HTTP i HTTPS to protokoły internetowe, które umożliwiają przesyłanie danych przez Internet poprzez wysyłanie żądania za pośrednictwem przeglądarki internetowej. Ponieważ są bezstanowe, każde żądanie wysyłane do przeglądarki jest traktowane niezależnie. Oznacza to, że przeglądarka nie pamięta źródła żądania, nawet jeśli robi je ten sam użytkownik. Sesje HTTP rozwiązują ten problem.
W tym artykule przyjrzymy się zarządzaniu sesjami i tym, jak narzędzia takie jak Passport, Redis i MySQL mogą pomóc nam zarządzać sesjami Node.js. Zanurzmy się.
Jak działają sesje HTTP?
Sesje HTTP umożliwiają serwerom sieciowym zachowanie tożsamości użytkownika i przechowywanie danych specyficznych dla użytkownika w wielu interakcjach typu żądanie/odpowiedź między aplikacją kliencką a aplikacją internetową. Gdy klient loguje się do aplikacji, serwer generuje identyfikator sesji. Sesja jest zapisywana w pamięci przy użyciu jednoserwerowego, niereplikowanego mechanizmu pamięci trwałej. Przykładami takich mechanizmów są trwałość JDBC, trwałość systemu plików, trwałość sesji oparta na plikach cookie i replikacja w pamięci. Gdy użytkownik wysyła kolejne żądanie, identyfikator sesji jest przekazywany w nagłówku żądania, a przeglądarka sprawdza, czy identyfikator pasuje do któregokolwiek z identyfikatorów w pamięci i przyznaje użytkownikowi dostęp do czasu wygaśnięcia sesji.
Sesje HTTP przechowują w pamięci następujące dane:
- Szczegóły sesji (identyfikator sesji, czas utworzenia, czas ostatniego dostępu itp.)
- Informacje kontekstowe o użytkowniku (na przykład status logowania klienta)
Co to jest Redis?
Redis (Remote Dictionary Server) to szybki, open-source, przechowywany w pamięci klucz-wartość, używany jako baza danych, pamięć podręczna, broker komunikatów i kolejka.
Redis ma czas reakcji poniżej milisekundy, co pozwala na miliony żądań na sekundę dla aplikacji czasu rzeczywistego w branżach takich jak gry, technologie reklamowe, finanse, opieka zdrowotna i IoT. W rezultacie Redis jest obecnie jednym z najpopularniejszych silników open-source, który pięć lat z rzędu został nazwany przez Stack Overflow „Najbardziej kochaną” bazą danych. Ze względu na wysoką wydajność Redis jest popularnym wyborem do buforowania, zarządzania sesjami, gier, tabel wyników, analityki w czasie rzeczywistym, geoprzestrzennych, wezwania na przejażdżkę, czatu/wiadomości, przesyłania strumieniowego multimediów i aplikacji pub/podrzędnych.
Co budujemy?
Aby zademonstrować zarządzanie sesjami w Node.js, stworzymy prostą aplikację do rejestracji i logowania. Użytkownicy będą rejestrować się i logować do tej aplikacji, podając swój adres e-mail i hasło. Sesja jest tworzona i zapisywana w sklepie Redis dla przyszłych żądań, gdy użytkownik się zaloguje. Gdy użytkownik się wyloguje, usuniemy jego sesję. Dość gadania; zaczynajmy!
Wymagania wstępne
Ten samouczek jest praktyczną demonstracją. Przed rozpoczęciem upewnij się, że masz zainstalowane następujące elementy:
- Node.js
- Redis CLI
- Baza danych MySQL
- Arkutyp
Kod tego samouczka jest dostępny w moim repozytorium Github. Poczuj klonowanie i podążaj dalej.
Konfiguracja projektu
Zacznijmy od utworzenia folderu projektu dla aplikacji za pomocą poniższego polecenia:
mkdir Session_management && cd Session_management
Następnie zainicjuj aplikację Node.js, aby utworzyć plik package.json za pomocą poniższego polecenia:
npm init -y
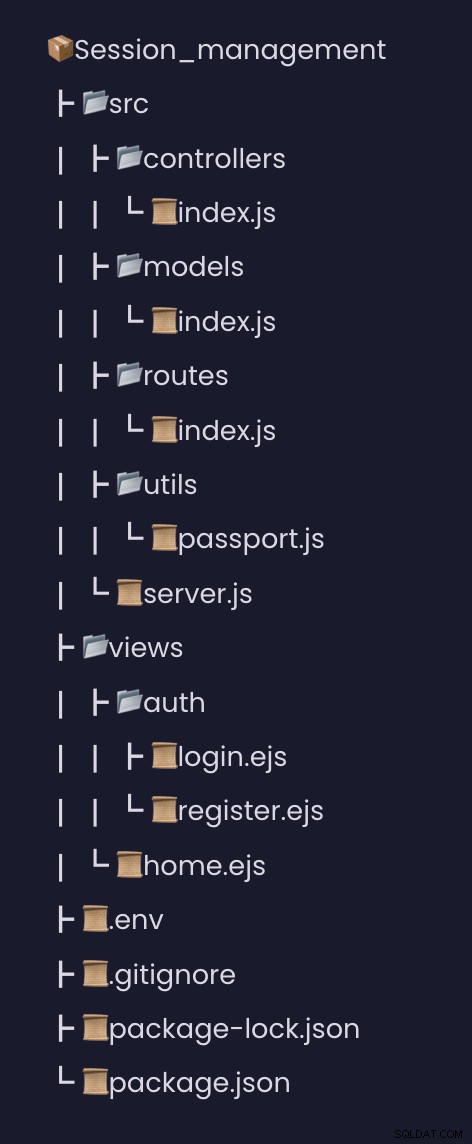
-y flaga w powyższym poleceniu mówi npm, aby używał domyślnej konfiguracji. Teraz utwórz następującą strukturę folderów w katalogu głównym projektu.

Po utworzeniu naszego package.json zainstalujmy wymagany pakiet dla tego projektu w następnej sekcji.
Instalowanie zależności
Zainstalujemy następujące zależności dla naszej aplikacji:
- Bcryptjs - Ten moduł będzie używany do hashowania hasła użytkownika.
- Połącz-redis - Ten moduł zapewni przechowywanie sesji Redis dla Express.
- Sesja ekspresowa - Ten moduł będzie używany do tworzenia sesji.
- Ejs - Ten moduł to nasz silnik szablonów
- Paszport - Ten moduł będzie używany do uwierzytelniania użytkownika
- Paszport-lokalny - Ten moduł będzie używany do lokalnego uwierzytelniania nazwy użytkownika i hasła
- Sequelizuj - Ten moduł to nasz ORM MySQL do łączenia naszej aplikacji z bazą danych MySQL.
- Dotenv - Ten moduł będzie używany do ładowania naszych zmiennych środowiskowych.
Użyj poniższego polecenia, aby zainstalować wszystkie wymagane zależności.
npm install bcryptjs connect-redis redis express-session ejs passport passport-local sequelize dotenv
Poczekaj na zakończenie instalacji. Po zakończeniu instalacji przejdź do konfiguracji bazy danych MySQL w następnej sekcji.
Konfigurowanie bazy danych MySQL
Stworzymy bazę danych MySQL dla naszej aplikacji. Ale wcześniej uruchom poniższe polecenie, aby utworzyć konto użytkownika MySQL.
CREATE USER 'newuser'@'localhost' IDENTIFIED BY '1234';
Teraz utwórz bazę danych session_db i przyznaj nowemu użytkownikowi dostęp do bazy danych za pomocą poniższego polecenia:
#Create database
CREATE DATABASE session_db;
#grant access
GRANT ALL PRIVILEGES ON session_db TO 'newuser'@'localhost';
ALTER USER 'newuser'@'localhost' IDENTIFIED WITH mysql_native_password BY '1234';
Teraz przeładuj wszystkie uprawnienia za pomocą poniższego polecenia:
FLUSH PRIVILEGES;
Dzięki naszej konfiguracji bazy danych MySQL stwórzmy naszych users model bazy danych w następnej sekcji.
Utwórz serwer ekspresowy
Dzięki naszej konfiguracji bazy danych MySQL, stwórzmy ekspresowy serwer dla naszej aplikacji. Otwórz plik src/server.js i dodaj poniższy fragment kodu:
const express = require("express");
const app = express();
const PORT = 4300;
//app middleware
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
//Redis configurations
//Configure session middleware
//Router middleware
app.listen(PORT, () => {
console.log(`Server started at port ${PORT}`);
});
W powyższym fragmencie kodu tworzymy serwer ekspresowy, który będzie nasłuchiwał żądań na porcie 4300. Następnie analizujemy przychodzące żądania z ładunkami JSON za pomocą express.json() oprogramowanie pośredniczące i parsuj przychodzące żądania za pomocą urlencoded za pomocą Express.urlencoded() oprogramowanie pośredniczące.
Utwórz model bazy danych
W tym momencie nasz serwer Express jest ustawiony. Teraz utworzymy Users model do reprezentowania danych użytkownika zobaczymy bazę danych za pomocą Sequelize . Otwórz src/models/index.js plik i dodaj poniższy fragment kodu.
const { Sequelize, DataTypes } = require("sequelize");
const sequelize = new Sequelize({
host: "localhost",
database: "session_db",
username: "newuser",
password: "1234",
dialect: "mysql",
});
exports.User = sequelize.define("users", {
// Model attributes are defined here
id: {
type: DataTypes.INTEGER,
autoIncrement: true,
primaryKey: true,
},
email: {
type: DataTypes.STRING,
},
password: {
type: DataTypes.STRING,
},
});
W powyższym fragmencie kodu importujemy Sequelize i DateTypes z sequelize połączyć się z naszą bazą danych MySQL i przypisać typ danych do naszych właściwości modelu. Następnie łączymy się z MySQL, tworząc sequelize wystąpienie z Sequelize klasę i przekazywanie poświadczeń naszej bazy danych. Na przykład za pomocą sequelize na przykład zdefiniowaliśmy nasz model i jego właściwości. Chcemy tylko pola identyfikatora, adresu e-mail i hasła tego samouczka. Ale sequelize tworzy dwa dodatkowe pola, createdAt i updatedAt pola.
Skonfiguruj paszport i Redis
Aby obsługiwać i przechowywać dane uwierzytelniające naszego użytkownika, użyjemy i skonfigurujemy Redis . Aby to zrobić, otwórz src/index.js plik i zaimportuj poniższe zależności:
const session = require("express-session");
const connectRedis = require("connect-redis");
const dotenv = require("dotenv").config()
const { createClient } = require("redis");
const passport = require("passport");
Następnie zlokalizuj komentowany obszar //Redis configurations i dodaj poniższy fragment kodu:
const redisClient = createClient({ legacyMode: true });
redisClient.connect().catch(console.error);
const RedisStore = connectRedis(session);
W powyższym fragmencie kodu nawiązaliśmy połączenie z naszą bazą danych, która będzie zarządzać danymi dotyczącymi nazwy użytkownika naszego użytkownika.
Następnie zlokalizuj komentowany obszar //Commented session middleware i dodaj poniższy fragment kodu:
//Configure session middleware
const SESSION_SECRET = process.env.SESSION_SECRET;
app.use(
session({
store: new RedisStore({ client: redisClient }),
secret: SESSION_SECRET,
resave: false,
saveUninitialized: false,
cookie: {
secure: false, // if true only transmit cookie over https
httpOnly: false, // if true prevent client side JS from reading the cookie
maxAge: 1000 * 60 * 10, // session max age in milliseconds
},
})
);
app.use(passport.initialize());
app.use(passport.session());
W powyższym fragmencie kodu utworzyliśmy SESSION_SECRET zmienna w pliku .env plik do przechowywania naszej sesji w tajemnicy, a następnie utworzył oprogramowanie pośredniczące sesji i wykorzystał Redis jako nasz sklep. Aby sesja działała, dodajemy jeszcze dwa oprogramowanie pośredniczące passport.initialize() i passport.session() .
Utwórz kontrolery aplikacji
Dzięki naszej konfiguracji sesji Redis i Express utworzymy trasę do obsługi informacji użytkowników. Aby to zrobić, otwórz src/controllers/index.js plik i dodaj poniższy fragment kodu:
const { User } = require("../models");
const bcrypt = require("bcrypt");
exports.Signup = async (req, res) => {
try {
const { email, password } = req.body;
//generate hash salt for password
const salt = await bcrypt.genSalt(12);
//generate the hashed version of users password
const hashed_password = await bcrypt.hash(password, salt);
const user = await User.create({ email, password: hashed_password });
if (user) {
res.status(201).json({ message: "new user created!" });
}
} catch (e) {
console.log(e);
}
};
W powyższym fragmencie kodu importujemy bcrypt i nasz User model, destrukturyzujemy email użytkownika i password z req.body obiekt. Następnie zahaszowaliśmy hasło za pomocą bcrypt i utworzyliśmy nowego użytkownika za pomocą sequelize create metoda.
Następnie utwórz home page , registration page , login page z fragmentem kodu poniżej:
exports.HomePage = async (req, res) => {
if (!req.user) {
return res.redirect("/");
}
res.render("home", {
sessionID: req.sessionID,
sessionExpireTime: new Date(req.session.cookie.expires) - new Date(),
isAuthenticated: req.isAuthenticated(),
user: req.user,
});
};
exports.LoginPage = async (req, res) => {
res.render("auth/login");
};
exports.registerPage = async (req, res) => {
res.render("auth/register");
};
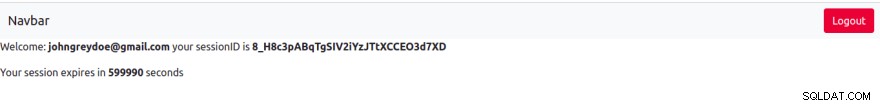
Na HomePage , wyrenderujemy niektóre dane uwierzytelnionego użytkownika obok home widok.
Na koniec utwórz logout trasa, aby usunąć dane dotyczące nazwy użytkownika za pomocą poniższego fragmentu kodu:
exports.Logout = (req, res) => {
req.session.destroy((err) => {
if (err) {
return console.log(err);
}
res.redirect("/");
});
};
Utwórz strategię paszportową
W tym momencie użytkownicy mogą się zarejestrować, zalogować i wylogować z naszej aplikacji. Teraz stwórzmy strategię paszportową, aby uwierzytelnić użytkowników i utworzyć sesję. Aby to zrobić, otwórz src/utils/passport.js plik i dodaj poniższy fragment kodu:
const LocalStrategy = require("passport-local/lib").Strategy;
const passport = require("passport");
const { User } = require("../models");
const bcrypt = require("bcrypt");
module.exports.passportConfig = () => {
passport.use(
new LocalStrategy(
{ usernameField: "email", passwordField: "password" },
async (email, password, done) => {
const user = await User.findOne({ where: { email: email } });
if (!user) {
return done(null, false, { message: "Invalid credentials.\n" });
}
if (!bcrypt.compareSync(password, user.password)) {
return done(null, false, { message: "Invalid credentials.\n" });
}
return done(null, user);
}
)
);
passport.serializeUser((user, done) => {
done(null, user.id);
});
passport.deserializeUser(async (id, done) => {
const user = await User.findByPk(id);
if (!user) {
done(error, false);
}
done(null, user);
});
};
W powyższym fragmencie kodu importujemy passport , bcrypt i nasz model użytkownika, a także tworzymy oprogramowanie pośredniczące paszportowe, aby używać local-strategy . Następnie zmieniamy domyślną nazwę pliku na nazwy pól ( email , password ) używamy do uwierzytelniania użytkowników. Teraz sprawdzamy, czy dane użytkownika istnieją w bazie danych, zanim będzie można dla niego utworzyć sesję.
Passport.serialize i passport.deserialize Polecenia służą do utrwalania identyfikatora użytkownika jako pliku cookie w przeglądarce użytkownika i w razie potrzeby do pobierania identyfikatora z pliku cookie, który jest następnie używany do pobierania informacji o użytkowniku w wywołaniu zwrotnym.
done() funkcja to wewnętrzny passport.js funkcja, która jako drugi parametr przyjmuje identyfikator użytkownika.
Utwórz trasy aplikacji
Po utworzeniu naszej strategii paszportowej przejdźmy do tworzenia tras dla naszych kontrolerów. Aby to zrobić, otwórz src/routes/index.js plik i dodaj następujący fragment kodu poniżej:
const express = require("express");
const {
Signup,
HomePage,
LoginPage,
registerPage,
Logout,
} = require("../controllers");
const passport = require("passport");
const router = express.Router();
router.route("/").get(LoginPage);
router.route("/register").get(registerPage);
router.route("/home").get(HomePage);
router.route("/api/v1/signin").post(
passport.authenticate("local", {
failureRedirect: "/",
successRedirect: "/home",
}),
function (req, res) {}
);
router.route("/api/v1/signup").post(Signup);
router.route("/logout").get(Logout);
module.exports = router;
W powyższym fragmencie kodu importujemy funkcje naszego kontrolera i tworzymy dla nich trasę. Dla signin route , użyliśmy passport.authenticate metoda uwierzytelniania użytkowników przy użyciu local strategia w konfiguracji w poprzedniej sekcji.
Wróćmy teraz do naszego server.js plik, stworzymy oprogramowanie pośredniczące dla naszych tras. Wcześniej musimy zaimportować nasz router i passportConfig funkcjonować.
const router = require("./routes");
const { passportConfig } = require("./utils/passport");
Następnie wywołamy passportConfig funkcja tuż pod kodem w komentowanych obszarach //Configure session middleware .
passportConfig();
Następnie utworzymy nasze oprogramowanie pośredniczące do routingu zaraz po obszarze zakomentowanym//Router middleware .
app.use(router);
Utwórz widoki aplikacji
Po utworzeniu naszych tras stworzymy widoki renderowane na naszej HomePage , LoginPage i RegisterPage kontrolerów. Wcześniej skonfigurujemy nasz silnik widoku ejs w pliku server.js z fragmentem kodu poniżej, tuż pod komentowanym obszarem //app middleware .
app.set("view engine", "ejs");
Następnie zaczniemy od strony głównej, otwórz views/home.ejs plik i dodaj następujący znacznik.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section>
<!-- As a heading -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand">Navbar</a>
<% if(isAuthenticated){ %>
<a href="/logout" class="btn btn-danger btn-md">Logout</a>
<% } %>
</div>
</nav>
<div class="">
<p class="center">
Welcome: <b><%= user.email %></b> your sessionID is <b><%= sessionID %></b>
</p>
<p>Your session expires in <b><%= sessionExpireTime %></b> seconds</p>
</div>
</section>
</body>
</html>
Tutaj, na naszej stronie głównej, użyliśmy metody bootstrap, aby dodać trochę stylu do naszych znaczników. Następnie sprawdzamy, czy użytkownik jest uwierzytelniony, aby wyświetlić przycisk wylogowania. Wyświetlamy również email użytkownika , sessionID i ExpirationTime z zaplecza.

Następnie otwórz src/views/auth/resgister i dodaj następujący znacznik poniżej dla strony rejestracji.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signup" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Signup into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Register
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/" style="color: #393f81">Login here</a>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
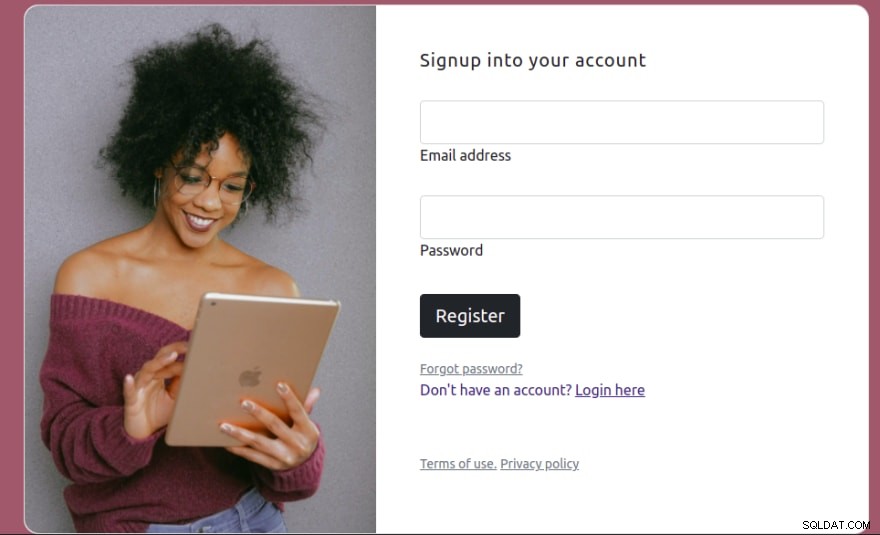
Na stronie rejestracji stworzyliśmy formularz html do akceptacji danych użytkowników. W formularzu dodajemy również aktywny atrybut oraz określamy punkt końcowy rejestracji. Oznacza to, że gdy użytkownik kliknie przycisk przesyłania, żądanie zostanie wysłane do /api/v1/signup punkt końcowy.

Na koniec otwórz src/views/auth/signin.js plik i dodaj następujący fragment kodu poniżej:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signin" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Sign into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Login
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/register" style="color: #393f81"
>Register here</a
>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
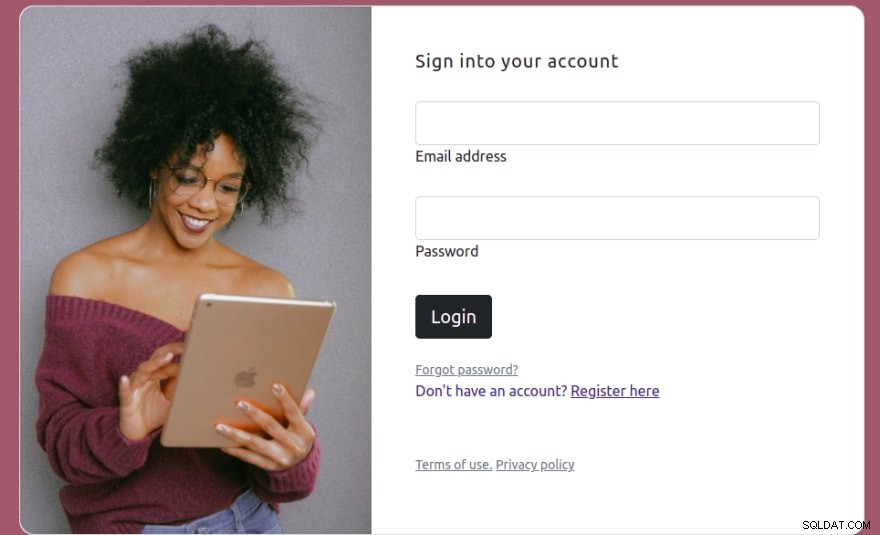
W powyższym znaczniku dodaliśmy formularz html, który będzie używany do logowania użytkownika poprzez wysłanie żądania do /api/v1/signin punkt końcowy.

Przeglądaj dane użytkowników za pomocą Arctype
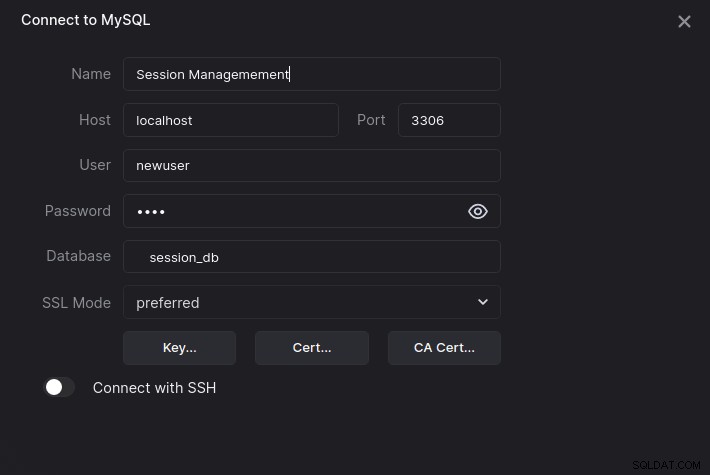
Z powodzeniem stworzyliśmy aplikację do zarządzania sesjami Node.js. Spójrzmy na dane użytkowników za pomocą Arctype. Aby rozpocząć, uruchom Arctype, kliknij kartę MySQL i wprowadź następujące dane uwierzytelniające MySQL, jak pokazano na zrzucie ekranu poniżej:

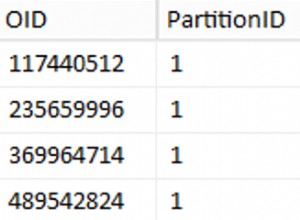
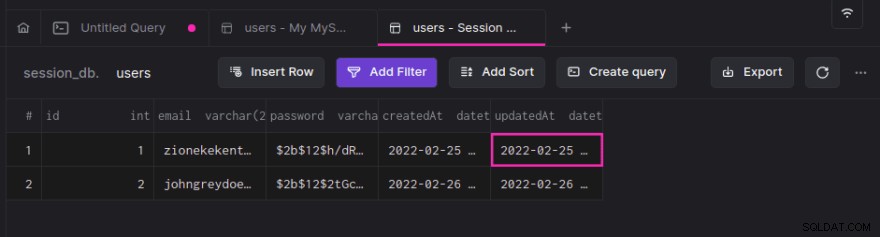
Następnie kliknij users tabela, aby wyświetlić zarejestrowanych użytkowników, jak pokazano na poniższym zrzucie ekranu:

Wniosek
Budując aplikację do logowania demonstracyjnego, nauczyliśmy się, jak zaimplementować zarządzanie sesjami w Node.js za pomocą Passport i Redis. Zaczęliśmy od wprowadzenia sesji HTTP i sposobu ich działania, następnie przyjrzeliśmy się, czym jest Redis i stworzyliśmy projekt, aby to wszystko zastosować w praktyce. Teraz, gdy masz wiedzę, której szukasz, w jaki sposób uwierzytelniłbyś projekty użytkowników?