Kontrolka ImageList ActiveX.
Aby przypisać obrazy do kontrolki ListView, potrzebujemy pomocy innej kontrolki ActiveX:ImageList Kontrola. Widzieliśmy ikony w widoku Eksploratora Windows, obrazy podobne do folderów w stanie zamkniętym folderu, po kliknięciu folderu wyświetla się obraz otwartego folderu i różne typy obrazów w zależności od typu pliku. Nie mamy tutaj tak dużej elastyczności, ale możemy wyświetlać obrazy ikon w ColumnHeaders kontrolki ListView , ListItems i ListSubItems członków obiektów podczas wypełniania ich zawartości.
Przykładowe obrazy demonstracyjne.
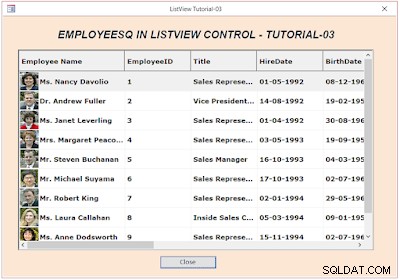
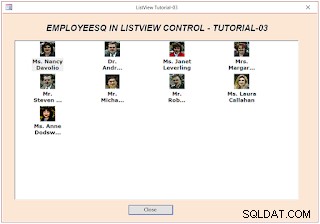
Przykładowy obraz listy pracowników NorthWind Trading z ich zdjęciami (małe obrazy) w kontrolce ListView:

Większe rozmiary obrazów zwiększą wysokość wierszy rekordów, ale zdjęcia mogą być większe.
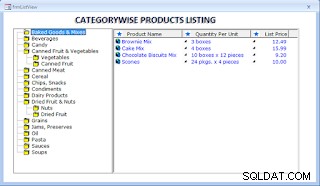
Przykładowy obraz kontrolki ListView znajduje się poniżej (w panelu po prawej stronie), którego używaliśmy wraz z kontrolką TreeView. Kontrolka TreeView ActiveX została przedstawiona we wcześniejszej serii samouczków dotyczących kontrolki TreeView. Listę linków do serii samouczków TreeView Control można znaleźć na dole tej strony.

Na powyższym obrazku użyłem obrazów ikon we wszystkich kolumnach danych i na etykietach nagłówków kolumn, aby zademonstrować możliwość wyświetlania obrazu w kontrolce ListView.
Stany zamknięcia i otwarcia folderu są wyświetlane w lewym panelu w węzłach TreeView Control i działają inaczej niż w elementach ListView. otwarty folder obraz jest wyświetlany, gdy węzeł TreeView otrzyma kliknięcie. Drugie kliknięcie tego samego węzła wyświetla folder zamknięty obraz.
Seria samouczków programowania kontrolki ListView.
Mam nadzieję, że przeszedłeś przez wcześniejsze sesje samouczka 1 i 2 kontrolki ListView i jesteś gotowy do podjęcia tego nowego odcinka na temat korzystania z ImageList Sterowanie wraz z ListView Kontrola. Poniżej zamieszczono linki do wcześniejszych samouczków, które można przejrzeć i przygotować do kontynuowania tej sesji. Niektóre podstawy kontroli ListView są już tam przedstawione i wyjaśnione za pomocą kodu VBA, dzięki czemu będziesz w lepszej pozycji, aby kontynuować tutaj i zrozumieć, co się tutaj dzieje.
-
Samouczek kontroli ListView-01.
-
Samouczek sterowania ListView-02.
Dane źródłowe i formularz demonstracyjny.
Zacznijmy od nowego formularza i tabeli pracowników dla naszego nowego projektu demonstracyjnego kontrolki ListView. Zaimportuj tabelę pracowników z przykładowej bazy danych NorthWind.accdb.
-
Utwórz nowe zapytanie SELECT z SQL podanym poniżej i zapisz je pod nazwą PracownicyQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Jeśli struktura tabeli pracowników jest inna, nie ma to znaczenia. Tylko dla pierwszej wartości kolumny połączyłem trzy wartości kolumny razem, tworząc [imię i nazwisko pracownika] jako pierwsza kolumna. Inne wartości nazw kolumn, które możesz przyjąć tak, jak masz i w dowolnej kolejności, wszystkie lub mniej, jak chcesz.
-
Utwórz nowy formularz i otwórz go w widoku projektu.
-
Wstaw kontrolkę Microsoft ListView z listy kontrolek ActiveX.
-
Wstaw kontrolkę Microsoft ImageList także z listy formantów ActiveX.
-
Zmień rozmiar kontrolki ListView, tak jak przykładowy obraz w formularzu podanym poniżej. Przenieś kontrolkę ImageList i umieść ją w prawym górnym rogu kontrolki ListView, jak pokazano na obrazku. Możesz umieścić go w dowolnym miejscu w dogodnym miejscu na Formularzu. Nie pojawi się na formularzu, gdy formularz jest w widoku normalnym.

-
Wybierz Kontrolkę ListView i wyświetl arkusz właściwości.
-
Zmień Nazwę Wartość właściwości do ListView1.
-
Wybierz Kontrolkę ImageList , wyświetl jego arkusz właściwości i zmień Nazwę Wartość właściwości do ImageList0 .
-
Uwaga: Oba powyższe kontrolki mają własne dedykowane arkusze właściwości. Ich nazwy właściwości i wartości mogą również pojawiać się w arkuszu właściwości programu Access. Jeśli wprowadzimy pewne zmiany w arkuszu właściwości dostępu, wszystkie z nich mogą nie zostać zaktualizowane w kontrolkach ListView i ImageList. Musimy wprowadzić zmiany w arkuszu właściwości Kontroli.
Arkusz właściwości kontrolki ListView.
-
-
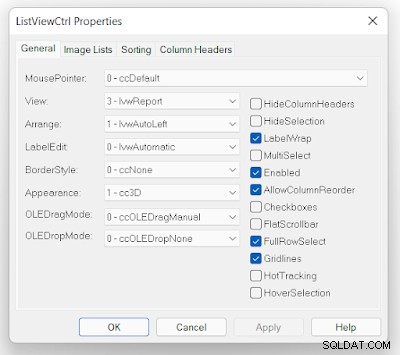
Kliknij prawym przyciskiem myszy kontrolkę ListView, podświetl Obiekt ListViewCtrl opcja na wyświetlonej liście i wybierz Właściwości. Ogólny Karta arkusza właściwości kontrolki ListView będzie wyglądać jak obraz podany poniżej.

-
Zmień wartości właściwości na karcie Ogólne jak pokazano na powyższym obrazku.
Przede wszystkim załadujemy dane pracowników w kontrolce ListView.
Kod VBA modułu formularzy
-
Skopiuj i wklej następujący kod VBA do modułu klasy formularza:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubUwaga: Linie Red-Colored VBA kontrolki ImageList są na razie skomentowane z wykonywania i wkrótce je włączymy.
-
Zapisz formularz pod nazwą frmEmployees.
-
Otwórz formularz w widoku normalnym.
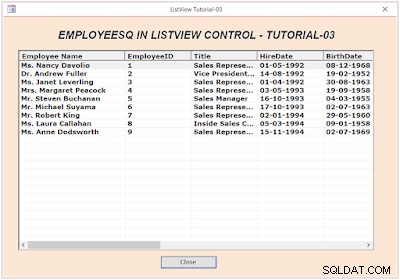
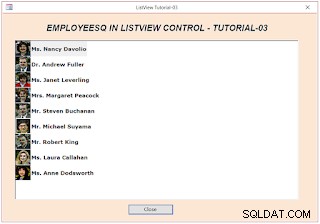
Pracownicy Lista rekordów zapytania Q będzie wyglądać jak następujący obraz:

Przegląd kodu VBA
Przejrzeliśmy już powyższy kod VBA we wcześniejszych sesjach ListView Control 01 i 02, z wyjątkiem kilku wierszy dotyczących deklaracji kontroli ImageList, inicjalizacji i kilku wierszy dla Font-Name, Font-Size i Font- Ustawienia stylu. Kolejną zmianą, którą wprowadziliśmy we wcześniejszym kodzie VBA, jest LoadListView() program, potrzebuje nazwy tabeli/zapytania jako parametru. Wszystkie typy zapytań, z wyjątkiem zapytań akcji, tabel dostępu i połączonych nazw tabel są prawidłowe. Nazwa tabeli lub zapytania jest przekazywana, gdy program jest wywoływany z funkcji Form_Load() Procedura wydarzenia.
Wszystkie nazwy tabeli/pola zapytania są używane jako etykieta nagłówka kolumny Tekst (trzeci parametr) w ColumnHeaders.Add() metoda. Pierwszy parametr Indeks a drugi parametr Klucz Wartości nie są używane. Numery sekwencyjne indeksu zostaną wstawione przez system automatycznie.
Czwarty parametr to Szerokość kolumny wartość w pikselach i przypisaliśmy arbitralnie wartość szerokości pierwszej kolumny wynoszącą 3200 pikseli, a dla wszystkich pozostałych kolumn 2000 pikseli. Pierwsza kolumna wyświetla nazwę pracownika i potrzebuje większej szerokości, aby wyświetlić ją poprawnie.
Wyrównanie i ikona wartości parametrów dla nagłówków kolumn, których tutaj nie używaliśmy. Domyślnie zakładane jest wyrównanie do lewej. Dostępne opcje wyrównania podano poniżej.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Możesz wyświetlić powyższe opcje w Nagłówkach kolumn Karta na arkuszu właściwości kontrolki ListView. Aby wyświetlić powyższe opcje:
-
Kliknij Wstaw kolumnę Przycisk, wprowadź tymczasową nazwę kolumny w polu tekstowym poniżej.
-
Kliknij Wyrównanie Nieruchomość i zobacz powyższe opcje.
-
Kliknij Usuń kolumnę Przycisk, aby usunąć tymczasową nazwę kolumny.
-
Uwaga: Jeśli chcesz ręcznie dodać etykiety nagłówków kolumn, zamiast wczytywać nazwy pól za pomocą kodu VBA, możesz wpisać je jeden po drugim tutaj. Pojawią się one jako etykiety nagłówków kolumn podczas wyświetlania danych.
Przykładowy widok Ikony Obraz po lewej stronie nazw kolumn nagłówka można zobaczyć w prawym panelu w drugim obrazie demonstracyjnym na górze tej strony.
Pierwsza kolumna EmployeesQ (Nazwa pracownika) jest traktowana jako ListItems.Text w swoim Dodaj Metoda. W tej metodzie również pominęliśmy Indeks i Klucz Wartości parametrów. Numery indeksowe zostaną automatycznie dodane przez system jako numery seryjne.
Od drugiego pola wszystkie wartości kolumn są ładowane przez ListSubItems.Add() metoda kontrolki ListView.
Uwaga: Wszystkie wartości są dodawane do ListItems.Text oraz w ListSubItems.Text parametr tylko jako typ danych Tekst, niezależnie od oryginalnego typu danych w źródłowej tabeli/zapytaniu. W kodzie przeprowadzamy kontrolę walidacji wartości pól, na wypadek gdyby którakolwiek z nich zawierała Null Wartość i przekonwertuj ją na wartość tekstową za pomocą CStr() wbudowana funkcja.
Kontrolka ImageList.
Lista obrazów Instrukcje inicjujące sterowania, które skomentowaliśmy w Programie Głównym, są pokazane w kolorze czerwonym w segmencie Kod podanym poniżej. Wyjaśnimy je i włączymy, gdy będziemy gotowi z naszymi przygotowaniami do przesyłania obrazów do kontrolki ImageList.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
Pierwsza instrukcja z czerwonym kolorem powyżej inicjuje ObjImgList Obiekt z kontrolką ImageList ImageList0 w formularzu frmPracownicy . Przed wprowadzeniem zmian w kodzie zobaczmy, jakie mamy opcje przesyłania niektórych obrazów do kontrolki ImageList.
Informacje o przesyłaniu obrazów.
Następnym krokiem jest przesłanie kilku przykładowych obrazów do kontrolki ImageList. Można to zrobić na dwa sposoby.
Przed wykonaniem tego kroku utwórz lub pobierz co najmniej dwa małe obrazy (dowolny z popularnych typów obrazów, takich jak .jpg, jpeg, .bmp, .png itp.), najlepiej .bmp rodzaj. Opcje rozmiaru obrazu dostępne w kontrolce ImageList, na karcie Ogólne zakładka arkusza właściwości ma wymiary 16 x 16 , 32 x 32 , 48 x 48 piksele lub Niestandardowe rozmiar.
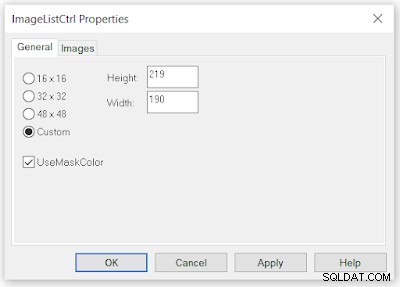
Kliknij prawym przyciskiem myszy kontrolkę ImageList, podświetl opcję ImageListCtrl Object, i wybierz Właściwości. Przed wybraniem dowolnego obrazu do przesłania wybierz jeden z powyższych rozmiarów obrazu w sekcji Ogólne Karta.
- Jeśli masz duże obrazy i chcesz zachować oryginalny rozmiar obrazu, wybierz opcję Niestandardowy Opcja.
- Wybranie dowolnej innej opcji spowoduje zmniejszenie obrazu do wybranego rozmiaru. Może to obniżyć jakość obrazu. Używanie bardzo dużych obrazów może zajmować więcej miejsca w kontrolce ListView podczas wyświetlania.
- Ikony będą bardziej idealne w użyciu.
- Poeksperymentuj z dużymi, małymi i bardzo małymi obrazami oraz różnymi opcjami, aby uzyskać trochę doświadczenia w wyborze odpowiedniego obrazu/opcji do swoich potrzeb.
Możesz użyć jednego z dwóch sposobów przesyłania obrazów do kontrolki ImageList:
1. Prześlij obrazy z dysku za pomocą procedury VBA.
Przykładowa procedura VBA będzie wyglądać jak segment kodu podany poniżej, zaczerpnięty z samouczka TreeView Control:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With Pierwsza instrukcja inicjuje objImgList Obiekt z ImageList0 kontroli w formularzu.
Następna instrukcja zapewnia, że istniejące obrazy w kontrolce listy obrazów, jeśli istnieją, zostaną wyczyszczone w ramach przygotowań do przesłania z dysku. Aby to podejście działało za każdym razem, obrazy muszą być zawsze dostępne na dysku.
objImgList.ListImages.Add() Metoda jest wywoływana w celu załadowania obrazów z dysku przy użyciu wymienionych parametrów. Kiedy nazwy parametrów są używane w Add() metody wartości parametrów mogą być podane w dowolnej kolejności, np. Index:=1 można podać na końcu wiersza lub Key:="FolderClose" jako pierwszy element i tak dalej. Bez nazw parametrów kolejność parametrów metody Add() będzie następująca:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
Aby wyświetlić obraz w naszym listView kontroli możemy użyć numeru indeksu obrazu 1 lub wartość klucza „FolderClose” Tekst jako ikona lub Mała ikona wartości parametrów w ListItems.Add() metoda.
Użyliśmy powyższej metody w samouczku TreeView Control wcześniej. Możesz odwiedzić tę stronę i pobrać demonstracyjną bazę danych.
Ta metoda ładuje obrazy do wystąpienia obiektu ImageList w pamięci, a obiekt fizyczny w formularzu nie jest zmieniany. Obrazy źródłowe na dysku muszą być zawsze dostępne za każdym razem, gdy frmEmployees jest otwarty.
2. Ręczne przesyłanie obrazów z dysku.
Jest to jednorazowe ćwiczenie, polegające na znalezieniu obrazów na dysku i załadowaniu ich do kontrolki ImageList.Główną zaletą jest to, że po przesłaniu obrazów do kontrolki ImageList pozostają nienaruszone. Kontrolka ImageList z obrazami może być kopiowana i wklejana dla innych projektów, jeśli te same obrazy są wymagane dla więcej niż jednego projektu. Nie ma potrzeby ponownego ładowania obrazów z Dysku. Kontrolkę ImgeList z obrazami można również udostępniać znajomym.
Przejdźmy więc do lepszej metody ręcznego przesyłania obrazów. Utwórz dwa .bmp obrazy o rozdzielczości 50 x 50 pikseli (image1.bmp , obraz2.bmp ) i trzymaj go w swoim folderze, powiedz D:\Access\ w celach informacyjnych.
-
Otwórz frmEmployees w widoku projektu.
-
Kliknij prawym przyciskiem myszy kontrolkę ImageList, podświetl ImageListCtrl Object opcję i wybierz Właściwości.
-
Na Ogólnym zakładkę wybierz Niestandardowy Możliwość przesyłania zdjęć w oryginalnej rozdzielczości.
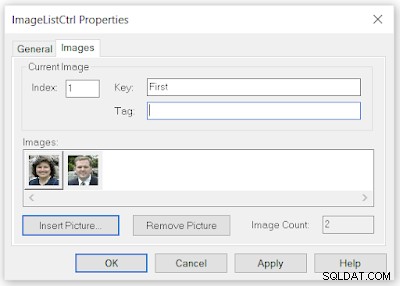
Ogólny widok zakładki Kontroli ImageList.

Obrazy zakładka Widok kontrolki ImageList

Uwaga: Po wypróbowaniu przesłanych obrazów w kontrolce ListView, jeśli chcesz wypróbować inne opcje 48 x 48, 32 x 32, 16 x 16, musisz najpierw usunąć wszystkie przesłane obrazy, a następnie przejść do Ogólne wybierz żądaną opcję, a następnie ponownie prześlij obrazy. Wybrane obrazy zostaną zmniejszone do wybranego rozmiaru obrazu.
Jak widać na karcie przykładowych obrazów, przesłałem dwa obrazy, wybierając opcję Wstaw obraz Przycisk polecenia i pobieranie obrazów z mojego dysku.
Pierwszy obraz jest w wybranym stanie i lekko podniesionym. Kontrolka Indeks pokazuje wartość 1, a pole tekstowe Klucz pokazuje tekst Pierwszy . Wartość indeksu pojawi się automatycznie, ale wartość klucza (jakaś znacząca wartość, którą można łatwo zapamiętać i powiązać obraz z danymi) można wprowadzić ręcznie.
Możemy użyć numeru indeksu lub wartości tekstowej klucza w ikonie oraz w SmallIcon Parametr ListItems.Add() metoda.
Nawet jeśli planujesz użyć sekwencji numerów indeksu, sekwencja przesyłania obrazu musi być zsynchronizowana z danymi, które planujesz przesłać w kontrolce ListView, na przykład Imię i nazwisko pracownika powinno być zgodne z ich zdjęciami w odpowiedniej kolejności.
Lepszą metodą w przypadku pracowników jest ich imię, które może być użyte jako tekst kluczowy i bardzo łatwo powiązać je z rekordem. Uogólnione obrazy nie muszą pasować do tego rodzaju sprawdzania relacji, ale ich nazwy kluczy pomogą wskazać, co robią, na przykład folder_closed lub folder_otwarty .
-
Kliknij Obrazy zakładka.
-
Kliknij Wstaw obraz i znajdź swój D:\Access\Image1.bmp obraz i wybierz go, kliknij Otwórz Przycisk do załadowania obrazu do kontrolki ImageList.
-
Wpisz wartość tekstową w Kluczu pole tekstowe (kluczowe wartości muszą być unikalne).
-
Powtórz kroki 5 i 6 dla drugiego obrazu, wpisz parę klucz-wartość.
Jesteśmy gotowi z naszą kontrolką ImageList z przykładowymi obrazami i jesteśmy gotowi do wyświetlenia ich w kontrolce ListView.
Przypisywanie obiektu ImageList do właściwości obiektu ListView.
Następujące właściwości obiektu ListView muszą być przypisane do obiektu ImageList, aby można było używać odwołań do obrazu w kontrolce ListView:
- ListView.Ikony nagłówka kolumny
- ListView.Ikony
- ListView.Małe ikony
Następnym krokiem jest przypisanie obiektu ImageList do wymaganego obiektu ListView w kodzie VBA poprzez Właściwości obiektu:lvwList .Ikony nagłówka kolumny , lvwList .Ikony , lvwList .smallIcons zanim będziemy mogli użyć odwołań do obrazów (wartości indeksu lub klucza) w ColumnHeaders.Add() , ListItems.Add() i ListSubItems.Add() metody. Dodaliśmy już wymagany kod VBA w głównym programie i wyłączyliśmy go. Wszystko, co musimy zrobić, to włączyć te wiersze kodu, usuwając z nich symbol komentarza i dodając wymagane odniesienia do obrazu w powyższym Dodaj parametry metody.
- Usuń symbole komentarza ( ' ) ze wszystkich czterech wierszy kodu VBA pokazanych powyżej z czerwonym kolorem w LoadListView() Procedura.
- Zmodyfikuj następujące instrukcje, zaznaczone na czerwono w głównym programie LoadListView() jak pokazano z indeksem ikon 1 i 2 w Ikonie i SmallIcon pozycje parametrów odpowiednio jak w segmencie Kod z pogrubionymi czarnymi literami podanymi poniżej:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Ponieważ masz tylko dwa obrazy, pierwszy obraz z indeksem 1 jest używany jako ikona Parametr i 2 znajduje się w SmallIcon pozycja parametru. Ikona Obraz jest wyświetlany tylko wtedy, gdy zmienisz opcję wyświetlania ListView na 0 - lvwIcon. W metodzie ListSubItems.Add() nie dodaliśmy odniesienia do obrazu, a dla następnego parametru tekst podpowiedzi „Kliknij ". Tekst kliknięcia zostanie wyświetlony, gdy wskaźnik myszy znajdzie się na dowolnej kolumnie, począwszy od drugiej kolumny.
Po dokonaniu powyższych zmian w kodzie VBA zapisz formularz frmEmployees ze zmianami.
Otwórz formularz w widoku normalnym. Widok powinien wyglądać jak przykładowy obraz u góry tej strony.
mała ikona będą widoczne we wszystkich innych opcjach ListView. Sprawdź przykładowe dane ListView Images of Employees podane poniżej.
0 - widok lvwIcon

2 - Widok listy lvw

Pierwszy obraz u góry tej strony to 03 - lvwReport Pogląd. Tylko w tym widoku wszystkie wartości kolumn są wyświetlane w arkuszu danych jak na wyświetlaczu.
Zmień formularz w widok projektu. Wyświetl arkusz właściwości kontrolki ListView. Zmień opcje widoku i wypróbuj każdy widok i dowiedz się, jak wyglądają różne widoki.
Pobierz demo bazy danych.
- Samouczek sterowania Microsoft TreeView
- Tworzenie menu dostępu za pomocą TreeView Control
- Przypisywanie obrazów do węzłów TreeView
- Przypisywanie obrazów do węzłów TreeView-2
- Kontrolka TreeView Zaznacz Dodaj Usuń
- Dostęp do menu rozwijanego TreeView ImageCombo
- Ponownie rozmieszczaj węzły TreeView przez przeciąganie i upuszczanie
- Kontrola ListView z MS-Access TreeView
- Zdarzenia przeciągania i upuszczania sterowania ListView
- Kontrola TreeView z podformularzami