TableView komponent jest jednym z wszechstronnych komponentów często używanych w tworzeniu aplikacji JavaFX. Umożliwia szybką wizualną organizację danych. Widz może szybko uchwycić nawet niejawną informację zamierzoną przez informację z jej tabelaryczną reprezentacją. Ten artykuł bada ten komponent z punktu widzenia organizacji danych i tego, jak można go efektywnie wykorzystać w programowaniu Java.
TableView
TableView kontrola zapewnia prawie taką samą funkcjonalność jak Jtable . Swinga składnik. Jest przeznaczony do reprezentowania nieograniczonej liczby wierszy danych, podzielonych na kolumny. W JavaFX jest jeszcze jeden komponent o nazwie ListView , który jest podobny. Jedyna różnica polega na tym, że TableView obsługuje wiele kolumn, podczas gdy ListView ma jedną kolumnę. Funkcje TableView kontrola jest następująca:
- Ponieważ tabela składa się z wielu kolumn, każda kolumna jest reprezentowana przez TableColumn klasa. Ta klasa zapewnia lepszą kontrolę nad kolumną. Instancja tej klasy jest odpowiedzialna za wyświetlanie i modyfikowanie zawartości tej kolumny. Dlatego zawiera szereg regulowanych właściwości. Na przykład
- Może być zmieniany za pomocą właściwości width (minWidth, maxWidth, prefWidth, width ).
- Widoczność kolumny można przełączać za pomocą widoczności nieruchomość.
- Istnieją metody ustawiające i pobierające dla właściwości nagłówka kolumny i tekstu.
- Może wyświetlać zagnieżdżone kolumny.
- Istnieje menu kontekstowe, które użytkownik może kliknąć prawym przyciskiem myszy w obszarze nagłówka kolumny.
- Treść można sortować (za pomocą porównywarki , sortowalne , rodzaj sortowania ).
- Istnieją zasady zmiany rozmiaru tabeli, które określają stan tabeli, gdy użytkownik zmienia rozmiar kolumny.
- Zapewnia obsługę sortowania wielu kolumn.
Tworzenie TableView
Stwórzmy przykładową aplikację, aby zademonstrować, jak TableView w JavaFX. Najpierw przedstawimy podstawy JavaFX TableView W kodzie. Ponieważ tabela wyświetla dane, utworzymy klasę, która przechowuje dane.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Teraz stwórzmy układ aplikacji i umieśćmy TableView jako jedyny składnik sceny.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
Tabela jest tworzona z następującym kodem:
final TableView<Employee> employeeTableView = new TableView<>();
Zawartość tabeli jest reprezentowana przez dodane kolumny. Każda kolumna musi również mieć nagłówek, aby wizualnie oznaczać zawartość kolumny. W tym przykładzie ustawiliśmy cztery kolumny (oznaczone przez właściwość zdefiniowaną w Pracownik klasa).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
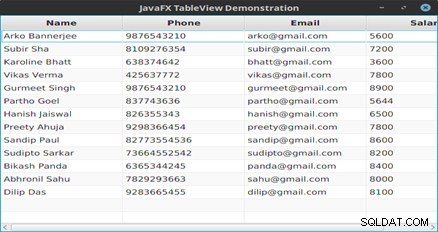
Wyjście

Rysunek 1: Zawartość tabeli
Następnie ustawiliśmy to jako główny składnik układu. To wszystko, co musimy zrobić, aby wyświetlić niektóre treści w TableView . Funkcje takie jak sortowanie zawartości nie wymagają żadnej specjalnej/dodatkowej obsługi, ponieważ są one domyślnie podawane przez komponent. Ponadto wielokrotne sortowanie można wykonać, przytrzymując klawisz SHIFT na klawiaturze podczas wybierania kolumn jednym kliknięciem myszy.
Edytowalne kolumny w tabeli
Jeśli chcemy stworzyć tabelę, która ma edytowalną kolumnę, możemy to zrobić bardzo łatwo. Po dwukrotnym kliknięciu edytowalnej kolumny pojawia się pole tekstowe, w którym możemy edytować wartość. Aby zmiana była trwała, musimy nacisnąć klawisz Enter na klawiaturze.
Oto kolejny przykład z edytowalnymi kolumnami.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
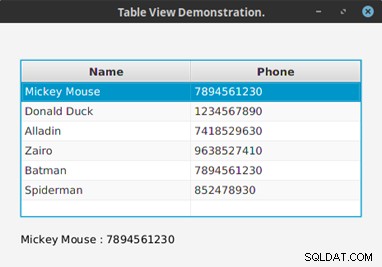
Wyjście

Rysunek 2: Jeden rekord wyodrębniony z tabeli
Wniosek
TableView komponent jest bardzo przydatny w projektowaniu interfejsu użytkownika, zwłaszcza gdy zajmujemy się programowaniem baz danych. JavaFX uczyniła ten komponent wszechstronnym, chociaż występują pewne usterki w implementacji złożonych reprezentacji tabelarycznych. Oczywiście pokazana tutaj użyteczność to tylko draśnięcie. Więcej można osiągnąć dzięki TableView , jak zobaczymy w przyszłych artykułach.