MongoDB akceptuje i zapewnia dostęp do danych w formacie JavaScript Object Notation (JSON), dzięki czemu doskonale sprawdza się w przypadku usług związanych z reprezentacyjnym transferem stanu (REST) opartych na języku JavaScript. W tym poście przyjrzymy się stronicowaniu przy użyciu MongoDB i stworzymy szkielet prostej aplikacji Express/Mongojs przy użyciu slush-mongo. Następnie użyjemy skip() i limit() aby pobrać wymagane rekordy z zestawu danych.
Paginacja to jeden z najprostszych sposobów na zwiększenie UX w przypadku średnich i ogromnych zbiorów danych.
- Podziel całe dane na x rekordów na stronę, aby uzyskać (łączną liczbę rekordów/x) stron.
- Następnie pokazujemy paginację z liczbą stron.
- Gdy użytkownik klika numer strony, szukamy i pobieramy zestaw rekordów tylko dla tego konkretnego widoku.

Demo aplikacji na żywo znajdziesz tutaj, a pełny kod tej aplikacji tutaj.
Skonfiguruj projekt stronicowania
Utwórz nowy folder o nazwie mongoDBPagination. Otwórz terminal/monit tutaj. Następnie zainstalujemy gulp , błoto pośniegowe i slush-mongo moduły. Uruchom:
$ [sudo] npm i -g gulp slush slush-mongo
Gdy to zrobisz, uruchom:
$ slush mongo
Otrzymasz kilka pytań, na które możesz odpowiedzieć w następujący sposób:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
W ten sposób stworzymy dla nas prostą aplikację Express/Mongojs. Po zakończeniu instalacji uruchom:
$ gulp
Następnie otwórz http://localhost:3000 w swojej ulubionej przeglądarce i powinieneś zobaczyć tabelę z listą tras skonfigurowanych w aplikacji. Potwierdza to, że wszystko zostało poprawnie zainstalowane.
Skonfiguruj testową bazę danych
Następnie utworzymy nową kolekcję o nazwie „testData ‘, a następnie wypełnij w nim niektóre dane testowe. Następnie pokażemy te dane w tabeli podzielonej na strony. Otwórz nowy terminal/monit i uruchom:
$ mongo
Następnie wybierz bazę danych, uruchamiając:
use myDb
Następnie skopiuj poniższy fragment kodu i wklej go do powłoki mongo i naciśnij Enter:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Spowoduje to wygenerowanie 999 przykładowych rekordów z losowymi danymi. Przykładowy rekord będzie wyglądał następująco:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Te dane zostaną podzielone na strony w naszej aplikacji.
Skonfiguruj bazę danych
Ponieważ dodaliśmy nową kolekcję, musimy zaktualizować naszą konfigurację Mongojs DB, aby odczytywała z „testData ‘.
Otwórz mongoDBPagination/config/db.js i zaktualizuj wiersz 17 z:
var db = mongojs(uristring, ['posts']);
do:
var db = mongojs(uristring, ['posts', 'testData']);
Zbuduj punkt końcowy paginacji
Teraz zbudujemy nasz kod serwera, tworząc punkt końcowy REST, w którym klient poinformuje nas, jakich danych potrzebuje.
Logika stronicowania
Logika paginacji jest dość prosta. Nasz zbiór baz danych składa się z rekordów i chcemy w danej instancji pobrać i pokazać tylko kilka. Jest to bardziej kwestia UX, aby skrócić czas ładowania strony do minimum. Kluczowe parametry dla każdego kodu stronicowania to:
-
Łączna liczba rekordów
Całkowita liczba rekordów w DB.
-
Rozmiar
Rozmiar każdego zestawu rekordów, które klient chce pokazać.
-
Strona
Strona, dla której należy pobrać dane.
Załóżmy, że klient chce 10 rekordów z pierwszej strony, poprosi:
{
page : 1,
size : 10
}
Serwer zinterpretuje to jako – klient potrzebuje 10 rekordów zaczynających się od indeksu 0 (strona :1).
Aby uzyskać dane z trzeciej strony, klient zażądał:
{
page : 3,
size : 10
}
Teraz serwer zinterpretuje jako – klient potrzebuje 10 rekordów zaczynających się od indeksu 20 (strona – 1*rozmiar).
Patrząc więc na powyższy wzorzec, możemy wywnioskować, że jeśli wartość strony wynosi 1, zaczniemy pobierać dane z rekordu 0, a jeśli wartość strony jest większa niż 1, zaczniemy pobierać dane na podstawie rozmiaru strony ( strona*rozmiar).
Obsługa MongoDB
Rozumiemy teraz logikę paginacji, ale w jaki sposób przekazujemy ją do MongoDB?
MongoDB udostępnia nam 2 metody, aby to osiągnąć
-
pomiń
Po zakończeniu zapytania MongoDB przesunie kursor do wartości pomiń.
-
limit
Gdy MongoDB zacznie wypełniać rekordy, zbierze tylko limit liczba rekordów.
Proste prawda? Użyjemy tych dwóch metod wraz z find() aby pobrać rekordy.
Kontynuuj rozwój
Teraz utwórzmy nowy plik o nazwie paginator.js wewnątrz mongoDBPagination/trasy folder, w którym skonfigurujemy nasz punkt końcowy paginacji. Otwórz paginator.js i dodaj poniższy kod:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Wiersz 6-7: Otrzymujemy numer strony i rozmiar strony z parametrów żądania.
- Wiersz 8: Konfigurujemy pomiń wartość.
- Wiersz 10: Odpytujemy bazę danych za pomocą metody find, przekazując null jako pierwsze 2 argumenty spełniające sygnaturę metody find() .
W trzecim argumencie metody find przekażemy kryterium filtrowania, a gdy wyniki zostaną zwrócone, odpowiadamy za pomocą JSON.
Aby to przetestować, upewnij się, że serwer działa i przejdź do:
http://localhost:3000/api/testdata?page=1&size=2
Powinieneś zobaczyć pierwsze dwa rekordy w kolekcji i możesz zmienić wartości strony i rozmiaru, aby zobaczyć różne wyniki.
Zbuduj klienta
Zbudujemy teraz klienta, który zaimplementuje paginację za pomocą tabel Bootstrap do wyświetlania danych i wtyczki bootpag do obsługi pagera.
Najpierw zainstalujemy Bootstrap. Uruchom:
$ bower install bootstrap
Następnie pobierzemy jquery.bootpag.min.js stąd do public/js teczka. Zaktualizuj views/index.html jako:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
I na koniec napiszemy logikę, aby zapełnić tabelę. Otwórz js/script.js i wypełnij jako:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
Teraz przejdź do:
http://localhost:3000
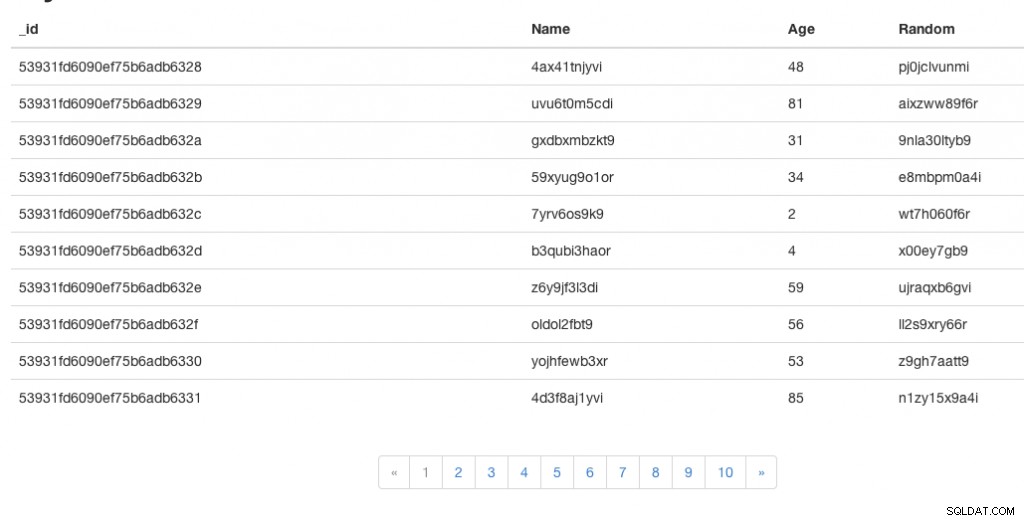
Powinieneś teraz zobaczyć tabelę i składnik pagera. Możesz klikać numery stron, aby przeglądać dane.
Proste i łatwe! Mam nadzieję, że masz pomysł, jak zaimplementować paginację za pomocą MongoDB.
Kod tej aplikacji znajdziesz tutaj.
Więcej informacji na temat wydajności operacji stronicowania można znaleźć w naszym innym poście na blogu — Szybkie stronicowanie z MongoDB
Dziękuje za przeczytanie. Komentuj.
@arvindr21