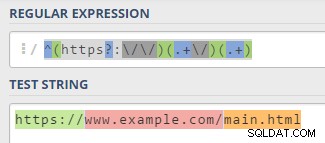
Spróbowałbym użyć wyrażenia regularnego takiego jak to:/^(https?:\/\/)(.+\/)(.+)/ .
Zakładając więc, że Twoje dane są w formacie JSON, tak jak w tym przykładzie
.
I że masz JEDEN atrybut JSON zawierający pełny adres URL.
Powiedz... Coś takiego:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Twoja funkcja wyglądałaby tak:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Zatem wyrażenie regularne ma 3 możliwe „dopasowania” określone przez nawiasy.
Sztuka polega na tym, aby zwrócić właściwe dopasowanie w prawej kolumnie.
Możesz przetestować własne wyrażenie regularne tutaj .
Mam nadzieję, że to pomoże!
;)
EDYTUJ
Aby "podzielić" tylko ścieżkę... zamiast pełnego adresu URL, jak pytano w komentarzach:
Lepiej użyj .split funkcja wtedy.
Ponieważ ta część nie będzie tak "zwykła" jak w poprzednim przypadku.
Może mieć inny poziom podkatalogów...
Może mieć końcowy ukośnik, a czasami nie .
Powiedzmy, że masz 4 kolumny, jak w podanym przykładzie:"/to/jest/moja/ścieżka"
Ponieważ funkcja jest nieco dłuższa, myślę, że najlepiej jest unikać powtarzania jej 4 razy.
Więc stwórzmy funkcję do umieszczenia w zasięgu globalnym.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Teraz, gdy masz już funkcję, po prostu wywołaj ją w ustawieniach kolumny DataTable z prawym numerem kolumny jako argumentem:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Daj mi znać, że to błędy... Niczego nie testowałem.