OK, oto kompletne rozwiązanie:
<!DOCTYPE html><html><head>
</head><body>
<div id="container" style="height: 400px; width: 900px"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://www.highcharts.com/js/highcharts.src.js"></script>
<script>
jQuery(function($) {
var options = {
chart: {renderTo: 'container', defaultSeriesType:'spline', height: 400},
title: {text: 'SEN-2 Bulkhead Isolation'},
xAxis: {title: {text: 'Frequency Hz'}, type: 'logarithmic'},
yAxis: {title: {text: 'Isolation dB'}, plotLines: [{ value: 0, width: 1, color: '#808080'}]},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+'('+this.x +' : '+ this.y +')';
}
},
legend: {layout: 'vertical', align: 'right', verticalAlign: 'top', x: 40, y: 100, borderWidth: 0, width: 300 },
series: []
};
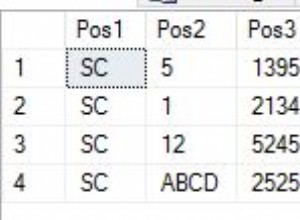
jQuery.get('data2.php', null, function(tsv) {
var data = {};
tsv = tsv.split(/\n/g); // split into rows
for (var row=0, rows=tsv.length; row<rows; row++) {
var line = tsv[row].split(/\t/g), // split into columns
series_name = line[0],
x = Number(line[1]),
y = Number(line[2]);
if (!data[series_name]) data[series_name] = [];
data[series_name].push([x,y]);
}
for (var series_name in data) {
options.series.push({
name: series_name,
data: data[series_name]
});
}
new Highcharts.Chart(options);
});
});
</script>
</body></html>
Przetestowałem to z tymi danymi TSV:
SSTP Keystone STEEL 0.6 74.9
SSTP Keystone STEEL 0.895 81.74
SSTP Keystone STEEL 1.336 77.26
SSTP Keystone STEEL 1.993 76.81
SSTP Keystone STEEL 2.974 80.45
SSTP Keystone STEEL 4.438 69.41
SSTP Keystone STEEL 6.622 61.37
SSTP Keystone STEEL 9.881 79.07
SSTP Keystone STEEL 14.744 79.75
SSTP Keystone STEEL 20.000 72.33
To, co robię, to zapętlanie się przez TSV i budowanie data zmienna jak tablica asocjacyjna z kluczem na nazwie serii, tak:
{
'SSTP Keystone STEEL': [[0.6,74.9],[0.895,81.74],...],
...
}
Następnie przeglądam data zmienna i konstruowanie options.series w formacie oczekiwanym przez HighCharts - tablica obiektów z name właściwość i data właściwość.