Możesz tworzyć dynamiczne akcje na polach formularzy tabelarycznych, ale musisz znać trochę JavaScript / jQuery / DOM, ponieważ nie można tego zrobić deklaratywnie, jak w przypadku elementów strony.
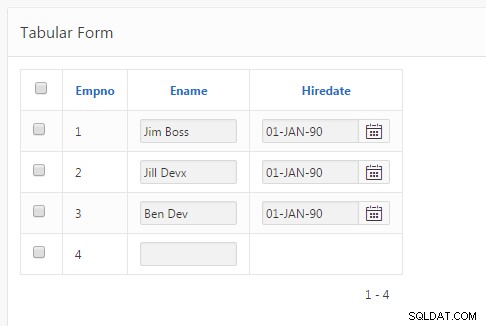
Jako przykład stworzyłem prosty formularz tabelaryczny na stole EMP: 
Używając narzędzia Inspect Element przeglądarki, widzę, że kod HTML pola Ename w wierszu 3 wygląda tak:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
Odpowiednie bity do zapamiętania to nazwa „f03” i identyfikator „f03_0003”. W przypadku wszystkich pól formularza tabelarycznego nazwa wskazuje kolumnę i jest taka sama dla wszystkich pól w tej kolumnie. Identyfikator składa się z nazwy i ciągu znaków reprezentującego wiersz — w tym przypadku „_0003” oznaczającego wiersz 3.
Podobnie wszystkie pola Zatrudnionego noszą nazwę „f004” i mają identyfikatory takie jak „f04_0003”.
Uzbrojeni w te informacje możemy napisać dynamiczną akcję. Załóżmy na przykład, że gdy Ename jest puste, Hiredate powinno być ukryte, w przeciwnym razie pokazane. W pseudokodzie:
za każdym razem, gdy zmieniany jest element o nazwie "f03", element o nazwie "f04" w tym samym wierszu powinien być ukryty lub pokazany.
Możemy więc utworzyć akcję synamiczną z warunkiem Kiedy:
- Zdarzenie =zmiana
- Typ zaznaczenia =selektor jQuery
- Selektor jQuery =input[name="f03"]
np. za każdym razem, gdy zmienia się wejście o nazwie „f03”, uruchom tę akcję.
Wykonana akcja będzie musiała być "Wykonaj kod JavaScript", a kod może być:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Ponieważ Zatrudniony jest selektorem dat, musiałem ukryć/pokazać zarówno samo pole, jak i jego ikonę selektora dat. Zdecydowałem się to zrobić, ukrywając/pokazując zakres, który zawiera je oba. Ten kod mógł zostać napisany na wiele różnych sposobów.
Możesz zastosować podobne techniki, aby osiągnąć swoje cele, ale jak widzisz, nie jest to trywialnie proste.