Marzeniem każdego programisty jest stworzenie lub praca nad stroną internetową lub projektem internetowym, który obiecuje najwyższej klasy funkcje bezpieczeństwa i spełnia obawy każdego użytkownika dotyczące prywatności. Jednak zanim będziesz mógł utworzyć i hostować witrynę na serwerze, musisz zastosować się do najlepszych praktyk kodowania.
To, że chcesz stworzyć bezpieczną stronę internetową, nie oznacza, że Twój kod powinien być zrozumiały tylko dla oczu naukowca. Prostota jest kluczem do tworzenia niesamowitego kodu.
Prosty kod nie jest słabym kodem, ale zrozumiałym. Prostota dotyczy refaktoryzacji kodu i ciągłego używania komentarzy. Co więcej, pomaga później oceniać i edytować kod, gdy trzeba go ponownie wykorzystać w innych projektach. Ponieważ ten artykuł zawiera przewodnik po tworzeniu bezpiecznej strony logowania w PHP i MySQL, najpierw musimy rozważyć korzyści płynące z tego podejścia.
Tworzenie bezpiecznego skryptu logowania w PHP i MySQL
Po pierwsze, ponieważ Twoja strona logowania będzie zapewniać uprzywilejowany dostęp do informacji przechowywanych przez użytkowników, będziesz chciał powstrzymać cyberzłodziei i hakerów przed łatwym narażeniem systemu i ucieczką z poufnymi danymi. Po drugie, bez zabezpieczonej platformy internetowej infrastruktury IT, takie jak sieci i strony internetowe, są narażone na ataki cyberbezpieczeństwa i złośliwe oprogramowanie.
Pierwsze kroki
W tym samouczku zakładamy, że potrzebujesz bezpiecznej strony logowania z dwóch powodów. Po pierwsze, możesz pracować w dedykowanym systemie internetowym, w którym potrzebujesz dostępu administratora do poufnie przechowywanych danych lub informacji. Po drugie, Twój system internetowy może pomieścić określonych użytkowników lub odwiedzających, którym zostaną przypisane wymagane dane logowania, zanim będą mogli zalogować się do obszaru pulpitu nawigacyjnego systemu internetowego.
Najważniejszym aspektem tego samouczka artykułu jest nasze środowisko serwera WWW. Potrzebujemy go, ponieważ nasz system internetowy będzie używał bazy danych MySQL do wysyłania zapytań do aktywnych użytkowników i przyznawania im autorytatywnego dostępu do utworzonego systemu internetowego.
Wymagania
XAMPP to idealne lokalne środowisko serwera WWW do testowania projektów internetowych na komputerze lokalnym. Daje perspektywę wydajności stron internetowych przed uruchomieniem ich w środowisku produkcyjnym. XAMPP jest dostępny dla użytkowników systemów Windows, Linux i OS X, co czyni go wieloplatformowym środowiskiem serwera WWW. Ponadto XAMPP skraca Apache, MariaDB (rozgałęzienie MySQL), PHP i Perl, dzięki czemu jest kompletnym środowiskiem programistycznym PHP.
Po zainstalowaniu XAMPP nie musisz instalować żadnego oprogramowania innych firm, aby uruchomić projekty PHP.
Instalacja XAMPP Linux
Pobrany plik XAMPP będzie miał rozszerzenie „.run”. Pierwszym krokiem jest uczynienie go wykonywalnym. Otwórz terminal w lokalizacji pobranego pliku XAMPP i rozważ następujące podejście. Upewnij się, że nazwa pliku XAMPP, który wpisujesz, jest zgodna z tym, który pobrałeś.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Następnie powinieneś być w stanie uruchomić instalator XAMPP za pomocą następującego polecenia.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


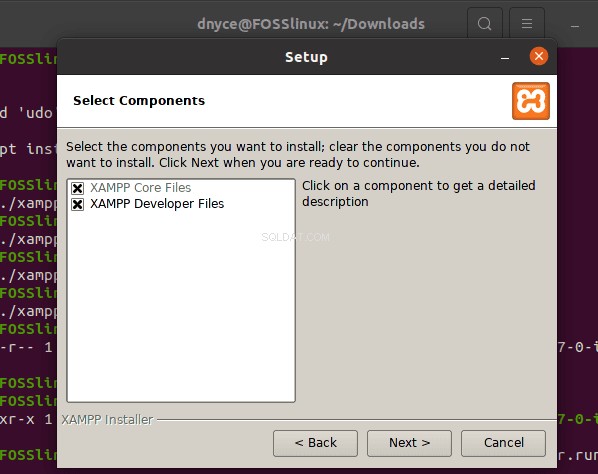
Postępuj zgodnie z instrukcjami instalacji, aż XAMPP zostanie w pełni zainstalowany na twoim komputerze.


Upewnij się, że powyższe pola są zaznaczone, aby były bezpieczne.


Instalacja zajmie trochę czasu
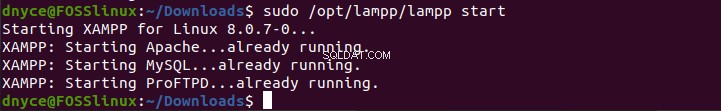
Uruchomienie XAMPP z terminala Ubuntu wymaga użycia następującego polecenia.
$ sudo /opt/lampp/lampp start
Dane wyjściowe takie jak na poniższym zrzucie ekranu oznaczają, że wszystko jest w porządku.


Jeśli napotkasz błędy podczas uruchamiania XAMPP, mogą istnieć trzy diagnostyczne rozwiązania problemu. Po pierwsze, mogłeś zainstalować jednocześnie Apache i XAMPP. Możesz rozwiązać ten problem, zatrzymując usługę Apache z terminala i ponownie uruchamiając XAMPP, ponieważ Apache jest już spakowany jako jeden z jego pakietów.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Zainstalowany serwer NGINX może również korzystać z portu 80 twojego komputera wymaganego przez Apache XAMPP. Dlatego będziesz musiał zatrzymać NGINX i ponownie uruchomić XAMPP.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Możesz także mieć jednocześnie zainstalowany serwer MySQL z XAMPP. Serwer XAMPP jest już dołączony do pakietu MySQL. Musisz zatrzymać ten działający w twoim systemie.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Ostatnim problemem jest to, że możesz nie mieć narzędzia netstat w swoim systemie. Możesz go zainstalować za pomocą następującego polecenia.
$ sudo apt install net-tools
Aby zweryfikować pomyślną instalację XAMPP w twoim systemie, powinieneś mieć wygodny dostęp do następującego adresu URL z przeglądarki.
http://localhost/dashboard/
Strona docelowa powinna przypominać poniższy zrzut ekranu.


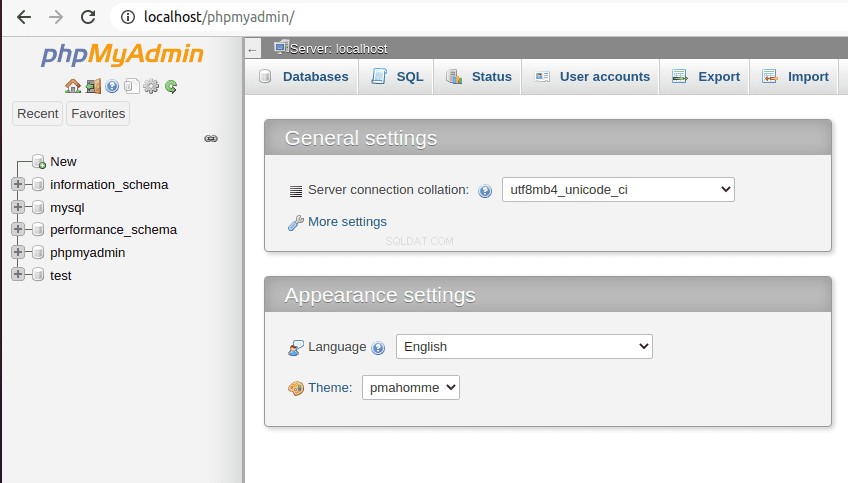
Powinieneś również mieć wygodny dostęp do strony docelowej phpMyAdmin.
http://localhost/phpmyadmin
Poniższy zrzut ekranu potwierdza, że phpMyAdmin działa poprawnie.


Nasz cel samouczka
Po pobraniu i zainstalowaniu wersji XAMPP, która faworyzuje platformę systemu operacyjnego, musimy podkreślić główne cele tego artykułu.
Pod koniec tego samouczka zrozumiesz następujące cztery główne koncepcje tworzenia bezpiecznej strony logowania w PHP i MySQL.
-
Projekt formularza:tutaj musisz zapoznać się z niektórymi modułami HTML5 i CSS3
-
Przygotowywanie zapytań SQL:Tworzone zapytania SQL powinny być odporne na wstrzyknięcia SQL. To jedyny sposób na zachowanie integralności bazy danych MySQL.
-
Podstawowa walidacja formularza:nazwa użytkownika i hasło powinny być zgodne z tymi przechowywanymi w bazie danych, aby nie były prawidłowymi danymi uwierzytelniającymi.
-
Zarządzanie sesją:Sesje są dobre, ponieważ system powinien zapamiętywać powtarzającego się użytkownika bez konieczności wpisywania danych logowania za każdym razem, gdy odwiedza witrynę. Będziesz mógł inicjować sesje i utrzymywać je aktywne.
Struktura i konfiguracja projektu
Ponieważ mamy teraz pewność, że serwer WWW Apache i serwer bazy danych MySQL działają, następnym krokiem jest utworzenie naszego kodu PHP. Ale najpierw musimy zapoznać się z jego panelem sterowania. Po zakończeniu instalacji XAMPP jest on uruchamiany z panelem sterowania, który wygląda jak na poniższym zrzucie ekranu.


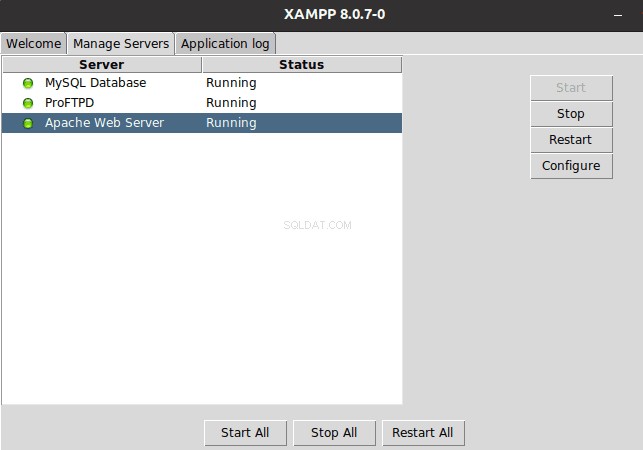
Jeśli klikniesz menu "Zarządzaj serwerami" w jego nagłówku, zobaczysz trzy działające serwery (Apache, MySQL i ProFTPD). Wszystkie te trzy serwery muszą być uruchomione. Oznacza to, że serwer XAMPP jest w dobrym stanie.


Kliknij menu „Otwórz folder aplikacji” w tym panelu sterowania XAMPP i prześledź katalog o nazwie „htdocs”. Następnie utwórz folder o nazwie „fosslinux_login” w tym katalogu. Będzie to główny punkt dostępowy naszego projektu. Wewnątrz tego folderu „fosslinux_login” utwórz następujące pliki i rozważ ich rozszerzenia.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Najprostszym sposobem osiągnięcia tego przypisania tworzenia pliku jest przejście do interfejsu graficznego folderu „fosslinux_login” i otwarcie terminala systemowego z jego lokalizacji, a następnie użycie polecenia „touch” w celu utworzenia określonych plików. Na przykład, aby utworzyć plik index.html, użyjesz następującego podejścia z poleceniami dotykowymi.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Utworzony plik index.html będzie używał głównie języków programowania HTML5 i CSS3 do utworzenia formularza logowania do wpisywania potrzebnych nazw użytkowników i haseł.
Utworzony plik style.css będzie działał jako zewnętrzny skrypt CSS, do którego odwołuje się nagłówek pliku index.html.
Utworzony plik Authenticate.php obsłuży uwierzytelnianie użytkownika, połączenie z bazą danych, walidację danych formularza, pobieranie wyników z bazy danych i tworzenie nowych sesji.
Utworzony plik logout.php zajmie się niszczeniem sesji logowania przed ponownym przekierowaniem użytkownika do ekranu logowania.
Utworzony plik home.php jest stroną docelową lub docelową dla użytkowników, którzy pomyślnie zalogują się do systemu internetowego.
Utworzony plik profile.php kojarzy pomyślnie zalogowanego użytkownika z wypełnionymi i spersonalizowanymi danymi konta użytkownika.
Nasz projekt formularza logowania
Aby nasz skrypt logowania PHP i MySQL działał, musimy utworzyć formularz logowania, z którego uwierzytelnieni użytkownicy będą wprowadzać swoje dane logowania. Dlatego tworzymy frontend naszej strony logowania. Do tego zadania potrzebujemy tylko CSS i HTLM. Użyjemy PHP w logicznej części naszego skryptu.
Możesz użyć edytora nano lub dowolnego innego edytora, aby otworzyć utworzony wcześniej plik index.html.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Wypełnij plik następującym segmentem kodu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>Musimy teraz podejrzeć wyświetlacz wynikający z tego kodu. W przeglądarce wprowadź następujący adres.
http://localhost/fosslinux_login
Wynikowy ekran powinien być podobny do poniższego zrzutu ekranu.


Ponieważ powyższy ekran jest prosty, musimy dodać trochę stylu do naszego formularza logowania za pomocą CSS. Najpierw otwórz plik style.css, który utworzyłeś wcześniej w swoim ulubionym edytorze terminala.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Wypełnij go następującym segmentem kodu CSS.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
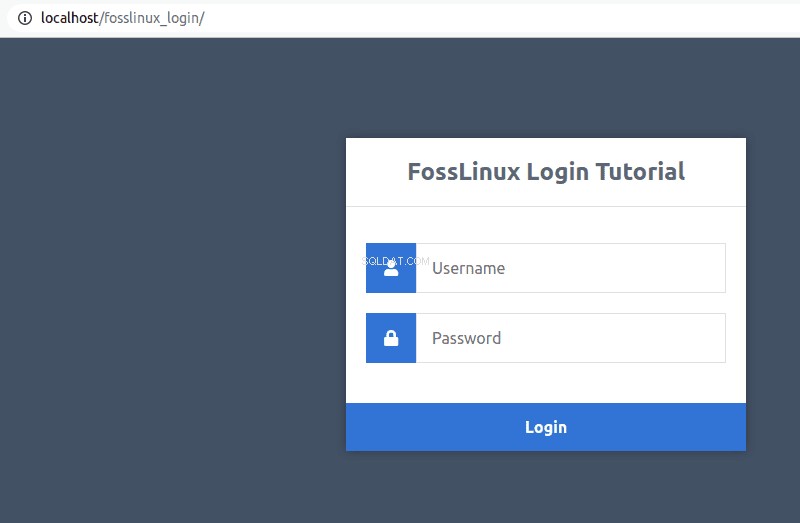
}Musimy połączyć ten plik style.css z naszym plikiem index.html, aby zobaczyć znaczące zmiany. Dodaj następujące elementy do nagłówka pliku index.html.
<link href="style.css" rel="stylesheet" type="text/css">Powyższy tag powinien znajdować się między tagami
i w pliku index.html.Jeśli odświeżysz stronę logowania, powinieneś zobaczyć podgląd bardziej atrakcyjnego formularza logowania, jak pokazano na poniższym zrzucie ekranu.


Spróbujmy teraz zrozumieć, co zrobiliśmy z naszym formularzem logowania. Forma posiada dwa atrybuty:„działanie” i „metodę”. Atrybut „method” jest ustawiony na „post”, ponieważ będziemy przesyłać dane użytkownika do systemu serwera i nie otrzymywać, ponieważ wymagałoby to atrybutu „method” ustawionego na „get”. Atrybut „action” jest ustawiony na „authenticate.php”, ponieważ jest to plik obsługujący uwierzytelnianie wprowadzonych danych użytkownika. Jest to plik, który przetwarza pomyślnie wprowadzone dane z formularza.
Jeśli chodzi o pola formularza, typy wejściowe to „tekst” dla nazwy użytkownika i „hasło” dla hasła użytkownika. Dane wejściowe „tekst” będą widoczne dla ludzkiego oka, w przeciwieństwie do danych wejściowych „hasło”, które mają być szyfrowane podczas wprowadzania danych przez użytkownika. Typ danych wejściowych „prześlij” jest ostatnią akcją polegającą na przesłaniu przechwyconych danych użytkownika do przetworzenia przez plik „authenticate.php”.
Konfigurowanie bazy danych i potrzebnych tabel
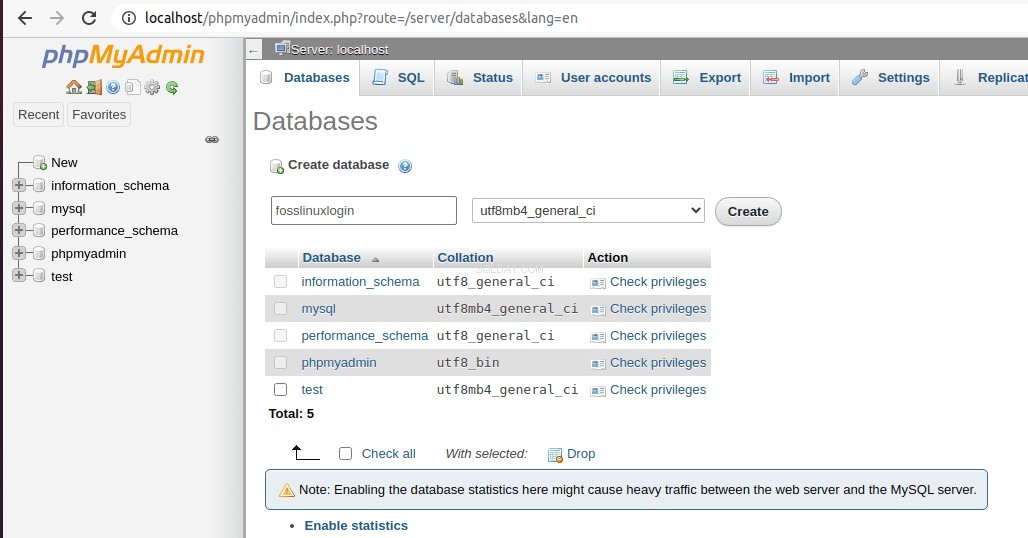
Tutaj musisz przejść do linku „http://localhost/phpmyadmin/”, aby uzyskać dostęp do bazy danych MySQL. Powstały interfejs phpMyAdmin pełni główną rolę w zarządzaniu aplikacją bazy danych MySQL.
W górnej części tego interfejsu zobaczysz zakładkę „Bazy danych”. Kliknij go, aby utworzyć nową bazę danych. Nazwij go czymś w rodzaju „fosslinuxlogin”.


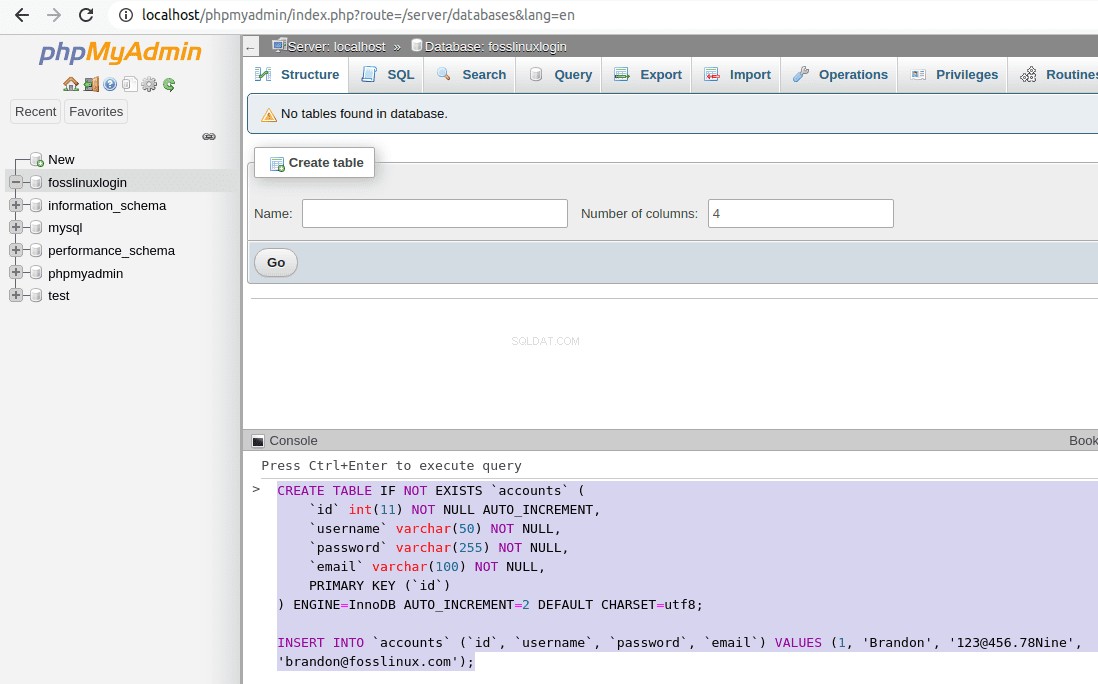
Po kliknięciu przycisku „Utwórz” w sekcji/panelu menu po lewej stronie pojawi się nowa baza danych (fosslinuxlogin). Twoim zadaniem netto byłoby utworzenie potrzebnych tabel dla Twojej bazy danych. W tym samouczku potrzebujemy tylko jednej tabeli.
Aby utworzyć i wypełnić tabelę za pomocą phpMyAdmin, możesz zrobić to graficznie lub użyć wyświetlacza konsoli na dole wyświetlacza interfejsu. Korzystanie z konsoli jest znacznie wydajniejsze, ponieważ wystarczy utworzyć pojedynczą instrukcję SQL, aby utworzyć i wypełnić całą tabelę. Rozważmy na przykład następującą instrukcję kodu SQL.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
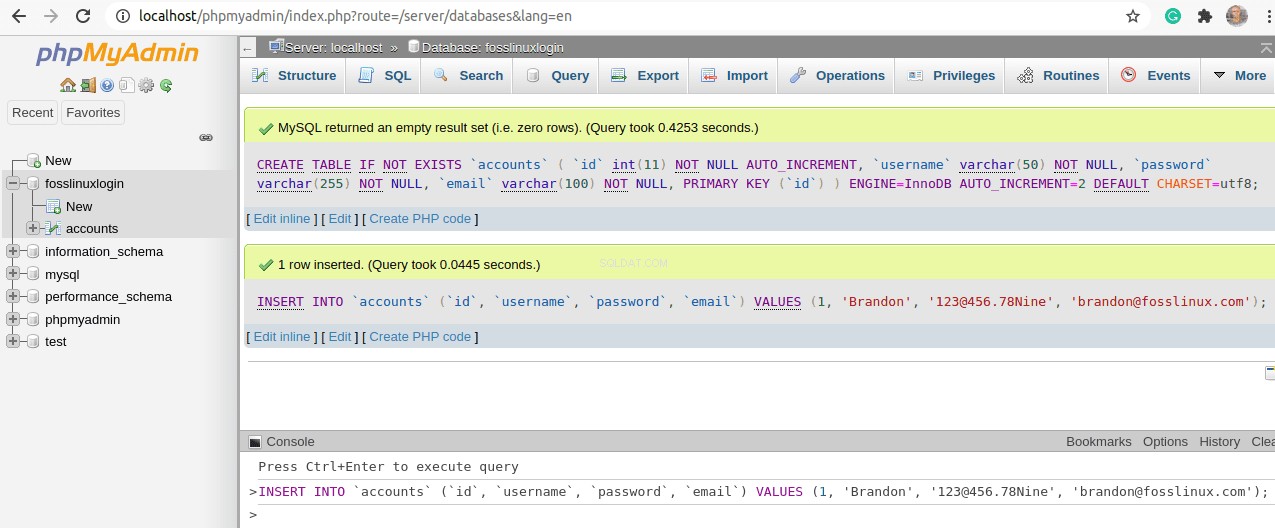
Jak pokazano na poniższych zrzutach ekranu, po naciśnięciu Ctrl + Enter na klawiaturze zostanie wykonana instrukcja SQL, a tabela bazy danych zostanie zapełniona.




Stworzyliśmy bazę kont z czterema kolumnami (identyfikator, nazwa użytkownika, hasło i e-mail). Przypisaliśmy również tym kolumnom tabeli pewne wartości domyślne, ale będziemy przede wszystkim potrzebować wartości nazwy użytkownika i hasła, aby przetestować skrypt logowania PHP.
Uwierzytelnianie użytkowników
W obecnym stanie stworzyliśmy atrakcyjny statyczny formularz logowania, a także skonfigurowaliśmy naszą bazę danych MySQL. Baza danych zawiera tabelę i kilka przydatnych danych użytkownika, które pomogą w kolejnym kroku tego samouczka. Najpierw musimy popracować nad plikiem Authenticate.php powiązanym z atrybutem „action” naszego formularza logowania.
Używając swojego ulubionego edytora terminali, wypełnij utworzony plik Authenticate.php następującymi danymi.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Skrypt zaczyna się od rozpoczęcia sesji. Ten krok jest korzystny, ponieważ serwer WWW zapamiętuje dane logowania do konta użytkownika. Tak więc, gdy ci sami użytkownicy wylogują się i powrócą do witryny później, korzystając z tego samego komputera, będzie można łatwo zalogować się ponownie bez wpisywania nowej nazwy użytkownika i hasła.
Określamy również bazę danych, z którą chcemy się połączyć, wraz z jej hostem, użytkownikiem i hasłem, jeśli takie istnieje.
Pierwszym krokiem do uwierzytelnienia naszego formularza logowania jest upewnienie się, że użytkownik nie może przesłać pustego formularza. Oba pola muszą być wypełnione. Dodaj następujący kod do pliku Authenticate.php, aby pomóc nam osiągnąć ten cel.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}W przypadku powyższego fragmentu kodu użytkownik otrzyma błąd podczas przesyłania pustego formularza. Ponieważ obsługiwaliśmy przesyłanie pustych formularzy, musimy teraz uwierzytelnić przesyłanie formularza przez użytkownika danymi, które już istnieją w bazie danych.
Dodaj następujący kod do pliku Authenticate.php.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
Wartości identyfikatora i hasła są wybierane z tabeli bazy danych i dopasowywane do danych wprowadzonych przez użytkownika. Wiąże wartości identyfikatora i hasła z wartością nazwy użytkownika. Po pomyślnym wykonaniu instrukcji SQL wyniki są przechowywane do wykorzystania jako sesje. Jak widać z powyższego kodu, wiersz „$stmt->store_result(); ” zajmuje się tym celem przechowywania sesji.
Następna linia kodu do dodania do pliku Authenticate.php powinna następować po następującej instrukcji kodu:
$stmt->store_result();
Dodaj następujący fragment kodu po wyróżnionej powyżej instrukcji kodu.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Powyższy kod zajmuje się oceną zapytania do bazy danych pod kątem wykonalności dowolnych wyników. Jeśli wpisana nazwa użytkownika nie znajduje się w bazie danych, nie będzie nic do zaprezentowania. Jeśli użytkownik zostanie pomyślnie uwierzytelniony, następuje inicjalizacja zmiennych sesji. Serwer sieciowy przechowuje te zmienne, a przeglądarka internetowa użytkownika odwołuje się do nich, aby określić status logowania tego samego użytkownika.
Czas przetestować wykonalność naszego kodu uwierzytelniającego. Odśwież link „http://localhost/fosslinux_login/” przed kontynuowaniem.
Spróbuj zalogować się przy użyciu nieprawidłowej kombinacji nazwy użytkownika i hasła i zobacz, co się stanie.


Z mojej strony mam powyższy błąd zrzutu ekranu.
Teraz zaloguj się za pomocą poprawnej kombinacji nazwy użytkownika i hasła przechowywanej w Twojej bazie danych MySQL.


Nasza strona docelowa
Posiadanie strony logowania nie wystarczy do naszego samouczka, użytkownik, który pomyślnie zaloguje się do systemu, powinien zostać przekierowany na stronę główną. Stąd taki użytkownik będzie miał również możliwość wylogowania się z systemu, jeśli mu to odpowiada. Najpierw wypełnij utworzony plik home.php następującym fragmentem kodu.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Dodaj następujący kod HTML do pliku home.php.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Ta strona główna również potrzebuje stylu. Dodaj następujący kod do pliku style.css.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Ponieważ mamy teraz stronę główną w twoim pliku Authenticate.php, zastąp następujący wiersz:
echo 'Welcome ' . $_SESSION['name'] . '!';
W tej linii:
header('Location: home.php'); Każde kolejne logowanie spowoduje teraz przekierowanie do tej strony głównej.


Skrypt wylogowania
Powyższy wyświetlacz strony głównej zawiera link do wylogowania, który musimy zaimplementować. Skrypt wylogowania dla pliku logout.php jest tak prosty, jak poniższy fragment kodu.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Ponieważ sesje określają status logowania, powyższy skrypt niszczy wszelkie istniejące sesje i unieważnia status zalogowania tego użytkownika. Na koniec ten skrypt PHP przenosi użytkownika z powrotem na stronę logowania.


Uwaga końcowa
Dzięki temu samouczkowi masz teraz mocne podstawy do tworzenia renomowanych i bezpiecznych skryptów PHP. Możesz teraz stworzyć system, który jest godny zaufania dla docelowych użytkowników lub klientów. Poradziłeś sobie z luką w zabezpieczeniach SQL injection oraz walidacją i uwierzytelnianiem danych formularzy. Pozostaje ci trochę objaśnienia omawianego segmentu kodu, a będziesz na najlepszej drodze do zostania starszym programistą PHP:szczęśliwego kodowania i szczęśliwego rozwoju w swojej podróży do PHP i MySQL.