Wprowadzenie.
Mam nadzieję, że ostatnie tygodnie sesji samouczków dotyczących Microsoft TreeView i ImageList Control okazały się interesujące i gotowe do podjęcia następnego odcinka. Jeśli nie zapoznałeś się jeszcze z wcześniejszymi artykułami, linki znajdują się poniżej.
- Samouczek sterowania widokiem drzewa firmy Microsoft
- Tworzenie menu dostępu z kontrolą widoku drzewa
- Przypisywanie obrazów do węzłów widoku drzewa
Ten post jest kontynuacją odcinka z zeszłego tygodnia.
W zeszłym tygodniu stworzyliśmy kilka obrazów i przesłaliśmy je do ImageList Sterowanie za pomocą kodu VBA, dla kontroli widoku drzewa firmy Microsoft. Odniesienie do kontrolki ImageList zostało przekazane do właściwości kontrolki widoku drzewa. Po wykonaniu tych czynności możemy bezpośrednio użyć Nazw kluczy obrazu lub Numery indeksowe jako węzeł [Obraz] i [Wybrany obraz] Parametry w Nodes.Add() Metoda obiektu widoku drzewa Microsoft. Za pomocą obu tych elementów sterujących mogliśmy stworzyć piękne menu projektu Microsoft Access, zawierające elementy menu w hierarchicznej strukturze z liniami drzewa i wizualnie przyjemne elementy menu Obrazy.
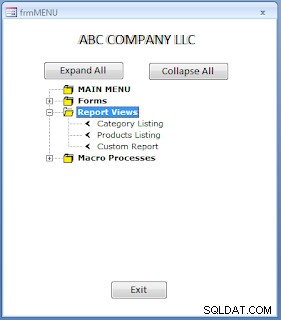
Formularz uruchomienia próbnego z zeszłego tygodnia z obrazami węzłów.
Obraz Access Project Menu z zeszłego tygodnia znajduje się poniżej, z obrazami węzłów i liniami drzewa.

Kod VBA do przesyłania obrazów do kontrolki ImageList.
Poniżej znajduje się kod VBA, którego użyliśmy do przesyłania obrazów do węzłów obiektów ImageList:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Prezentując powyższy kod wspomniałem, że istnieje prostszy sposób wgrywania obrazów do kontrolki ImageList, bez kodu VBA. Poza tym obiecałem udostępnić obrazy, których użyłem w powyższym demo Access Menu Nodes. Za chwilę do tego dojdziemy.
Nie tworzyliśmy po prostu niektórych obrazy i korzystanie z nich. Stworzyliśmy jednak kilka znaczących obrazów dla naszego menu projektu dostępu opartego na widoku drzewa.
Weźmy przypadek obrazów folderów na poziomie głównym. Zamknij folder styl obrazu jest używany w normalnym widoku węzła głównego, jednocześnie ukrywając wszystkie węzły podrzędne. Gdy użytkownik kliknie węzeł na poziomie głównym, Otwórz folder obraz pojawia się i odsłania węzły podrzędne. Drugie kliknięcie węzła nie zmieni obrazu na normalny widok, gdy ma on fokus, ale węzły podrzędne mogą zniknąć z widoku, w zależności od TreeView0_NodeClick() Kod procedury zdarzenia.
Podobnie węzły podrzędne mają skierowaną w lewo strzałkę w lewo obraz w widoku normalnym i nieco większy obraz Strzałka w prawo , wskazując w prawo po kliknięciu. Wyróżnione słowa to nazwy kluczy używane w kontrolce ImageList. Akcja Kliknij otwiera formularz , Zgłoś, lub Makro, w zależności od wybranego węzła podrzędnego.
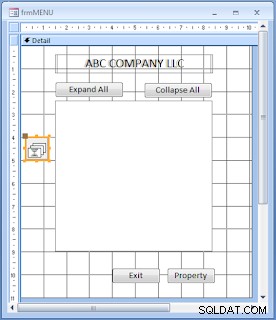
Kontrolka ImageList w formularzu.
Lista obrazów Kontrolka jest podświetlona w widoku projektu powyższego frmMenu Formularz jest podany poniżej w celach informacyjnych:

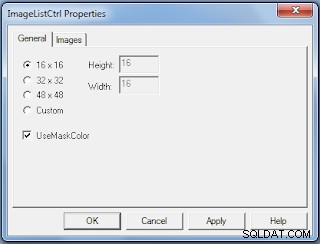
Arkusz właściwości kontrolki ImageList.
Obraz arkusza właściwości ImageList jest podany poniżej w celach informacyjnych:

Przegląd ćwiczeń i przygotowań z zeszłego tygodnia.
W zeszłym tygodniu wybraliśmy rozmiar obrazu 16 x 16 pikseli i przesłał wymagane obrazy do powyższej kontrolki ImageList przy użyciu kodu VBA. Po przesłaniu wszystkich obrazów przekazaliśmy odniesienie do obiektu ImageList do Właściwości ImageList kontrolki widoku drzewa .
Po wykonaniu powyższych kroków moglibyśmy użyć Numeru indeksu lub Klucz-wartość obrazów w Add() parametry metody węzłów widoku drzewa.
Nie określiliśmy pierwszego parametru metody Add() z ImageList. Ale sama metoda Add() wstawia numer indeksu dla każdego obrazu do kontrolki ImageList. Pamiętaj, kiedy wpiszesz Klucz w [Obraz], [Wybrany Obraz] . metody Nodes.Add() Parametr jest rozróżniany wielkością liter . Lepiej jest, gdy wprowadzisz wartości klucza do Klucza kontrolki ImageList Tekst Pole, małymi literami.
Teraz, jak obiecałem, pokażę łatwy sposób ładowania obrazów do kontrolki ImageList. Wystarczy ręcznie wybrać wszystkie wymagane obrazy, jeden po drugim, z dysku i dodać je do ImageList Sterowanie bez kodu VBA.
Poza tym możesz udostępnić kontrolkę ImageList innym projektom, po prostu kopiując i wklejając kontrolkę ImageList do innego formularza projektu, ze wszystkimi obrazami nienaruszonymi. Wtedy wszystko, co musisz zrobić, to użyć klucz-wartość lub Numer indeksu w metodzie Add() węzłów TreeView Control Nodes.
Jeśli już pobrałeś bazę danych demonstracyjnych z postu z zeszłego tygodnia, otwórz ProjectMenuV21.accdb . Zapisaliśmy kopię formularza frmMenu z nową nazwą frmMenu2 .
Dodawanie kontrolki ImageList do formularza frmMenu2.
-
Otwórz formularz frmMenu2 w widoku projektu.
-
Wstaw kontrolkę Microsoft ImageList z listy kontrolek Activex, gdzieś w pustym miejscu w formularzu frmMenu2.
-
Zmień jego Nazwę Wartość właściwości na ImageList0.
-
Kliknij prawym przyciskiem myszy kontrolkę listy obrazów, zaznacz ImageListCtrl Object Opcja, w wyświetlonym menu i wybierz Właściwości .
-
Wybierz wstępnie ustawiony rozmiar obrazu 16 x 16 pikseli Opcja, we Właściwościach Ogólne Patka. Ważne jest, aby wybrać jedną z tych opcji w sekcji Ogólne Najpierw przejdź na kartę, zanim dodasz jakikolwiek obraz do Obrazy Tab.
-
Wybierz Obrazy Patka. Właściwości karta Obrazy wygląda jak następujący obraz:

-
Kliknij Wstaw obraz Przycisk polecenia, znajdź folder_closed przykładowy obraz (jeśli go posiadasz lub wybierz obraz, który przygotowałeś wcześniej), utworzony do uruchomienia próbnego w zeszłym tygodniu, wybierz go i kliknij Otwórz Przycisk polecenia.
Kontrolka ImageList będzie wyglądać jak obrazek podany poniżej, po wstawieniu wybranego obrazu.

-
Trzy kontrolki pola tekstowego:Indeks , Klucz, i tag są teraz włączone. Indeks kontrola ma wartość indeksu 1 wstawione do niego automatycznie.
-
Wprowadź tekst folder_close lub dowolna para klucz-wartość, której wolisz używać w parametrach metody Add() kontrolki Widok drzewa, w Kluczu Kontrolka pola tekstowego. Jego typ danych powinien być typu String i niepowtarzalny wśród wszystkich wartości klucza obrazu.
-
Tag może służyć do rejestrowania przydatnych informacji, takich jak nazwa ścieżki obrazu.
-
Dodaj wszystkie wymagane obrazy z dysku, jeden po drugim, i wprowadź odpowiednie wartości klucza w kontrolce Tekst klucza dla wszystkich przesyłanych obrazów. Używaj prostych, znaczących i łatwych do zapamiętania wartości kluczy.
-
Jeśli chcesz usunąć jakiś obraz z kontrolki, wybierz ten obraz i kliknij Usuń obraz.
-
Po zakończeniu ładowania obrazów kliknij Zastosuj Przycisk polecenia, a następnie kliknij OK aby zamknąć ImageList Kontrola.
Uwaga: Pamiętaj, że dodałeś wszystkie obrazy, po wybraniu obrazu Rozmiar 16 x 16 pikseli na Ogólnym Patka. Po przesłaniu obrazów nie można zmienić rozmiaru obrazu na karcie Ogólne. Jeśli wolisz inną opcję Rozmiar obrazu, po przesłaniu obrazów musisz najpierw usunąć wszystkie obrazy. Tylko wtedy będziesz mógł wybrać inną opcję rozmiaru obrazu, a następnie powtórzyć proces przesyłania ponownie.
Kontrolka ImageList z większą liczbą obrazów:

-
Jeśli nie masz pewności, jaką wartość kluczową podałeś dla konkretnego obrazu, kliknij obraz, aby wyświetlić klucz-wartość w polu Klucz Pole tekstowe.
-
Po przesłaniu wszystkich wymaganych obrazów do kontrolki pozostają one w kontrolce ImageList. Jeśli potrzebujesz tych samych obrazów w innym projekcie, możesz utworzyć kopię kontrolki ImageList w dowolnym miejscu lub udostępnić formularz/bazę danych innym osobom z obrazami. W ten sposób możesz dodać więcej obrazów z nowej lokalizacji.
-
Po przesłaniu wszystkich obrazów musimy przekazać kontrolkę ImageList Odniesienie do widoku drzewa Właściwość ImageList kontrolki tak jak wcześniej zrobiliśmy po przesłaniu obrazów za pomocą kodu VBA.
-
Poniższy przykładowy kod przekaże odwołanie ImageList do właściwości ImageList kontrolki widoku drzewa w nowych projektach.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Rozwijanie/zwijanie węzłów za pomocą jednego przycisku polecenia
-
Otwórz formularz frmMenu2 w widoku projektu.
-
Wybierz Zwiń wszystko Przycisk polecenia, otwórz procedurę zdarzenia kliknięcia i usuń kod.
-
Usuń sam przycisk poleceń z formularza.
-
Wybierz Rozwiń wszystko Przycisk polecenia, otwórz procedurę zdarzenia kliknięcia.
-
Skopiuj następujący kod VBA i wklej go, zastępując istniejące wiersze między cmdExpand_Click() . . . Zakończ napisy linie, jak pokazano poniżej:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Zapisz i otwórz frmMenu2 w normalnym widoku.
-
Podpis przycisku polecenia to Rozwiń wszystko teraz.
-
Kliknij przycisk polecenia, aby rozwinąć wszystkie węzły. Wszystkie węzły są teraz w rozwiniętej formie. Podpis przycisku polecenia zmieni się na Zwiń wszystko .
-
Kliknij go ponownie, a wszystkie węzły będą w stanie zwiniętym, tekst podpisu zmieni się z powrotem na Rozwiń wszystko ponownie.
W przyszłym tygodniu zobaczymy użycie pól kontrolnych na węzłach, aby dowiedzieć się, jak możemy zidentyfikować zaznaczone węzły i pracować z nimi.
MODUŁ KLASY
- Moduł klasy MS-Access i VBA
- Obiekt i tablice klasy MS-Access VBA
- Klasa bazowa MS-Access i obiekty pochodne
- Klasa bazowa VBA i obiekt pochodny-2
- Warianty klasy bazowej i obiektów pochodnych
- MS-Access Recordset and Class Module
- Dostęp do modułu klas i klas opakowujących
- Funkcjonalność klasy opakowującej