Wprowadzenie.
W zeszłym tygodniu stworzyliśmy Access Project Menu w TreeView Control i mam nadzieję, że udało Ci się stworzyć je samodzielnie i uruchomić w swojej wersji Microsoft Access. Istnieje demonstracyjna baza danych, utworzona w programie Access 2007 i dołączona do następującego posta do pobrania. Link do tego artykułu znajduje się poniżej:
- Tworzenie menu dostępu z kontrolą widoku drzewa
Możesz pobrać bazę danych, aby dodać nowy kod VBA, który odnosi się do powyższego tematu i wypróbować go w tej samej bazie danych.
Jest to kontynuacja wcześniejszego artykułu i potrzebujemy tego samego projektu menu dostępu do wersji demonstracyjnej, aby przypisywać obrazy do węzłów i uczyć się.
Problemy z wersją MS-Office dla TreeView Control.
Jeśli wystąpiły jakiekolwiek problemy z uruchomieniem demonstracyjnej bazy danych w Twojej wersji programu Microsoft Access, możesz skorzystać z poniższego łącza, aby uzyskać informacje o działaniach naprawczych, które mogą być pomocne w rozwiązaniu problemu:
- ROZWIĄZANY MSCOMCTL.OCX POBIERZ REJESTR 64-BITOWY WINDOWS
Przykładowy obraz demonstracyjny.
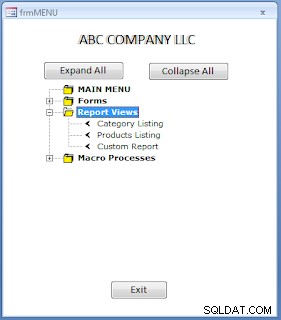
Kiedy uzupełnimy nasze menu projektu Access z obrazami na węzłach będzie wyglądać jak obrazek podany poniżej:

Opcjonalnie możemy przypisać dwa obrazy na każdym węźle. Jeden obraz jest wyświetlany w normalnym stanie, a inny wyświetla się, gdy węzeł otrzyma kliknięcie.
Tutaj przypisaliśmy węzeł na poziomie głównym z folderem zamkniętym Obraz dla normalnego widoku i podobnego do otwartego folderu Obraz pojawi się, gdy węzeł otrzyma kliknięcie.
Podobnie, węzły potomne mają obraz grotu strzałki skierowany w lewą stronę w normalnym widoku oraz obraz grotu strzałki skierowany w prawo, wyświetlany po wybraniu węzła.
Możesz użyć tego samego obrazu dla obu zdarzeń (normalnego i kliknięcia), dzięki czemu ten sam obraz pozostanie bez zmian w obu przypadkach. Jeśli użyjesz jednego z tych dwóch parametrów, powiedzmy, że użyjesz tylko parametru Widok normalny i pominiesz drugi, wtedy kliknięcie węzła nie wyświetli żadnego obrazu.
Idealne rozmiary obrazów dla węzłów.
Format obrazu może być dowolnym popularnym typem obrazu, takim jak .bmp , .jpg , .jpeg , .ico , .tiff itp. Możesz znaleźć wiele obrazów ikon, wyszukując w Google. Idealny rozmiar obrazu, który dobrze wygląda w węźle, to 16 x 16 pikseli . Lista obrazów Kontrola ma wstępnie ustawione wartości rozmiaru obrazu, takie jak 16 x 16 , 32 x 32 , 48 x 48 piksele i Rozmiar niestandardowy Opcje do wyboru.
Większe opcje rozmiaru obrazu 32 x 32 lub 48 x 48 pikseli wyświetlają większe obrazy i zajmują więcej miejsca na ekranie widoku drzewa.
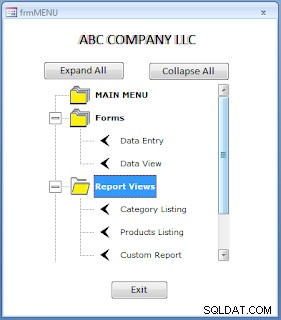
Grafika węzłów z różnymi rozmiarami obrazu.
Poniższy przykładowy obraz poniżej przedstawia 32 x 32 piksele ikona rozmiaru:

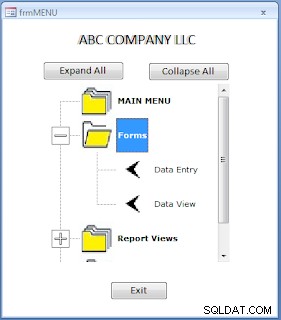
Kontrola TreeView z rozmiarem obrazu węzła 48 x 48 pikseli :

Jeśli wolisz używać Niestandardowego Opcja obrazu, wtedy rzeczywisty rozmiar obrazu zostanie wyświetlony bez zmian.
Zagadnienia dotyczące jakości i rozmiaru obrazu.
Użyliśmy rozmiaru obrazu 16 x 16 w pierwszym przykładzie Obrazek powyżej. Jeśli prześlemy niestandardowy rozmiar obrazu większy niż 48 x 48, np. 512 x 512 Pikseli lub więcej i użyj opcji 16 x 16 zmniejsza rozmiar do określonej rozdzielczości, ale klarowność obrazu zostanie zmniejszona lub zniekształcona.
Najlepszym rozwiązaniem jest znalezienie małych obrazków o dobrej jakości, które zmieszczą się w rozdzielczości 16 x 16 pikseli (rozmiar płótna). Działa zarówno z 16 x 16 pikseli, jak i z ustawieniami niestandardowymi, bez jakości obrazu.
Możesz poeksperymentować z różnymi typami, rozmiarami i jakością obrazów, wykonać próby przed finalizacją. Możesz użyć MS-Paint lub dowolnego innego programu do edycji obrazów, który posiadasz i tworzyć/importować i edytować obrazy według własnych upodobań.
Przed kontynuowaniem utwórz cztery lub więcej małych obrazów i zapisz je w folderze bazy danych. Prześlij je do kontrolki ImageList i wypróbuj je w kontrolce widoku drzewa, zmieniając dwa ostatnie parametry metody Nodes Add().
Możesz pobrać demo bazy danych:ProjectMenu.accdb , z wcześniejszej strony artykułu.
Przygotuj się do uruchomienia próbnego.
-
Otwórz ProjectMenu.accdb baza danych.
-
Zrób kopię formularza frmMenu i nazwij go jako frmMenu2 i zachowaj do późniejszego wykorzystania.
-
Otwórz frmMenu w widoku projektu.
-
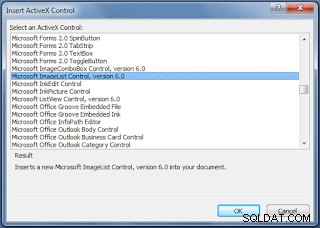
Wybierz Kontrolki ActiveX Opcja, z Kontroli Grupa przycisków i znajdź plik Kontrolka Microsoft ImageList i kliknij OK aby wstawić ImageList kontroli, przeciągnij i umieść go w dowolnym miejscu w pustym obszarze formularza.

Formularz z ImageList Kontrolka podświetlona w widoku projektu jest podana poniżej w celach informacyjnych:

-
Wyświetl jego arkusz właściwości i zmień Nazwę Wartość właściwości do ImageList0 .
-
Kliknij prawym przyciskiem myszy kontrolkę ImageList i podświetl Obiekt ImageListCtrl Opcja w wyświetlonym menu i wybierz Właściwości aby wyświetlić arkusz właściwości ustawień obrazu Kontroli.
-
Wybierz 16 x 16 rozmiar obrazu Przycisk opcji w sekcji Ogólne Tab, wskazująca, że potrzebujemy najmniejszego z trzech rozmiarów obrazu dla węzła. To ustawienie działa na wszystkich obrazach, które dodajemy do kontrolki ImageList.
-
Kliknij Zastosuj Przycisk polecenia, a następnie OK przycisk, aby zamknąć arkusz właściwości.
Najpierw musimy dodać wymagane obrazy do ImageList Kontroluj, zanim będziemy mogli ich użyć w Kontroli widoku drzewa.
Podejścia do ładowania obrazów.
Jest łatwy i trudny sposób na dodanie Obrazy do kontrolki ImageList. Łatwy sposób działa bez kodu VBA, a druga metoda wymaga VBA. Najpierw pójdziemy trudną drogą z VBA, a następnie spróbujemy łatwej drogi, dzięki czemu będziesz wiedzieć, kiedy używać kodu, a kiedy bez kodu. Metoda oparta na VBA jest dobra do eksperymentowania z różnymi obrazami i rozmiarami przed sfinalizowaniem tego, co dobrze wygląda w węźle.
Użyjemy funkcji Add() obiektu ImageList. metoda dodawania obrazów do Kontroli, tak jak zrobiliśmy to dla danych widoku drzewa do węzła. W ten sposób dodajemy kilka obrazów do kontrolki ImageList i używamy ich w czasie wykonywania.
Składnia metody Add() kontrolki ImageList jest podana poniżej:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Pierwsze dwa parametry są opcjonalne. Trzeci argument używa LoadPicture() Funkcja otwierania obrazów z określonej lokalizacji i dodawania ich do listy. Parametrem funkcji jest nazwa ścieżki pliku obrazu. Wszystkie pliki obrazów są dodawane jeden po drugim do obiektu ImageList, w kolejności ich umieszczania. Wartości indeksu są generowane automatycznie, w kolejnych liczbach, zaczynając od 1 (jeden) i dalej.
Po dodaniu wszystkich obrazów do obiektu ImageList, Obiekt odniesienie musi zostać przekazane do Właściwości ImageList kontrolki widoku drzewa .
Kod VBA.
Przykładowy kod VBA do ładowania obrazów dla naszego menu powyżej znajduje się poniżej:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Po wykonaniu tej procedury łatwo jest dodać obrazy do węzłów widoku drzewa.
Metoda TreeView Nodes Add() i parametry obrazu.
Obiekt widoku drzewa Dodaj() Ostatnie dwa parametry metody dotyczą obrazów węzłów. Przyjrzyjmy się jeszcze raz składni metody TreeView Object Nodes Add():
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Ostatnie dwa parametry dotyczą obrazów węzłów. Pierwszy parametr obrazu dotyczy normalnego widoku węzła, a drugi obraz jest wyświetlany po wybraniu węzła. [Obraz] i [Wybrany obraz] wartościami mogą być ImageList Numer indeksu lub Klawisz- Wartość.
CreateImageList() podprogram dodaje pięć obrazów do kontrolki ImageList . Z pierwszych dwóch obrazów pierwszy (FolderClose ) dotyczy widoku normalnego węzła na poziomie głównym, a drugi (FolderOpen ) obraz jest wyświetlany, gdy wybrany jest węzeł na poziomie głównym.
Ostatnie dwa obrazy są używane w normalnym widoku węzłów podrzędnych oraz w akcji Zdarzenie kliknięcia.
Główka strzałki obraz jest ignorowany.
Procedura zdarzenia FormLoad() ze zmianami.
Zmodyfikowana FormLoad() Procedura wydarzenia jest podana poniżej:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Dodaj() linia metody węzłów TreeView jest podświetlony w powyższym kodzie VBA, gdzie obraz Klucz Wartości parametrów ciągu są wstawiane zarówno dla normalnych, jak i klikniętych widoków obrazów.
Alternatywnie możesz użyć wartości indeksu obrazu 1, 2 dla węzły poziomu głównego i numery indeksowe 4, 5 dla węzłów podrzędnych.
Możesz zmienić wartości i sam wypróbować.
Nowa baza danych Demo ze wszystkimi zmianami i dodatkową procedurą ładowania obrazu jest dołączona do pobrania.
Uwaga: Utwórz cztery nowe obrazy, jak wyjaśniono powyżej, do własnych uruchomień próbnych i zmień nazwy obrazów i adresy lokalizacji w powyższym kodzie, jeśli zapiszesz obrazy w innej lokalizacji.
Następnie wypróbujemy prostą metodę z obrazami, a ja podzielę się z tobą moimi obrazami.
Przykładowa baza danych do pobrania.
- Dostęp do MS i poczta e-mail
- Wywołaj scalanie Word-Mail z programu Access2007
- Automatyczne alerty e-mail