Wprowadzenie.
Microsoft Access ListView Control Project został zaprojektowany i zademonstrowany tutaj, w tym odcinku samouczka TreeView Control. Głównym zadaniem jest najpierw wypełnienie kontrolki TreeView pozycjami kategorii produktu. Następnie po wybraniu elementu kategorii w kontrolce TreeView powiązane rekordy produktów zostały odfiltrowane z tabeli produktów i wymienione w kontrolce ListView. Wartości pól każdego rekordu są wyświetlane w różnych kolumnach.
Jesteśmy zaznajomieni z kontrolkami TreeView, ImageList i ImageCombo i pracowaliśmy z nimi we wcześniejszych odcinkach.
Kontrolka ListView wyświetli dane z trzech różnych pól w trzech różnych kolumnach. Kolumny będą miały nagłówki kolumn i inne właściwości kolumn, takie jak ReportIcons, Tooltip Text .
Rekord produktu ma kilka pól i wszystkie z nich nie mogą być wyświetlane w kontrolce ListView, z kilkoma kolumnami na małym obszarze. Zamiast tego, gdy element został wybrany w kontrolce ListView, otworzy się inny formularz z pełnymi szczegółami wybranego rekordu produktu. Krótko mówiąc, planujemy to zrobić tutaj, używając kontrolek TreeView, ListView i ImageList.
Właściwości kontrolki ListView mają podobne cechy do kontrolki Microsoft Access ListBox. Zawiera kolumny do wyświetlania powiązanych wartości obok siebie, pod nagłówkiem każdej kolumny. Szerokość kolumny Wartość właściwości dla każdej kolumny zapewnia, że wartość pola ma wystarczająco dużo miejsca, aby poprawnie wyświetlić zawartość. Element ListView reaguje na kliknięcia, dzięki czemu możemy wykonywać inne czynności, takie jak otwieranie formularza, raportu, makra lub wywoływanie innych funkcji, jeśli jest to wymagane.
Linki do wcześniejszych sesji samouczków.
- Samouczek sterowania Microsoft TreeView.
- Tworzenie menu dostępu za pomocą TreeView Control.
- Przypisywanie obrazów do kontrolki TreeView.
- Przypisywanie obrazów do TreeView Control-2, tworzenie kontrolki ImageList, którą można dzielić z innymi projektami.
- Kontrola TreeView Zaznacz Dodaj, Usuń węzły.
- Rozwijane menu dostępu TreeView ImageCombo.
- Ponownie rozmieszczaj węzły TreeView przez przeciąganie i upuszczanie.
Artykuły na temat kontroli dostępu ListBox.
W programie Microsoft Access możemy użyć kontrolki ListBox do wyświetlania informacji i używania ich na różne sposoby. Do tworzenia niestandardowych kreatorów formularzy i niestandardowych kreatorów raportów. Do tworzenia hiperłączy w polu listy, tworzenia elementów listy z danych źródłowych innego pola listy, wprowadzania listy plików zewnętrznych do pola listy lub przypisywania wyników funkcji Filter() do pola listy. Oto niektóre z metod, które wypróbowaliśmy wcześniej w programie Access ListBox. Linki są podane poniżej w celach informacyjnych.
-
Kreator formularzy na zamówienie.
-
Kreator raportów niestandardowych.
-
Otwórz formularze z hiperłączami w polu listy.
-
Utwórz listę z innego pola listy.
-
Zawartość Dynamic ListBox ComboBox.
-
Filtruj wyjście funkcji w ListBox.
-
Funkcja filtrowania danych wyjściowych w ListBox-2
-
List-Box i Data, część pierwsza.
-
List-Box i Data, część druga.
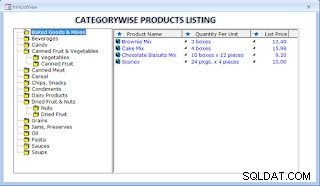
ListView z obrazem demonstracyjnym kontrolki TreeView.
Widok obrazu demonstracyjnego formularza z kontrolkami TreeView i ListView:

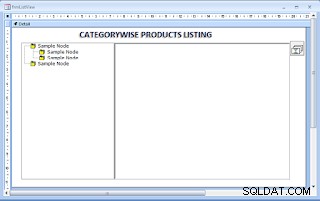
Formularz demonstracyjny ListView w widoku projektu.

Projektowanie formularza frmListView.
-
Utwórz nowy formularz o nazwie frmListView i wstaw następujące trzy kontrolki w sekcji szczegółów formularza z nazwami określonymi dla każdej kontrolki, jak podano poniżej.
-
Wstaw kontrolkę TreeView w formularzu, z listy kontrolek ActiveX po lewej stronie, zmień nazwę na TreeView0 . Wyświetl normalny arkusz właściwości dostępu i zmień Szerokość Wartość właściwości do 6,614 cm iWysokość do 9,709 cm .
-
Wstaw kontrolkę ListView z kontrolek ActiveX po prawej stronie kontrolki TreeView i zmień jej nazwę na ListView0 . Kontrolka ListView ma około 12,462 cm szeroki i 9.709 cm w Wysokości , wystarczająca ilość miejsca do wyświetlenia trzech kolumn danych z tabeli produktów. Umieść oba elementy sterujące blisko siebie, a górne krawędzie wyrównaj.
-
Wstaw kontrolkę ImageList z listy kontrolek ActiveX, umieść ją gdzieś po prawej stronie kontrolki ListView i zmień jej wartość właściwości Name na ImageList3 .
Uwaga : Jeśli nie znasz tego tematu i nie możesz znaleźć powyższych kontrolek wśród Kontrolek ActiveX listę, musisz dołączyć MSCOMLIB.OCX ( Wspólne elementy sterujące systemu Microsoft Windows) w oknie edycji VBA Narzędzia --> Referencje Lista plików.Sugeruję, że możesz przejść przez pierwszy link podany na górze tej strony, Samouczek sterowania Microsoft TreeView Strona ze wskazówkami, gdzie szukać powiązanych plików i jak dodać system Microsoft Windows MSCOMLIB.OCX do biblioteki Access Reference Library. Następnie będzie można znaleźć te pliki na Kontrola ActiveX Lista.
Jeśli przeszedłeś przez wcześniejsze sesje samouczków i pobrałeś bazę danych demonstracyjnych z czwartego łącza podanego na górze, otwórz tę bazę danych.
Otwórz formularz za pomocą kontrolki ImageList w widoku projektu. Utwórz kopię kontrolki ImageList z formularza i umieść ją w schowku. Zamknij tę bazę danych, otwórz bieżącą bazę danych projektu i otwórz formularz frmListView w widoku projektu. Wklej formant ImageList ze schowka w formularzu frmListView. Zmień nazwę kontrolki ImageList na ImageList3 . Ci, którzy mają kontrolkę ImageList ze wstępnie załadowanymi obrazami, pomiń następujące sześć kroków i kontynuuj od Kroku-7.
Przesyłanie obrazów do kontrolki ImageList.
Alternatywnie, jeśli wstawiłeś kontrolkę ImageList z kontrolek ActiveX, możesz przesłać kilka obrazów (4 lub 5) z samego komputera. Wykonaj następujące czynności:
-
Kliknij prawym przyciskiem myszy kontrolkę ImageList, podświetl ImageListCtrl_Object i wybierz Właściwości .
-
Wybierz opcję 16 x 16 opcja rozmiaru obrazu w sekcji Ogólne Patka.
Uwaga: Po przesłaniu obrazów nie można zmienić wartości Rozmiar obrazu. Jeśli uważasz, że po wyświetleniu potrzebujesz obrazów o innym rozmiarze, musisz usunąć wszystkie istniejące obrazy, a następnie wybrać żądany rozmiar obrazu na karcie Ogólne, a następnie ponownie przesłać wszystkie obrazy.
-
Następnie wybierz Obrazy Tab.
-
Kliknij Wstaw obraz Przycisk polecenia i wybierz obraz z dysku (większość typów obrazów:bmp, png, JPG, JPEG i tiff jest prawidłowa). Wybrany obraz pojawi się w Obrazach kontrola. Wybrany rozmiar obrazu zostanie zmniejszony do 16 x 16 pikseli i może wpłynąć na jakość obrazu, jeśli wybrałeś duży obraz.
-
Wartość indeksu obrazu jest wprowadzana przez system. Wpisz odpowiednią unikatową nazwę w Kluczu kontrola. W nazwie jest rozróżniana wielkość liter, jeśli planujesz użyć parametru obrazu węzła TreeView lub elementu ListView zamiast numeru indeksu obrazu.
-
W ten sposób możesz przesłać wymaganą liczbę zdjęć. Możesz skopiować i wkleić tę kontrolkę ImageList dla innych projektów.
-
Po zakończeniu przesyłania wymaganych obrazów zamknij okno dialogowe.
-
Wstaw przycisk polecenia na dole kontrolek w formularzu z wartością właściwości Nazwa:cmdExit i z podpisem Wyjście .
-
Możesz zapisać formularz frmListView teraz ze zmianami.
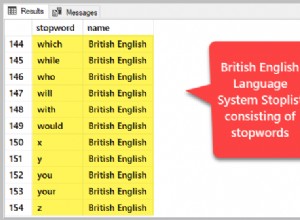
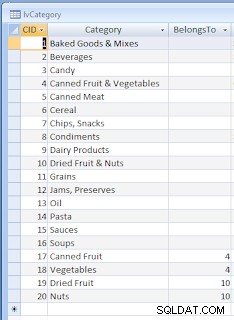
Potrzebujemy dwóch tabel do celów demonstracyjnych, aby wypróbować kontrolkę ListView z TreeView. Utworzyłem dwie tabele z tabeli produktów pobranej z przykładowej bazy danych Northwind.accdb . Pole typu numerycznego BelongsTo zostanie dodany do tabeli lvCategory.
Dodano cztery nowe rekordy w tabeli. Pierwsze dwa nowe rekordy mają swoje BelongsTo pole o wartości 4, wskazując, że te rekordy są węzłami podrzędnymi o numerze ID rekordu 4. Podobnie, ostatnie dwa rekordy mają wartość 10 w BelongsTo pole.
Rekordy o numerach identyfikacyjnych 4 i 10, w polu Nazwa produktu Opis pokazują, że mają wiele grup towarów. Nazwy grup kategorii są dzielone na dwie różne kategorie, aby umieścić je jako rekordy węzłów podrzędnych w głównej grupie Element. Zaktualizowano wartości ID rekordu nowej grupy kategorii w polu ParentID pozycji Produkt w tabeli lvProducts, która należy do nowej kategorii. Pierwszy rekord z dwiema różnymi kategoriami pozycji pozostaje nietknięty ze względu na inne względy preferencji.
lvCategory Obraz tabeli znajduje się poniżej. Będzie to używane dla węzłów TreeView, jako węzły nadrzędne również dla elementów kontrolnych ListView.

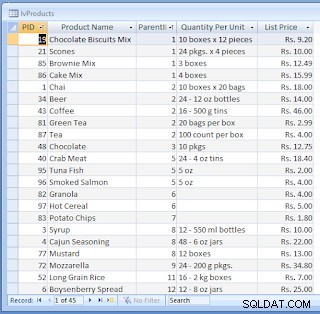
lvProducts Stół liczy około 45 rekordów. Obraz tabeli z kilkoma przykładowymi rekordami znajduje się poniżej w celach informacyjnych:

Praca z dwoma tabelami.
Zanim przejdziemy dalej, musimy przyjrzeć się bliżej obu tabelom i zobaczyć, jak obie są ze sobą powiązane w kontrolkach TreeView i ListView. Do tej pory pracowaliśmy tylko z jedną tabelą, z kluczem węzła, opisem i polami ParentID w tej samej tabeli.
Mam nadzieję, że ci z was, którzy do tej pory śledzili wcześniejsze odcinki samouczka, dobrze rozumieją związek między tymi samymi wartościami pola w tej samej tabeli. Teraz zobaczymy, jak obie te tabele (lvCategory i lvProducts) są ze sobą powiązane dla dwóch różnych Kontroli.
Najpierw sprawdź lvCategory Stół. Ma należy do pole z wartościami w ostatnich czterech rekordach. Te cztery rekordy to węzły podrzędne o identyfikatorze rekordu 4 i 10 węzłów lvCategory. Te cztery węzły przechodzą do kontrolki TreeView jako węzły podrzędne do węzłów nadrzędnych:Owoce i warzywa w puszkach oraz Suszone owoce i orzechy w samej kontrolce TreeView.
Teraz weź lvProducts Tabela i ma identyfikator rodzica Wartości pól. Dla każdego elementu kategorii w lvCategory Tabela, w lvProducts znajduje się co najmniej jeden powiązany produkt Stół. Numer w identyfikatorze rodzica pole lvProducts Tabela należy do rekordu nadrzędnego w lvCategory Stół. Innymi słowy, wszystkie produkty wymienione w kontrolce ListView z tym samym ParentID należy do konkretnego rekordu w tabeli lvCategory z tym samym CID Wartość.
Uwaga: Tworzenie obu tych tabel z tabeli produktów może być czasochłonne. Jeśli do tej pory postępowałeś zgodnie z tym samouczkiem, możesz pobrać Demo Bazy Danych z linku do pobrania podanego na końcu tej strony. Importuj lvCategory i lvProducts Tabele z bazy danych do bieżącej bazy danych z tym projektem. Po ukończeniu tego Projektu z Aktualną Bazą Danych, jeśli napotkasz pewne problemy, możesz użyć Demo Bazy Danych jako punktu odniesienia do poprawienia swojej pracy.
Kod VBA modułu formularza.
-
Otwórz frmListView formularz w widoku projektu.
-
Wyświetl moduł klasy formularza.
-
Skopiuj i wklej następujący pełny kod VBA do modułu i naciśnij Ctrl+S aby zapisać kod.
Opcja Porównaj DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X"Prywatne Sub Form_Load()Dim db As DAO.DatabaseDim SetT tblrededef AsDef. Object tv.Nodes.Clear Set imgList =Me.ImageList3.Object With tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'przypisz wstępnie załadowaną kontrolkę listy obrazów Zakończ z zestawem db =CurrentDb Set tbldef =db. TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Zainicjuj ListView i nagłówki kolumn Wartości właściwości za pomocą lvList .ColumnHeaderIcons =img.Size =9Font Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Składnia:'lvList.ColumnHeaders.Add Indeks, Klucz, Tekst, Szerokość, Wyrównanie, Ikona 'Wyrównanie:0 - Lewo, 1 - Prawo, 2 - Środek .ColumnHeaders.Add 1, , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add 2, , tbldef.Fields(3).Name , 2600, 0, 5 .ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nic Ustaw tbldef =Nic LoadTreeView 'Create TreeView NodesEnd SubPrivate Sub LoadTreeView() Dim Nod As MSComctlLib.Node Dim firstCatID As Long Dim strCategory As String Dim strCatKey As String Dim strProduct As String Dim strPKey As String Dim strBelongsTo As String Dim strSQL As String Dim db As DAO.Database Dim rst As DAO.Recordset 'Zainicjuj węzły widoku drzewa t .Clear 'Zainicjuj węzły Listview While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvCategory.CID, lvCategory.Category, " strSQL =strSQL &"lvcategory.BelongsTo FROM lvCategory.vCID ORAZ identyfikator klienta;" Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Jeśli nie rst.BOF i nie rst.EOF Następnie rst.MoveFirst firstCatID =rst!CID Else Exit Sub End If ' Wypełnij wszystkie rekordy jako węzły poziomu głównego Wykonaj, gdy nie rst .BOF i nie rst.EOF strCatKey =Prfx &CStr(rst!CID) strCategory =rst!Category Set Nod =tv.Nodes.Add(, , strCatKey, strCategory, 1, 2) Nod.Tag =rst!CID rst. MoveNext Loop 'W drugim przebiegu tego samego zestawu rekordów 'Przenieś węzły podrzędne pod ich węzły nadrzędne rst.MoveFirst Do While Not rst.BOF And Not rst.EOF strBelongsTo =Nz(rst!BelongsTo, "") If Len( strBelongsTo)> 0 Then strCatKey =Prfx &CStr(rst!CID) strBelongsTo =Prfx &strBelongsTo strCategory =rst!Category Set tv.Nodes.Item(strCatKey).Parent =tv.Nodes.Item(strBelongsTo) End Next If rst.Move Lo op rst.Close ' Wypełnij kontrolkę ListView szczegółami produktu ' pierwszego elementu kategorii LoadListView firstCatID End SubPrivate Sub LoadListView(ByVal CatID) Dim strProduct As String Dim strPKey As String Dim intCount As Integer Dim tmpLItem As MSComctlLib.ListItem Dim db As DAO. Database Dim rst As DAO.Recordset Dim strSQL As String ' Zainicjuj kontrolkę ListView While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvProducts.* FROM lvProducts " strSQL =strSQL &"WHERE (lvProducts .ParentID =" &CatID &") " strSQL =strSQL &"ORDER BY lvProducts.[Nazwa produktu];" 'Otwórz przefiltrowaną listę produktów dla wybranej kategorii Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Nie rób, podczas gdy nie rst.BOF i nie rst.EOF intCount =intCount + 1 strProduct =rst![Nazwa produktu] strPKey =Prfx &CStr(rst!PID) 'List Item Add() Składnia:'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3) 'pierwsza kolumna lvList.ForeColor =vbBlue 'Wyświetl podelement drugiej kolumny Składnia:'tmpLItem.ListSubItems.Add Kolumna - Indeks, Klucz, Tekst, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CStr(intCount), Nz(rst![ Ilość na jednostkę], ""), 6 'Wyświetl podpozycję tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1), Format(rst![Cena katalogowa], "0.00"), 6, " W lokalnej walucie." rst.MoveNext Loop Set db =Nic Ustaw rst =Nic Jeśli intCount> 0 Then lvList.ListItems(1).Selected =True End SubPrivate Sub TreeView0_NodeClick(ByVal Node As Object)Dim Cat_ID As StringCat_ID =Node.TagLoadListView Cat_IDEnd SubPrivate SubPrivate ListView0 )Dim lvKey As String, lvLong As LongDim Kryterium As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd SubPrivate Sub cmdDoCmd.() Zapoznajmy się z Kodeksem i spróbujmy zrozumieć, co robią.
W obszarze deklaracji globalnej obiekt TreeView (tv ), ListView (lvList ) i ImageList (imgList ) Zmienne obiektowe są deklarowane. Stała Prfx zmienna została zadeklarowana z wartością „X ” i używany jako wartość przedrostka klucza węzła.
Gdy frmListView jest otwarty, Form_Load() Uruchomiona zostaje procedura zdarzenia. Obiekt bazy danych db i zmiennej obiektu TableDef tbldef zostały ogłoszone.
TreeView0 Kontrola w formularzu jest przypisana do obiektu Zmienna telewizor. Oświadczenietv.Nodes.Clear inicjuje instancję TreeView Control Object w pamięci.
Następnie imgList zmienna obiektu została zainicjowana za pomocą ImageList3 Kontrola w formularzu.
Właściwości czcionki wyświetlania i listy obrazów w kontrolce TreeView.
Poniższe instrukcje ustawiają nazwę czcionki, rozmiar czcionki i jej ImageList kontrolki TreeView Właściwość została załadowana z imgList obiekt, dzięki czemu możemy użyć nazw kluczy obrazów lub numerów indeksów obrazów dla obrazów węzłów TreeView.
Z telewizorem .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'przypisz wstępnie załadowaną kontrolkę listy obrazów Zakończ na
Ustawienia właściwości kontrolki ListView i nagłówki kolumn.
Następnie następujący segment kodu inicjuje kontrolkę ListView i przypisuje jej wartości właściwości.
Set db =CurrentDb Set tbldef =db.TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Zainicjuj wartości właściwości ListView i nagłówki kolumn lvList .ColumnHeaderIcons =imgList .Font.Size =9 .Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Składnia:'lvList.Add() Index, , Tekst, Szerokość, Wyrównanie, Ikona 'Wyrównanie:0 - Lewo, 1 - Prawo, 2 - Środek .ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef. Fields(3).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nic Ustaw tbldef =Nic Obiekt bazy danych tbldef przypisuje zmienną z lvProducts Definicja tabeli. Potrzebujemy nazw pól danych, które będą używane jako nagłówki kolumn ListView , dla powiązanych wartości danych, u góry. Wartość parametru Tekst nagłówka można pobrać z nazwy pola tabeli.
Obraz może być również wyświetlany w nagłówku kolumny. Dlatego przypisaliśmy imgList Obiekt do lvList.ColumnHeaderIcons Nieruchomość.
Następnie wymagane wartości czcionki, rozmiaru czcionki i stylu zostały przypisane do odpowiednich właściwości kontrolki ListView, jeśli wartości domyślne nie są odpowiednie.
ListView można wyświetlać inaczej, zmieniając Widok Wartość nieruchomości. Wybraliśmy lvwReport (wartość 3 z maksymalnymi cechami). Możesz zmieniać i eksperymentować z innymi wartościami 0,1 lub 2. Wartość właściwości widoku 3 (lvwReport ) wyświetla wartości w kolumnach z nagłówkami kolumn, Ikony obrazów i linie siatki.
Wzięliśmy trzy pola danych (Nazwa produktu , Ilość na jednostkę, i Cena katalogowa) z tabeli lvProducts do wyświetlenia w trzech różnych kolumnach w kontrolce ListView.
Wartość szerokości kolumny jest w pikselach. Zakresy wartości właściwości wyrównania wynoszą od 0 do 2, a znaczenie każdej wartości podano poniżej:
0 – wyrównanie do lewej
1 – Wyrównanie do prawej
2 – Wyrównaj środek.
Aby utworzyć informacje nagłówka kolumny, lvList .ColumnHeaders.Add() wywołano metodę z parametrami.
Dodaj() Składnia metody:
Obiekt .ColumnHeaders.Dodaj indeks, klucz, tekst, szerokość kolumny, wyrównanie, ikonę
Do powyższych trzech instrukcji w segmencie Kod dodaliśmy wszystkie trzy nagłówki kolumn z nazwami pól:Nazwa produktu , Ilość na jednostkę, i Cena katalogowa Kolumny.
Ten krok wykonaliśmy przed dodaniem dowolnego elementu do kontrolki ListView, a także w procedurze zdarzenia Form_Load(), a nie podczas wypełniania elementów ListView.
Następnie wywołuje LoadTreeView() Podprogram do tworzenia węzłów kontrolnych TreeView. Jak omówiliśmy we wcześniejszych odcinkach, podzieliliśmy to zadanie na dwuetapowy proces.
Po deklaracjach zmiennych zostały zainicjowane kontrolki TreeView i ListView.
Natychmiast po otwarciu lvCategory zestaw rekordów, wartość pola klucza pierwszego rekordu (ID kategorii:CID) została zapisana w firstCatID Zmienna do późniejszego wykorzystania.
Następnie wszystkie rekordy z tabeli lvCategory są początkowo dodawane do kontrolki TreeView jako węzły poziomu głównego.
W drugim przebiegu tego samego zestawu rekordów sprawdza BelongsTo wartość pola, jeśli jest pusta, węzły te są zachowywane jako węzeł poziomu głównego, w przeciwnym razie wartość pola ParentID jest identyfikatorem węzła na poziomie głównym. Używając wartości ParentID, bieżący węzeł został przeniesiony do węzła nadrzędnego jako jego węzeł podrzędny.
Wyjaśniłem ten aspekt dwuetapowej procedury wypełniania węzłów w kontrolce TreeView we wcześniejszym odcinku i udowodniłem szczegółowo eksperymenty w ostatniej sesji samouczka.
Po zamknięciu obiektu zestawu rekordów LoadListView(ByVal CatID) Wywołano podprogram. Wartość pola CID pierwszego rekordu kategorii zapisana w firstcatID zmienna została przekazana jako parametr do funkcji.
Unikalna wartość pola CID kategorii przekazana w zmiennej firstCatID jako parametr został użyty jako kryterium w ciągu strSQL do filtrowania powiązanych rekordów produktu.
Pobraliśmy tylko cztery dane pól z przefiltrowanych rekordów do wyświetlenia w kontrolce ListView. Pole kluczowe:PID , Nazwa produktu , Ilość na jednostkę, i Cena katalogowa . Wartość pola PID została użyta jako klucz i nie pojawi się na wyświetlaczu.
Nagłówki kolumn.Add() Metoda została wywołana trzy razy, aby dodać wszystkie trzy nagłówki kolumn.
Uwaga: Sprawdź stwierdzenie, że nie podaliśmy żadnej wartości parametru klucza, ale wartość indeksu zostanie wstawiona przez system. Nie planowaliśmy pracować z nagłówkami kolumn po ich załadowaniu. Nawet jeśli to zrobimy, możemy zaadresować kolumnę wartością indeksu. Ale musimy załadować wartości pól rekordu produktu w tej samej kolejności, co sekwencja nagłówków kolumn.
Wypełnianie kontrolki ListView wartościami produktów w kolumnach.
Aby wyświetlić listę danych w kontrolce ListView, potrzebujemy dwóch zestawów metod Add(), z trzema różnymi wartościami klucza, aby dodać wszystkie trzy kolumny wartości do kontrolki ListView.
Wartość pierwszej kolumny zostanie dodana z lvList .ListItems Dodaj() metoda. Wszystkie inne wartości kolumn można dodać za pomocą lvList .ListSubItems Dodaj() metoda.
Stworzyliśmy jedną zmienną licznika:intCount, i zwiększa swoją wartość przy każdym Do While . . . Cykl pętli i jego aktualna wartość zostaną dodane do wartości klucza (PID), aby wartość klucz-wartość była unikalna na lvList. ListSubItems.Add() metoda.
ListItems.Add() w pierwszej kolumnie Metoda Składnia jest następująca:
„lvList.ListItems .Dodaj Indeks, klawisz, tekst, ikona, mała ikona
Ustaw tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3)
Powyższe stwierdzenie jest podobne do metody Add węzła TreeView. tmpLItem jest zadeklarowany jako obiekt ListItem i przechowuje odniesienie dodanego elementu ListItem, aby można go było użyć do dodania jego elementów ListSubItem.
lvList.ListSubItems.Add() MetodaSkładnia jest nieco inna jak podano poniżej. Pokazana składnia dotyczy drugiej metody .ListSubItems.Add() z wartością drugiego parametru strPKey i Cstr(intCount + 1) . Pierwsza metoda ListSubItems.Add() będzie miała wartość klucza jako strPKey i Cstr(intCount) .
„tmpLItem.ListSubItems .Dodaj Indeks, klucz, tekst, ikona raportu, tekst podpowiedzi
tmpLItem.ListSubItems.Add 2, strPKey i CStr(intCount + 1) , Format(rst![Cena katalogowa], "0.00"), 6, "W walucie lokalnej."
Metoda Add ListSubItem ma ReportIcon i Tekst podpowiedzi jako ostatnie dwa parametry. Użyliśmy wartości parametru Tooltip-Text tylko dla ostatniej kolumny.
Uwaga: Wartości załadowane do kolumn i wszystkie inne ustawienia z tym związane będą działać tylko po wybraniu opcji widoku – 3 (lvwReport), z wyjątkiem pierwszej kolumny. W przeciwnym razie wszystkie są ignorowane.
Tekst podpowiedzi jest wyświetlany, gdy wskaźnik myszy znajduje się nad ostatnią kolumną.
We wszystkich trzech kolumnach (ListItems i ListSubItems) metoda Add() używa tego samego rekordu PID Wartość jako klucz. Ponieważ różne kolumny tego samego rekordu wymagają unikalnego identyfikatora jako klucza, wartość zmiennej intCount została zwiększona o jeden dla ListSubItems i przekształcona w ciąg, a następnie dodana z wartością pola PID.
W ten sposób wybrane rekordy produktów związane z pozycjami kategorii są wymienione w kontrolce ListView.
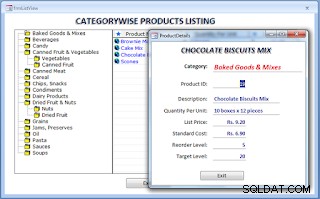
Oddzielny formularz do wyświetlania pełnych szczegółów rekordu produktu.
Od lvProducts Tabela ma więcej pól i wartości, niż możemy wyświetlić w kontrolce ListView, zdarzenie kliknięcia elementu ListView otworzy oddzielny formularz Szczegóły produktu i wyświetla pełne szczegóły rekordu.
Obraz formularza ze wszystkimi szczegółami wybranego rekordu produktu znajduje się poniżej:

Procedura zdarzenia ListView0_Click().
Private Sub ListView0_Click()Dim lvKey As String, lvLong As LongDim Kryterium As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd /pre>Zdarzenie ListView0_Click() wyodrębnia Klucz- . produktu Wartość i przekazuje ją do formularza jako otwarty argument (OpenArgs).
Formularz szczegółów produktu.
W procedurze zdarzenia Form_Open() element OpenArgs wartość została użyta do stworzenia kryteriów filtrowania w celu filtrowania rekordów źródłowych i wyświetlania ich w formularzu.
Lista kodów modułu ProductDetails:
Option Porównaj DatabaseOption ExplicitPrivate Sub cmdClose_Click()DoCmd.CloseEnd SubPrivate Sub Form_Open(Cancel As Integer)Dim lngID As LonglngID =Nz(Me.OpenArgs, 0)If lngID> 0 Then Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload(Anuluj jako Integer)Ze mną .Filter ="" .FilterOn =FalseEnd WithEnd SubSzczegóły produktu Dane źródłowe formularza pochodzą z przefiltrowanych rekordów na podstawie kodu PID (identyfikatora produktu) przekazanego do formularza za pomocą funkcji OpenArgs. Tabela oryginalnych produktów została pobrana z bazy danych NorthWind.accdb i przemianowana na ProductsNew.
Mam nadzieję, że podobało Ci się wykonanie projektu ListView Control. Więcej będzie dostępnych wraz z kontrolką ListView.
Pobierz demonstracyjną bazę danych z linku podanego poniżej i ciesz się oglądaniem listy.
Wesołych Świąt i Szczęśliwego Nowego Roku.
Pobieranie demonstracyjnej bazy danych.
- Funkcja ZAOKR.DÓŁ programu Excel
- Wywołaj funkcję ze zdarzenia MouseMove
- Funkcja Date2Text i Text2Date
- Zevents Samouczek modułu klasy MS-Access
- WithEvents i definiowanie własnych wydarzeń
- zakładka pola tekstowego z listą przycisków z zdarzeniami