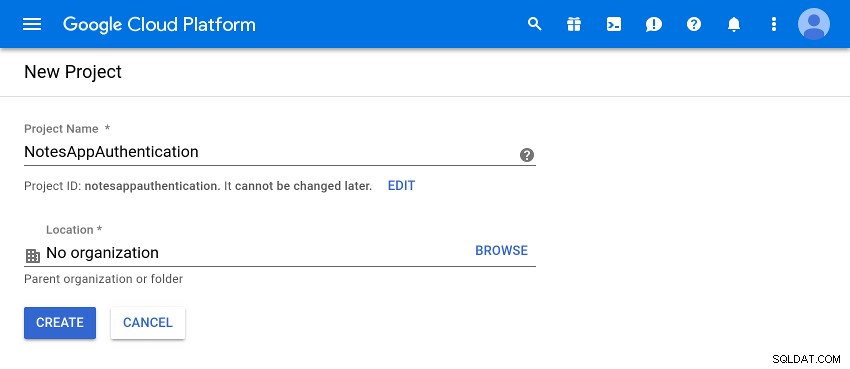
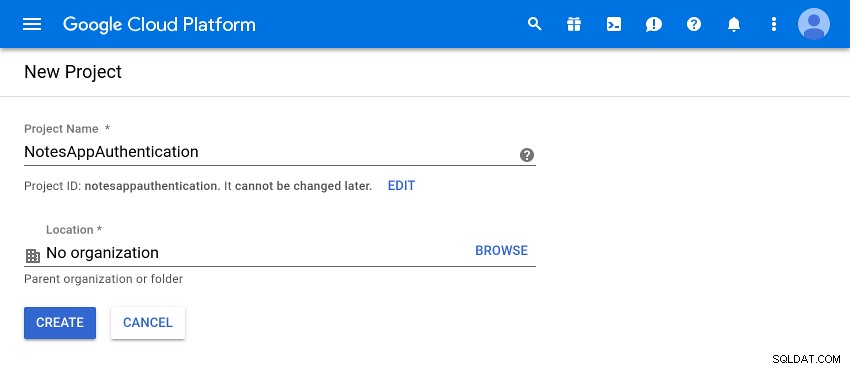
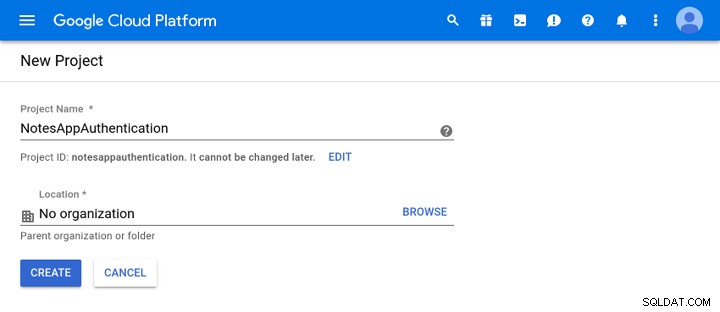
Naciśnij Utwórz projekt przycisk, aby utworzyć nowy projekt Google Cloud. Po nadaniu nazwy projektowi naciśnij Utwórz przycisk.



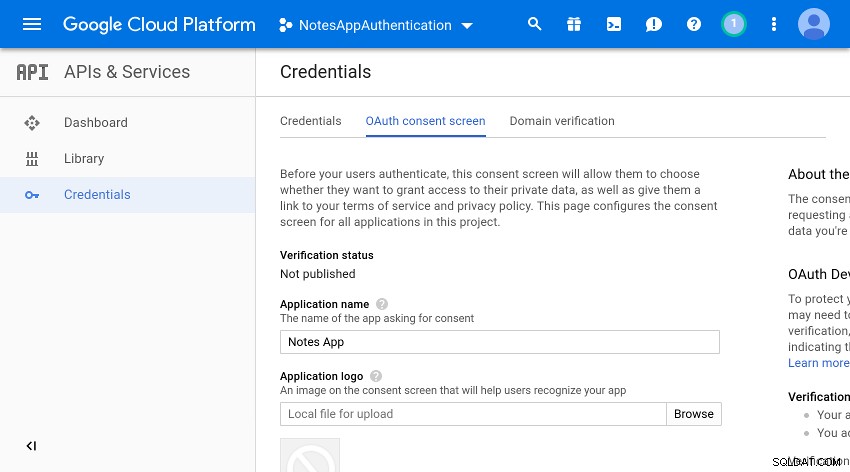
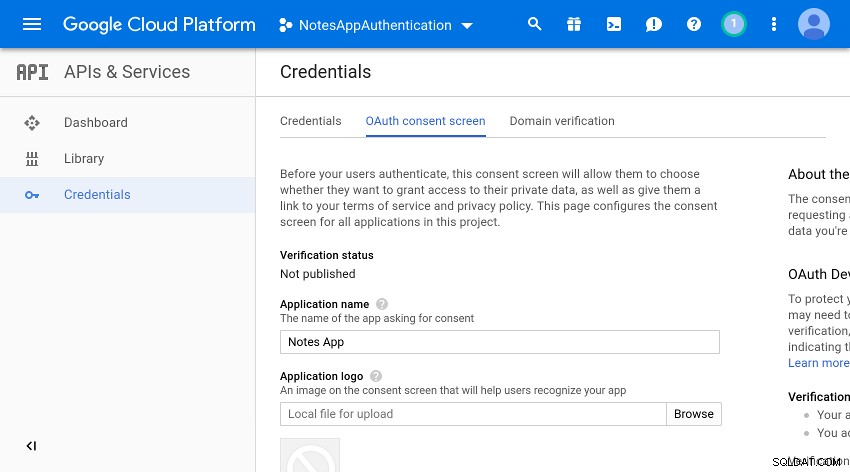
Gdy projekt będzie gotowy, przejdź do Poświadczenia i otwórz ekran akceptacji OAuth patka. W tym miejscu na razie możesz wpisać tylko Nazwę aplikacji i naciśnij Zapisz przycisk.



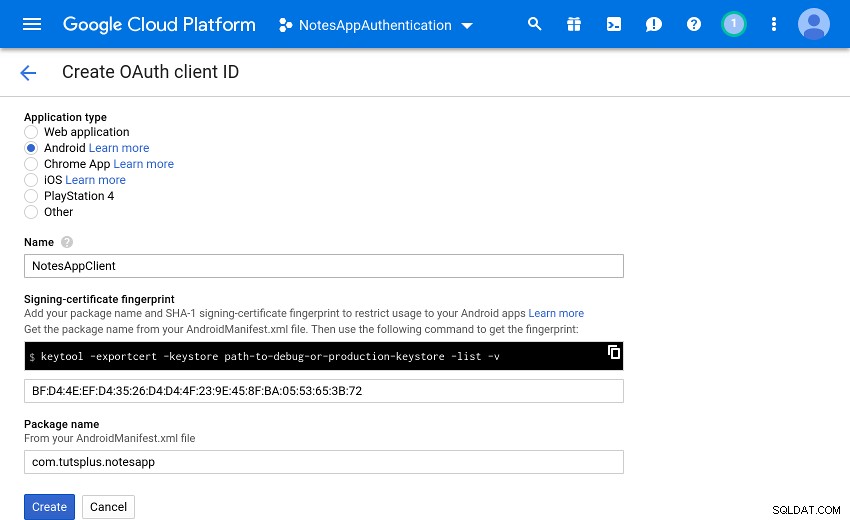
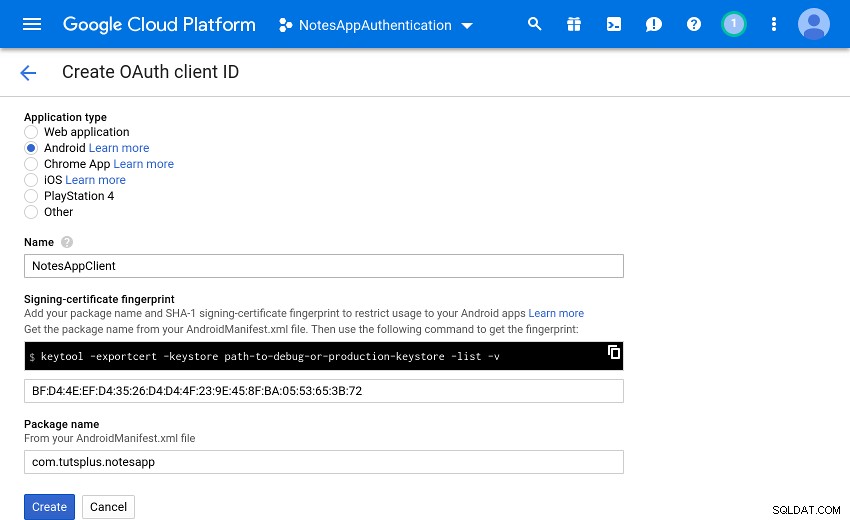
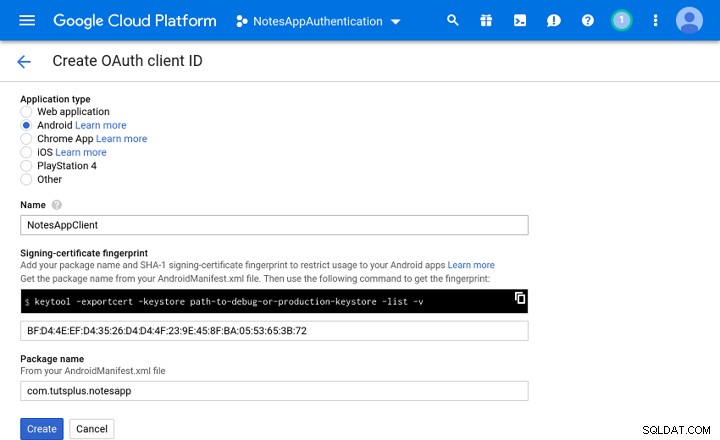
Następnie naciśnij Utwórz dane logowania wybierz Identyfikator klienta OAuth opcję i wybierz Android jako typ aplikacji.
Zostaniesz teraz poproszony o podanie nazwy pakietu, którego zamierzasz używać w aplikacji na Androida, oraz odcisku palca SHA-1. W tym samouczku sugeruję użycie odcisku palca certyfikatu debugowania. Aby to uzyskać, otwórz terminal i uruchom następujące polecenie:
keytool -exportcert -alias androiddebugkey \-keystore ~/.android/debug.keystore \-list
Po skopiowaniu odcisku palca i wklejeniu go do formularza naciśnij Utwórz przycisk.



W tym momencie Twoja aplikacja na Androida będzie mogła korzystać z logowania przez Google. Musisz jednak zezwolić aplikacji Stitch na jej używanie. Dlatego naciśnij Utwórz dane logowania ponownie. Tym razem wybierz aplikację internetową jako typ aplikacji.
Po wyświetleniu monitu o wprowadzenie autoryzowanego identyfikatora URI przekierowania użyj adresu URL wywołania zwrotnego Stitch:https://stitch.mongodb.com/api/client/v2.0/auth/callback
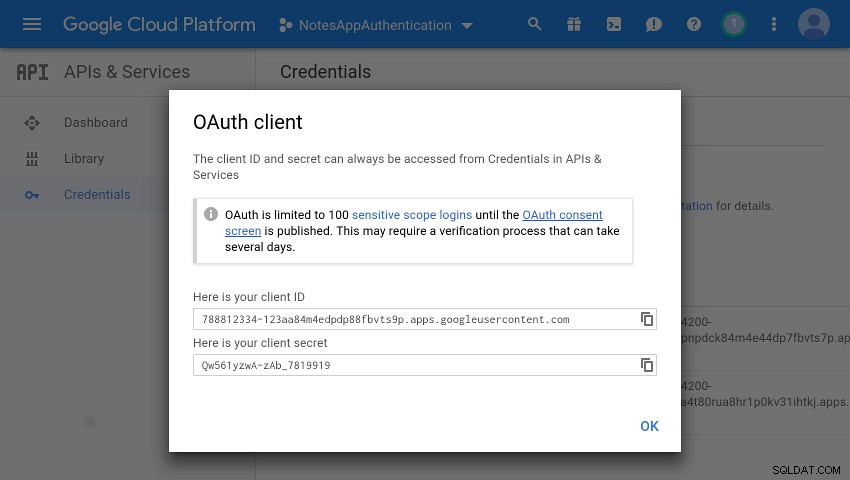
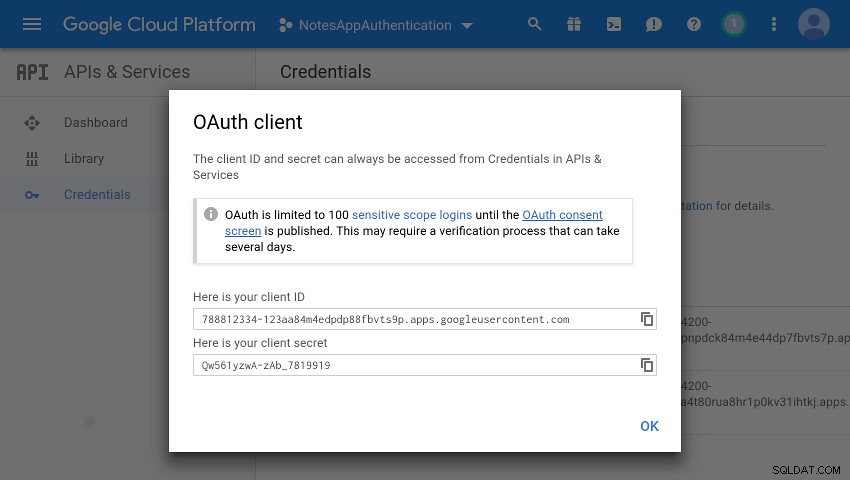
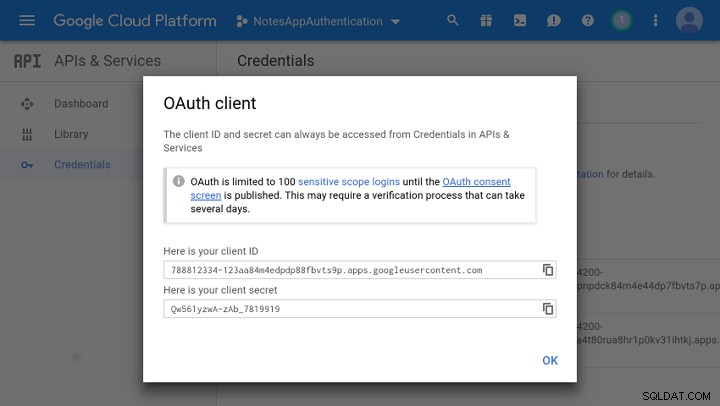
Po naciśnięciu przycisku Utwórz teraz zobaczysz wyskakujące okienko zawierające dwa ciągi znaków:identyfikator klienta i klucz tajny klienta. Zanotuj je obie i wróć do konsoli administratora Stitch.



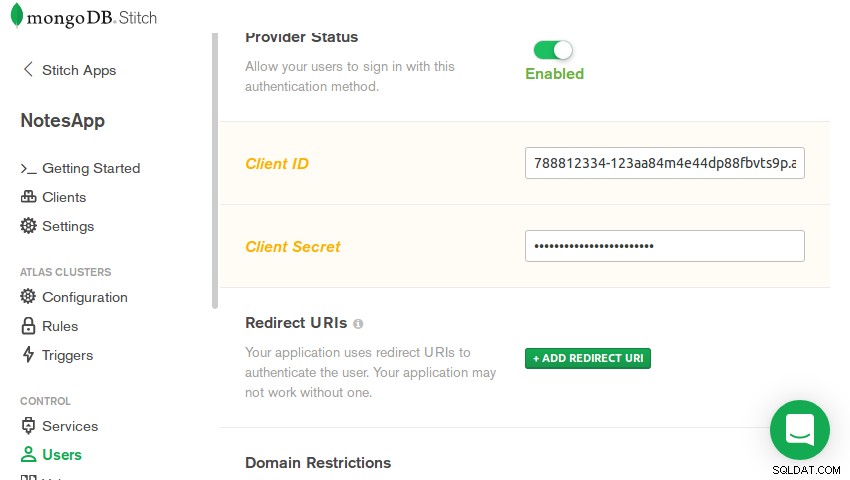
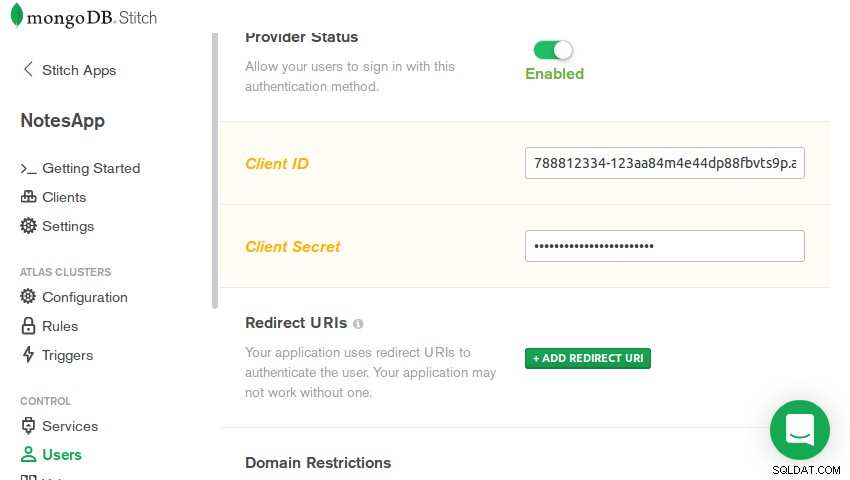
W sekcji Użytkownicy sekcji konsoli, przejdź do Dostawców i wybierz Google . Po włączeniu wpisz identyfikator klienta i klucz klienta, a następnie naciśnij Zapisz przycisk.



3. Dodawanie reguły
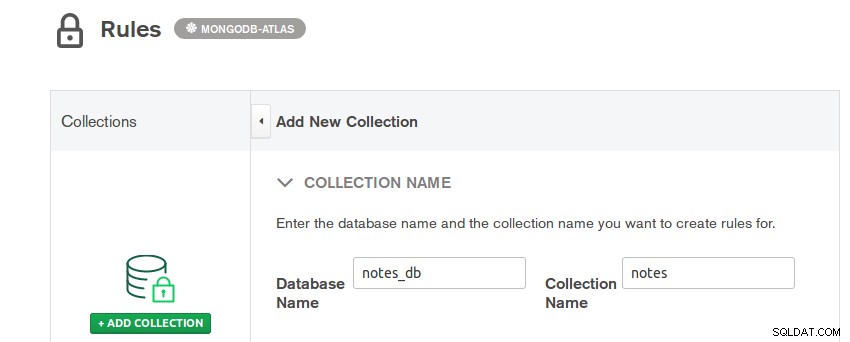
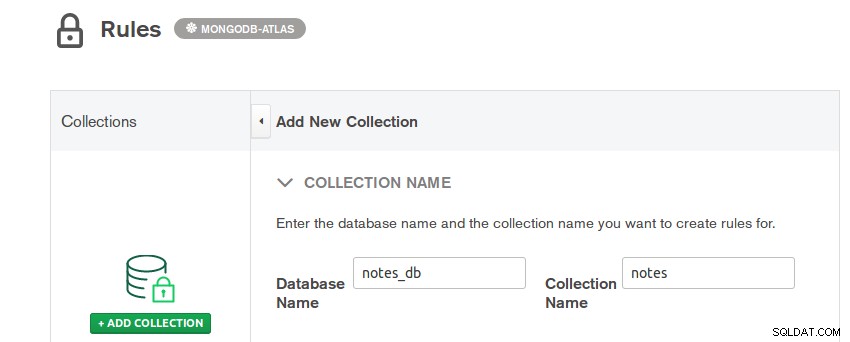
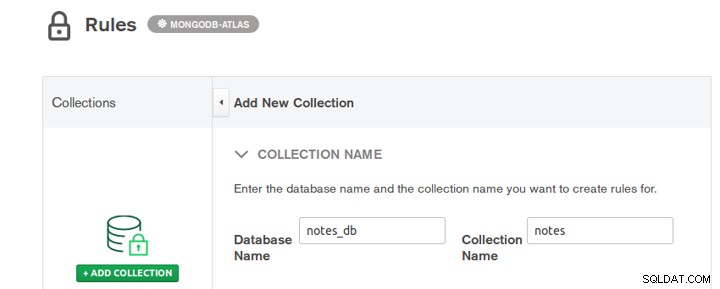
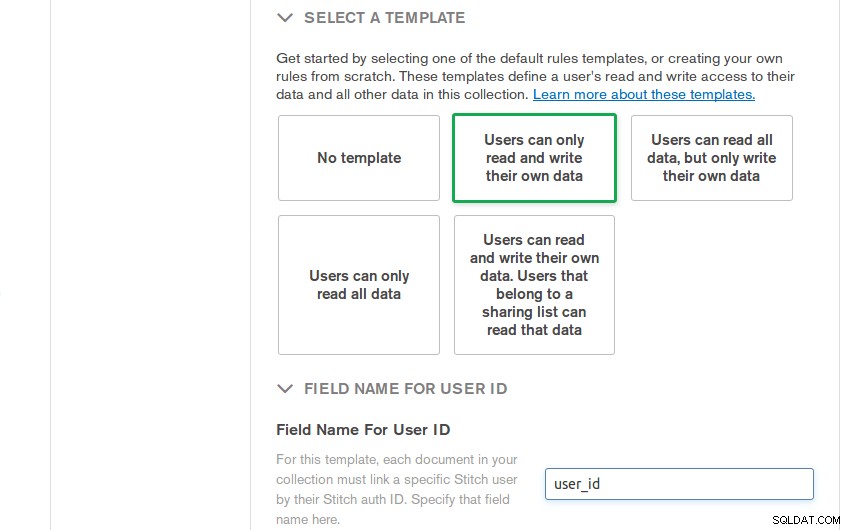
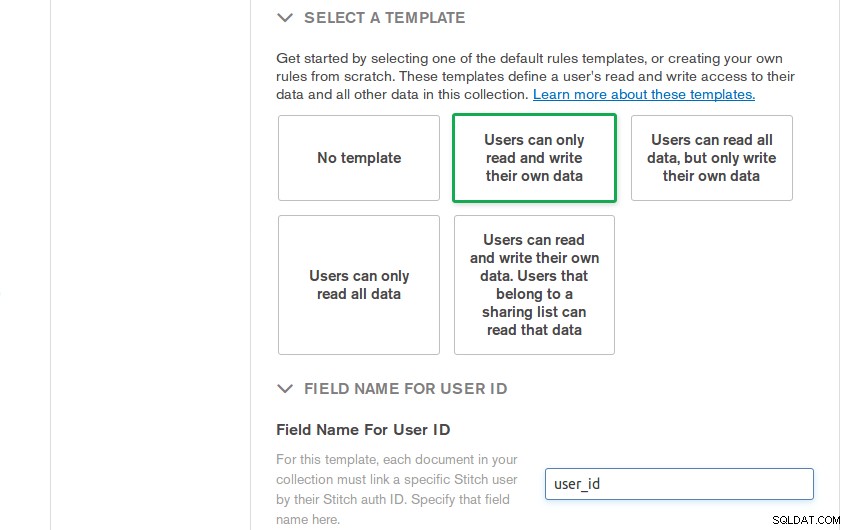
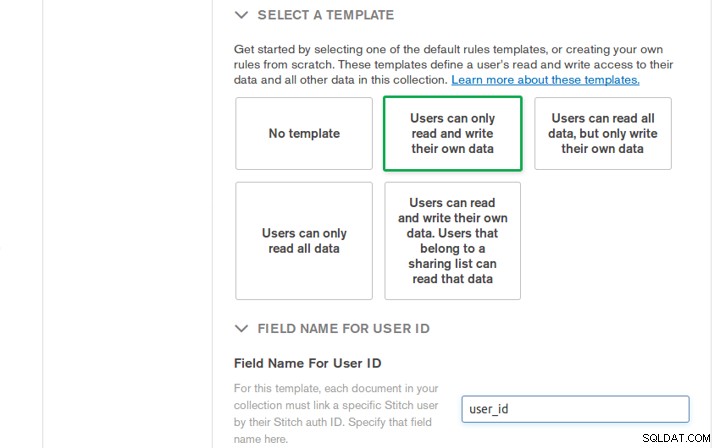
Użytkownicy Twojej aplikacji nie mogą widzieć swoich notatek. Muszą mieć dostęp tylko do notatek, które sami stworzyli. Aby wyegzekwować tę zasadę, przejdź do Reguły sekcji i naciśnij Dodaj kolekcję przycisk.
Możesz teraz nadać nazwę swojej bazie danych MongoDB i określić nazwę kolekcji, w której będziesz przechowywać wszystkie notatki. Niech nazwą bazy danych będzie notes_db a kolekcja to notatki .



Następnie wybierz Użytkownicy mogą tylko czytać i zapisywać własne dane szablon reguł, który odpowiada wymaganiom Twojej aplikacji, i powiedz, że nazwa pola, w którym będziesz przechowywać identyfikator uwierzytelniania użytkownika, to user_id .



Na koniec naciśnij Dodaj kolekcję przycisk.
Jeśli chcesz bliżej przyjrzeć się właśnie utworzonej regule, możesz nacisnąć Tryb zaawansowany przycisk, który pokazuje odpowiednik reguły w formacie JSON.
4. Konfiguracja projektu Android
Teraz, gdy aplikacja Stitch jest gotowa, możesz rozpocząć tworzenie aplikacji na Androida. Stwórz więc nowy projekt Android Studio z pustą aktywnością, upewniając się, że jego nazwa pakietu odpowiada tej, którą wpisałeś wcześniej.
Aby móc używać Stitch SDK w projekcie, dodaj następującą implementation zależność na poziomie aplikacji build.gradle plik:
implementacja „org.mongodb:stitch-android-sdk:4.0.5”
Aby obsługiwać logowanie przez Google, dodaj także zależność dla usług Google Play.
implementacja „com.google.android.gms:play-services-auth:15.0.1”
Będziesz potrzebować w aplikacji kilku widżetów Material Design, takich jak karty i pływające przyciski akcji. Dodaj więc również następujące zależności:
Na koniec dodaj identyfikator aplikacji Stitch i identyfikator klienta wymieniony w konsoli administracyjnej Stitch jako elementy w pliku strings.xml plik.
YOUR_APP_ID YOUR_CLIENT_ID
5. Tworzenie układów
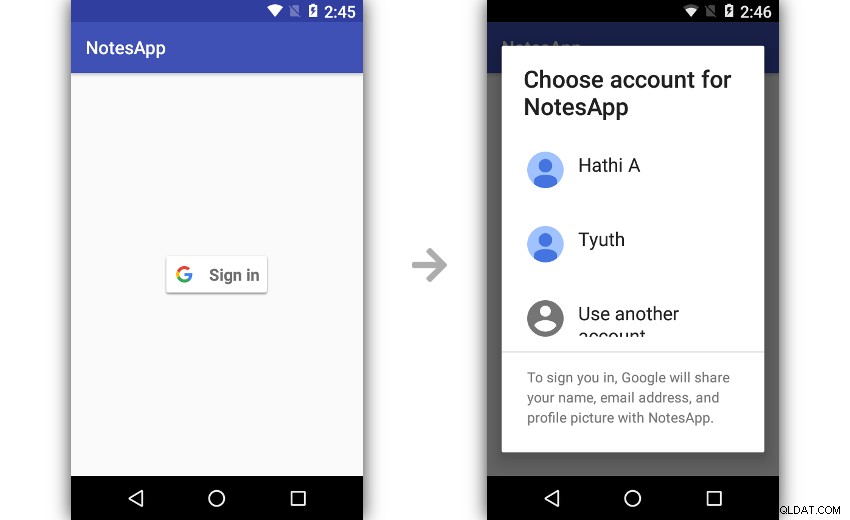
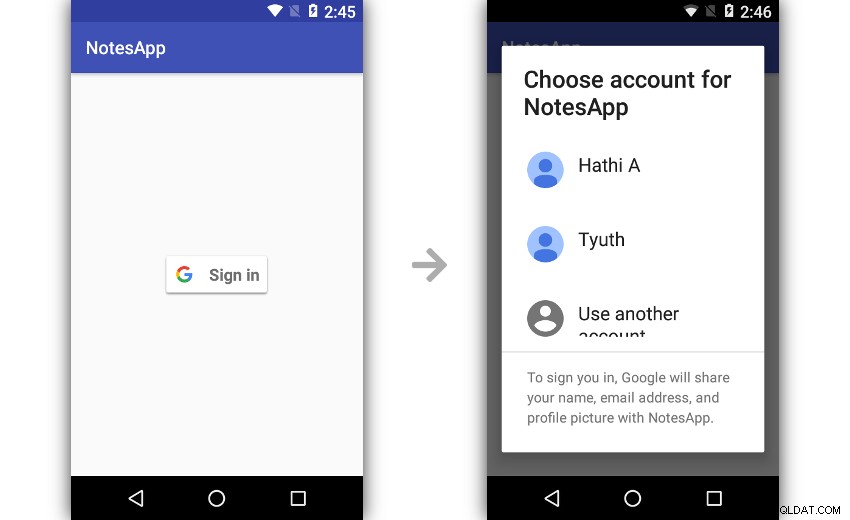
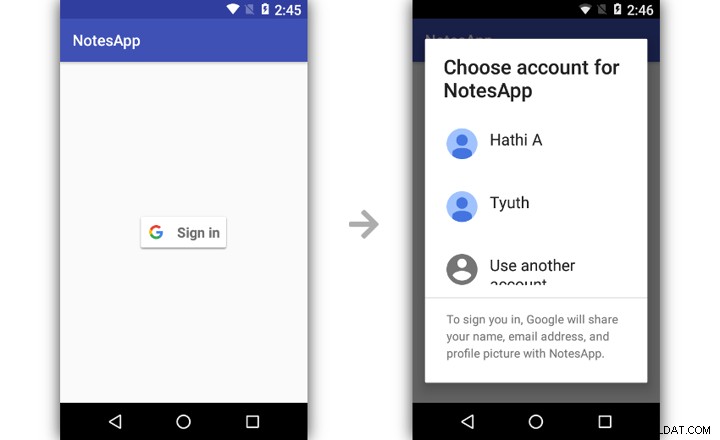
Użytkownicy mogą korzystać z aplikacji do robienia notatek tylko wtedy, gdy są zalogowani. Dlatego zaraz po otwarciu aplikacji musisz pokazać im przycisk logowania. Najszybszym sposobem na to jest użycie SignInButton widżet w układzie głównej aktywności:
Po pomyślnym zalogowaniu przekierujesz użytkownika do innej aktywności zawierającej element ListView widżet, który będzie wyświetlał notatki użytkownika, oraz FloatingActionButton widget, który użytkownik może nacisnąć, aby utworzyć nową notatkę. Utwórz więc kolejną pustą aktywność i dodaj następujący kod do pliku XML układu:
Każdy element ListView widget będzie notatką. Aby uprościć sprawę, powiedzmy, że układ notatki ma tylko CardView widżet zawierający TextView widget. Utwórz więc nowy plik XML układu o nazwie layout_note.xml i dodaj do niego następujący kod:
6. Wdrażanie logowania przez Google
Gdy użytkownik naciśnie przycisk logowania, musisz zainicjować proces logowania Google. Tak więc w ramach pierwszego działania dodaj do przycisku obsługę zdarzeń po kliknięciu.
Wewnątrz modułu obsługi możesz przejść dalej i utworzyć GoogleSignInOptions obiekt skonfigurowany do używania domyślnych opcji logowania. Ponieważ Twoja aplikacja Stitch, którą można traktować jako serwer zaplecza, musi być również częścią procesu logowania, upewnij się, że wywołasz funkcję requestServerAuthCode() metody i przekaż do niej swój identyfikator klienta. Poniższy kod pokazuje, jak:
val signInOptions =GoogleSignInOptions.Builder( GoogleSignInOptions.DEFAULT_SIGN_IN ).requestServerAuthCode( getString(R.string.google_client_id) ).build()
Możesz teraz utworzyć GoogleSignIn klienta, wywołując getClient() metodę i przekazanie GoogleSignInOptions sprzeciwić się temu jako argumentowi. Korzystając z klienta, możesz łatwo rozpocząć przepływ pracy logowania, pobierając od niego intencję logowania i przekazując ją do funkcji startActivityForResult() działania metoda. Oto jak:
val signInClient =GoogleSignIn.getClient( this@MainActivity, signInOptions)startActivityForResult( signInClient.signIntent, 1 // kod żądania)
Aby otrzymać wynik aktywności, którą właśnie uruchomiłeś, musisz zastąpić onActivityResult() metoda. Wewnątrz będziesz mieć dostęp do nowej Intent obiekt, który możesz przekazać do getSignedInAccountFromIntent() metoda identyfikacji użytkownika.
zastąp zabawę onActivityResult(requestCode:Int, resultCode:Int, data:Intent?) { super.onActivityResult(requestCode, resultCode, data) valsignedInAccount =GoogleSignIn.getSignedInAccountFromIntent(data) // Więcej kodu tutaj}
Jeśli użytkownik nie powiedzie się lub odmówi zalogowania, będziesz mieć teraz wyjątek. Zajmij się tym, wyświetlając informacyjny Toast wiadomość i zamknięcie aplikacji.
if(signedInAccount.exception !=null) { Toast.makeText(to, "Najpierw musisz się zalogować", Toast.LENGTH_LONG).show() finish() return}
Jednak w przypadku pomyślnego zalogowania będziesz mieć dostęp do kodu uwierzytelniającego serwera, którego możesz użyć do utworzenia GoogleCredential obiekt. Przekazując obiekt do loginWithCredential() metody domyślnego klienta Stitch Twojego projektu, możesz zarówno zarejestrować, jak i zalogować użytkownika do swojej aplikacji.
Po pomyślnym zakończeniu metody aplikacja powinna przejść do drugiej aktywności, która zawiera elementy interfejsu użytkownika do wyświetlania notatek i dodawania nowych notatek. Poniższy kod pokazuje, jak to zrobić zwięźle:
Stitch.getDefaultAppClient().auth .loginWithCredential( GoogleCredential(signedInAccount.result.serverAuthCode) ) .addOnSuccessListener { // Otwórz aktywność wyświetlającą notatki startActivity( Intent(this@MainActivity, NotesActivity::class.}java) Jeśli teraz utworzysz i uruchomisz aplikację, powinieneś być w stanie zalogować się do niej przy użyciu jednego ze swoich kont Google.



7. Dodawanie notatek
W drugim ćwiczeniu będziesz potrzebować zarówno klienta Stitch, jak i klienta Atlas MongoDB. Pierwsza z nich będzie potrzebna do uzyskania identyfikatora uwierzytelniania użytkownika, a druga do wykonania operacji odczytu i zapisu w klastrze MongoDB Atlas. Dodaj je więc jako prywatne pola działalności.
wartość prywatna stitchClient =Stitch.getDefaultAppClient() wartość prywatna atlasClient =stitchClient.getServiceClient( RemoteMongoClient.factory, "mongodb-atlas" )
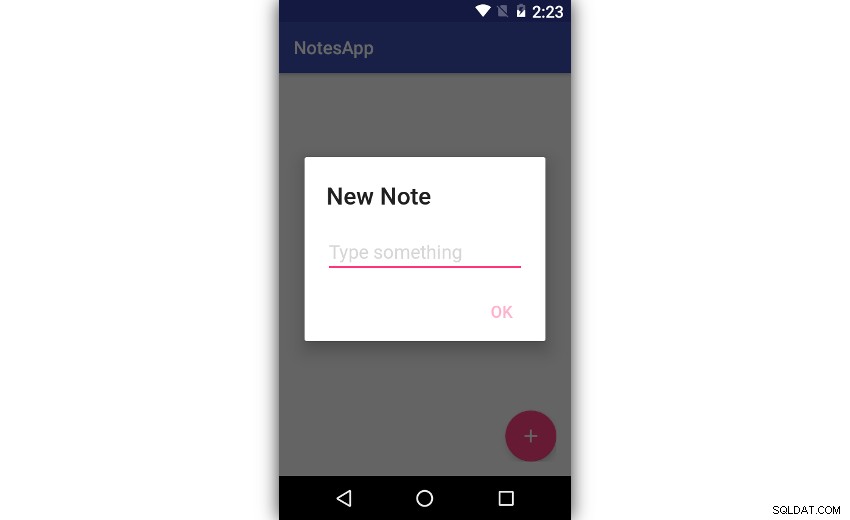
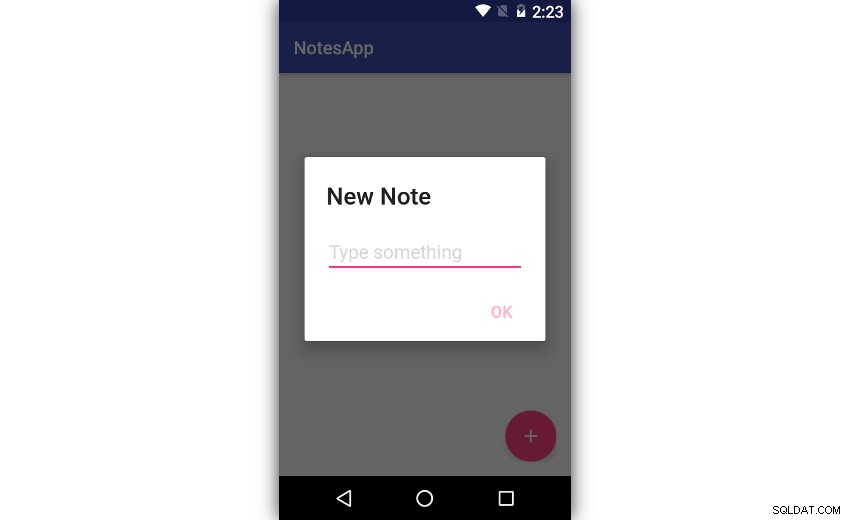
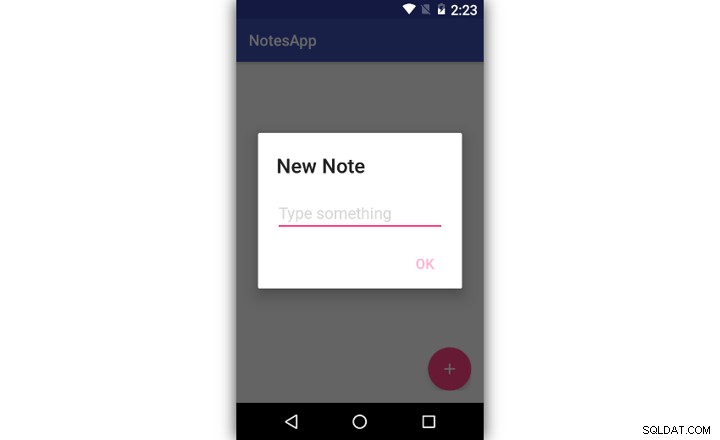
Gdy użytkownicy nacisną pływający przycisk akcji, musisz wyświetlić okno dialogowe, które prosi ich o wpisanie swoich notatek. Dzięki bibliotece Material Dialogs, którą dodałeś wcześniej jako zależność, jest to bardzo intuicyjne.
Poniższy kod pokazuje, jak dodać odbiornik po kliknięciu do przycisku i utworzyć podstawowe okno dialogowe wprowadzania:
add_note_button.setOnClickListener { val dialog =MaterialDialog.Builder(this@NotesActivity) .title("Nowa uwaga") .input("Wpisz coś", null, false, { _, note -> // Więcej kodu tutaj } ).build() dialog.show()}
Wewnątrz obsługi zdarzeń okna dialogowego będziesz mieć dostęp do notatki, którą wpisał użytkownik. Aby zapisać ją w swoim klastrze MongoDB Atlas, musisz umieścić ją w nowym dokumencie MongoDB. Dodatkowo, aby upewnić się, że notatka jest widoczna tylko dla użytkownika, który ją utworzył, dokument musi zawierać user_id pole, którego wartość odpowiada identyfikatorowi uwierzytelniania użytkownika. Poniższy kod, który trafia do modułu obsługi zdarzeń, pokazuje, jak utworzyć dokument:
val document =Document()document["text"] =note.toString()document["user_id"] =stitchClient.auth.user!!.id
Teraz, gdy dokument jest gotowy, musisz wstawić go do notes kolekcja, która należy do notes_db Baza danych. Oto jak uzyskać odniesienia do bazy danych i kolekcji oraz użyć funkcji insertOne() metoda wstawienia dokumentu:
val collection =atlasClient.getDatabase("notes_db") .getCollection("notes")collection.insertOne(document).addOnSuccessListener { Toast.makeText(this@NotesActivity, "Zapisano jedną notatkę", Toast.LENGTH_LONG).show ()} Jeśli teraz uruchomisz aplikację, powinieneś być w stanie tworzyć nowe notatki i zapisywać je.



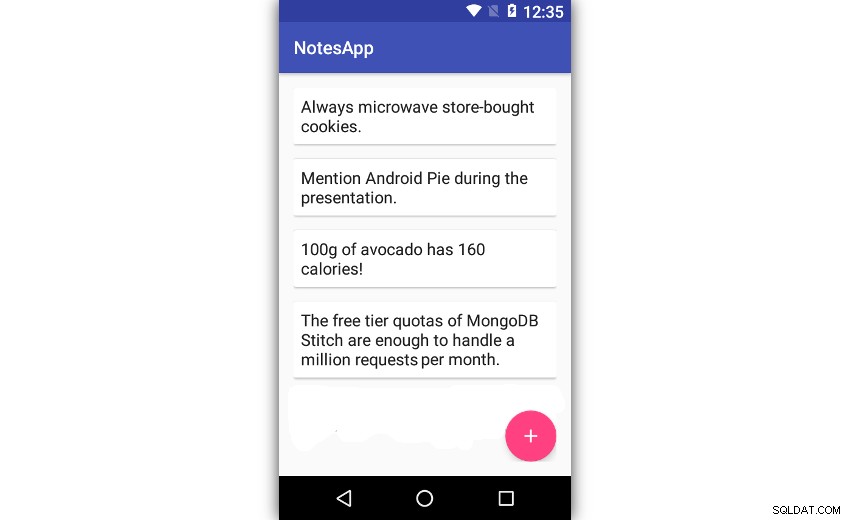
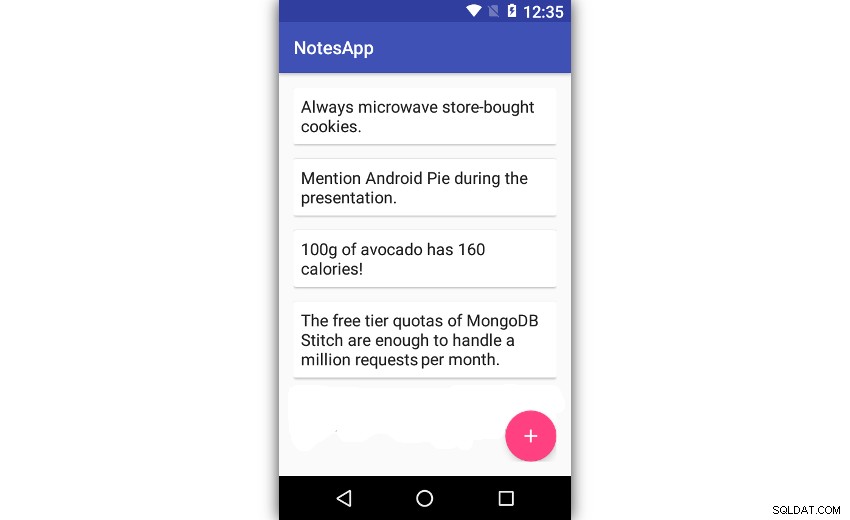
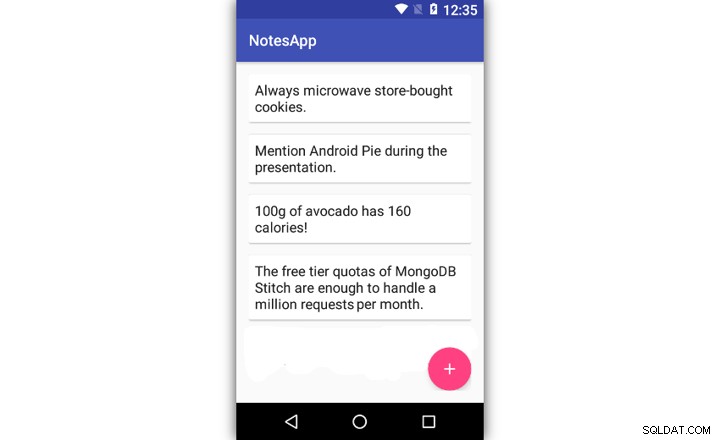
8. Wyświetlanie notatek
Aby móc wyświetlić notatki utworzone przez użytkownika, musisz najpierw pobrać wszystkie dokumenty z notes kolekcja należąca do użytkownika. Nie musisz jednak pisać złożonego zapytania, aby to zrobić. Z powodu utworzonej wcześniej reguły Stitch automatycznie zapewnia, że każde zapytanie uruchomione w kolekcji zwróci tylko te dokumenty, które są własnością użytkownika.
Utwórz nową metodę wyświetlania notatek.
prywatna zabawa showNotes() { // Więcej kodu tutaj}
Wewnątrz metody możesz bezpośrednio wywołać find() metoda na notes kolekcja, aby utworzyć zapytanie, które może pobrać notatki użytkownika. Aby wykonać zapytanie asynchronicznie, musisz wywołać into() metody i przekaż do niej pustą listę. Wyniki zapytania będą dostępne na liście po pomyślnym zakończeniu.
val notes =mutableListOf()atlasClient.getDatabase("notes_db") .getCollection("notes") .find() .into(notes) .addOnSuccessListener { // Więcej kodu tutaj }
Wewnątrz odbiornika powodzenia musisz teraz utworzyć instancję ArrayAdapter class do renderowania listy notatek. Nie możesz jednak przekazać listy Document obiekty bezpośrednio do konstruktora klasy. Musisz najpierw przekonwertować go na listę String przedmioty. Poniższy kod pokazuje, jak to zrobić za pomocą map() metoda:
val adapter =ArrayAdapter(this@NotesActivity, R.layout.layout_note, R.id.note_text, notes.map { it.getString("text") // Wyodrębnij tylko pole 'text' // każdego dokumentu })
Gdy adapter jest gotowy, możesz go uruchomić, przypisując go do adapter właściwość ListView widget.
notes_container.adapter =adapter
showNotes() metoda jest teraz gotowa. Dodaj do niego wywołanie wewnątrz onCreate() metoda, aby użytkownicy mogli zobaczyć swoje notatki zaraz po otwarciu działania. Co więcej, jeśli chcesz, aby lista wyświetlała nowe notatki zaraz po ich utworzeniu, sugeruję dodanie do niej również wywołania w odbiorniku powodzenia dołączonym do insertOne() metoda.
Dzięki powyższym zmianom, jeśli ponownie uruchomisz aplikację, będziesz mógł zarówno dodawać nowe notatki, jak i przeglądać istniejące.