Nie jestem do końca pewien, czy rozumiem Twoje pytanie, ale zobaczmy, czy mogę pomóc w tym, co myślę, że wiem. Myślę, że musisz być w stanie wybrać niektóre obrazy, które są renderowane za pomocą pliku .ejs, przechowywać adresy URL obrazu w tablicy za pośrednictwem JS po stronie klienta, a następnie wysłać tę tablicę w żądaniu POST do serwera Express.
Oto jak bym to zrobił, używając twojego kodu jako podstawy:
Strona klienta
Utworzyłem plik .ejs, który renderował niektóre obrazy, które mój serwer Express wysłał w zmiennej lokalnej „images”:
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Następnie mam plik .js, który dodaje obrazy, które są klikane do tablicy "imageSelection" przy użyciu detektora zdarzeń na <div> który otacza obrazy:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
I wreszcie, gdy użytkownik kliknie przycisk „Dodaj wybór obrazu”, obrazy z tablicy „imageSelection” są wysyłane za pośrednictwem żądania pobrania do punktu końcowego „http://localhost:3001/post-images
„. Do addImageButton dołączony jest eventListener, który nasłuchuje zdarzenia „click”, więc nie potrzebujesz <form> element:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Po stronie serwera
Po stronie Express mam konfigurację obsługi trasy dla żądania POST /post-images, która po prostu odsyła dane POST do żądającego:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Tak więc, dla twoich celów, ten wzorzec pozwala użytkownikowi wybrać obrazy, a następnie kliknąć przycisk, a adresy URL tych obrazów są wysyłane na serwer. Jeśli nie tego szukasz, wyjaśnij, a postaram się pomóc.
Obecnie jest sobota, 11-16-2019 o 21:34 GMT, kiedy to edytuję, a wychodzę z domu i nie będę w stanie pomóc przez kolejne 20 godzin, więc nie oczekuj odpowiedź przed 17:30 GMT w niedzielę, 11-17-2019.
Przesłałem kod do repozytorium git tutaj , po prostu postępuj zgodnie z instrukcjami w README i powinieneś być w stanie przetestować go na swoim komputerze. Pliki, które chcesz sprawdzić w tym przykładzie, to:
- widoki/index.ejs
- public/javascripts/main.js
- trasy/index.js
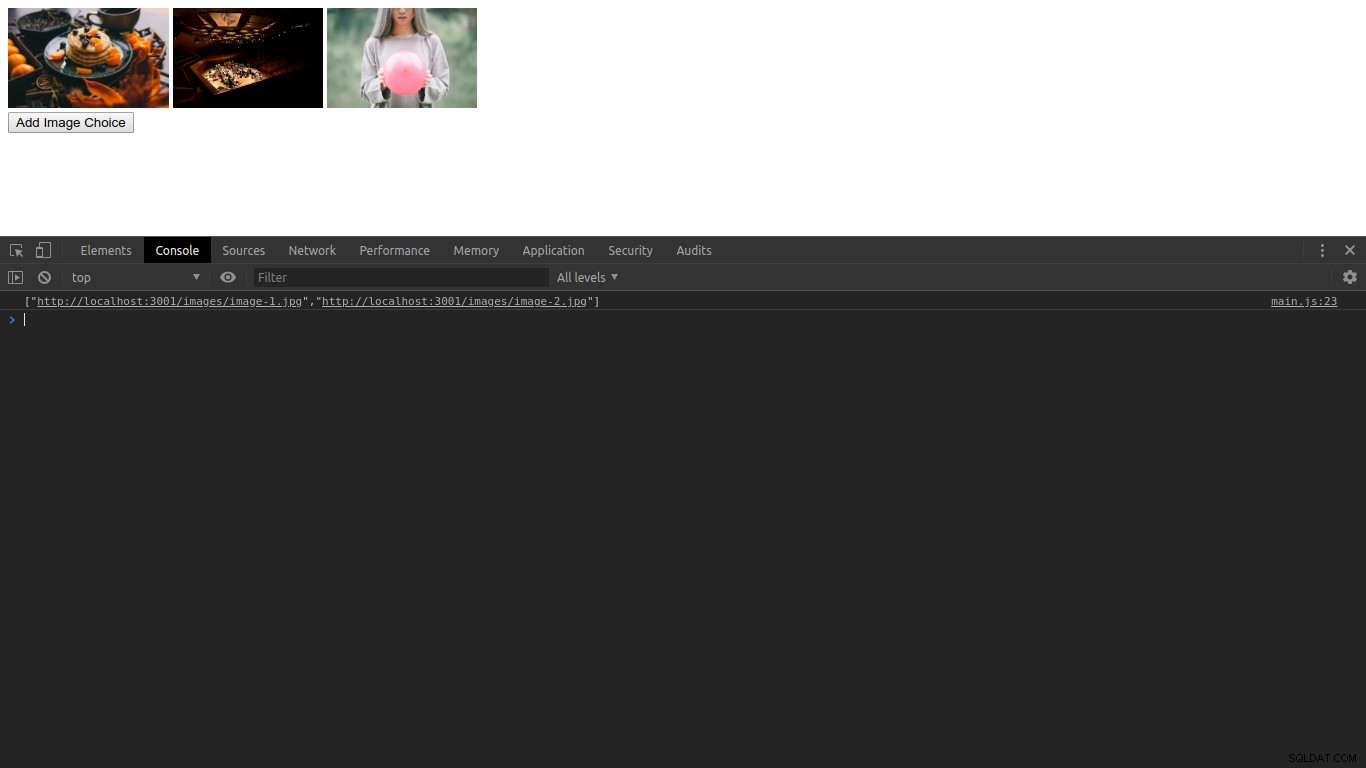
Oto obraz interfejsu użytkownika z zarejestrowaną odpowiedzią po wybraniu dwóch pierwszych obrazów: