Można to osiągnąć przy bardzo małej ilości Javascript.

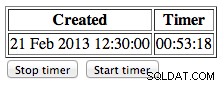
Zakładając, że czas „Utworzono” jest renderowany dynamicznie w tabeli w formacie dd MMM yyyy hh:mm:ss , coś takiego powinno wystarczyć:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
ElapsedTimeLogger = function(dateElementId, elapsedElementId, interval) {
var container = $(elapsedElementId);
var time = parseDate($(dateElementId).text());
var interval = interval;
var timer;
function parseDate(dateString) {
var date = new Date(dateString);
return date.getTime();
}
function update() {
var systemTime = new Date().getTime();
elapsedTime = systemTime - time;
container.html(prettyPrintTime(Math.floor(elapsedTime / 1000)));
}
function prettyPrintTime(numSeconds) {
var hours = Math.floor(numSeconds / 3600);
var minutes = Math.floor((numSeconds - (hours * 3600)) / 60);
var seconds = numSeconds - (hours * 3600) - (minutes * 60);
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
var time = hours + ":" + minutes + ":" + seconds;
return time;
}
this.start = function() {
timer = setInterval(function() {update()}, interval * 1000);
}
this.stop = function() {
clearTimeout(timer);
}
}
$(document).ready(function () {
var timeLogger = new ElapsedTimeLogger("#date", "#elapsed", 2);
timeLogger.start();
$("#stop_timer").click(function() {
timeLogger.stop();
});
$("#start_timer").click(function() {
timeLogger.start();
});
});
</script>
</head>
<body>
<table border="1">
<tr><th>Created</th><th>Timer</th></tr>
<tr><td id="date">21 Feb 2013 12:30:00</td><td id="elapsed"></td></tr>
</table>
<input id="stop_timer" type="button" value="Stop timer"></input>
<input id="start_timer" type="button" value="Start timer"></input>
</body>
</html>
Skopiuj powyższy kod do pliku, powiedz index.html i otwórz go w przeglądarce. Przetestowałem to w Chrome.
Powinien aktualizować czas, który upłynął co 2 sekundy, ale możesz zmienić interwał aktualizacji na coś, co Ci odpowiada, np. aby aktualizował się co 5 minut:
new ElapsedTimeLogger("#date", "#elapsed", 300);
Ogólna koncepcja polega na przeanalizowaniu renderowanej daty „Utworzono” na znacznik czasu epoki (w milisekundach), a następnie obliczenie jej różnicy z bieżącym czasem systemowym. Aby dynamicznie aktualizować upływający czas, użyj setInterval JavaScriptu funkcjonować. Aby zatrzymać aktualizację czasu, który upłynął, użyj clearTimeout Javascript JavaScript funkcja.
Podniosłem prettyPrintTime funkcja z powtac
.