To by nie zadziałało, ponieważ próbujesz użyć biblioteki serwera mysql w Twoim interfejsie. Chociaż oba są napisane w javascript, środowiska, w których pracują, są bardzo różne.
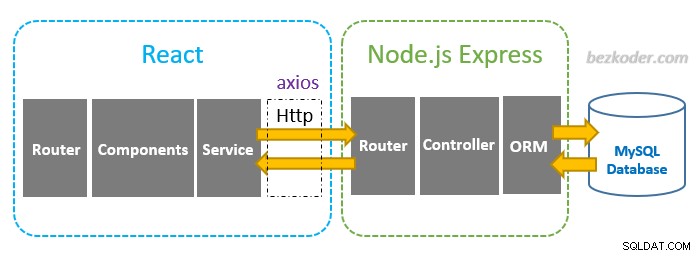
Poniższy diagram wyjaśnia to całkiem zgrabnie — pochodzi z tej strony które polecam.
Zasadniczo w przypadku biblioteki React używasz node.js jako *.jsx lub *.js pomocnik do budowania, uruchamianie pakietów itp. więc wynik końcowy powinien być tylko plikiem javascript. Coś jak main.123456.js jeśli używasz Utwórz domyślną wersję aplikacji React. Ten plik będzie miał znaczenie w kontekście przeglądarki, ponieważ będziesz miał tutaj elementy DOM, elementy specyficzne dla HTML.
Dla biblioteki MySQL - używasz node.js jako serwera HTTP. To nie będzie miało dostępu do DOM, ale ponieważ działa jako proces na jakiejś jednostce obliczeniowej, zapewni Ci różne możliwości, które umożliwią działanie Twojego połączenia MySQL.
office.js działa w kontekście przeglądarki, w zasadzie piszesz swoją aplikację za pomocą reakcji i po prostu odwołujesz się do niektórych interfejsów API office.js. Oznacza to, że poniższa linia należy do Twojej aplikacji React:
context.document.body.insertParagraph("mysql undefined", Word.InsertLocation.end);
Twoje dane z MySQL muszą jednak pochodzić z Twojego serwera. Możesz użyć node.js jako serwera, w ten sposób będziesz mógł korzystać z biblioteki MySQL, którą zaimportowałeś z NPM. Ten samouczek pokazuje, jak skonfigurować bardzo prosty serwer.
Oznacza to, że ta linia
import { mysql } from 'mysql';
a połączenie sql należy do strony serwera działającej na węźle.