Wprowadzenie.
W MS-Access mamy ListBox kontroli i przeważnie będzie miał tylko kilka kolumn danych, aby szybko znaleźć element(y). Dane źródłowe dla tej kontrolki są wpisywane bezpośrednio do właściwości Row-Source jako lista wartości lub ładowane z tabeli źródłowej lub zapytania. Kontrolka Combo Box ukrywa swoje dane i wymaga kliknięcia, aby wyświetlić listę do wybrania. Te obiekty są już wbudowane jako kontrola dostępu.
Ale jest jeszcze jedna kontrolka listy, której zawsze używamy w naszej bazie danych. Czy potrafisz zgadnąć, co to jest? Tak, kontrolka widoku arkusza danych. Rekordy są wyświetlane z tabeli, zapytania. We wszystkich tych przypadkach widzimy dane w widoku arkusza danych jako dużą listę.
Ale są też inne grupy formantów w programie Microsoft Access, formanty ActiveX. Znamy już jedną z tych kontrolek — kontrolkę Common Dialog Control lub kontrolkę przeglądarki plików.
Tutaj tematem jest formant Windows ListView. Można go zwizualizować jako obiekt podobny do Eksploratora Windows, w którym można wyświetlać elementy z ikonami obrazu, małe ikony obrazu, jako listę lub jak okienko widoku szczegółów Eksploratora. Możesz załadować dane tabeli/zapytania do tej kontrolki, aby wyświetlić je w widoku arkusza danych, zmienić rozmieszczenie kolumn lub wierszy, posortować wiersze, wyświetlić obrazy obok elementów i tak dalej. Inne języki programowania, takie jak VB6, VB.NET, C# itp., używają kontrolki Windows ListView. Zobaczymy, jak możemy go wykorzystać w bazie danych Microsoft Access.
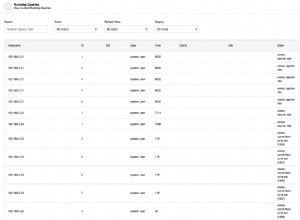
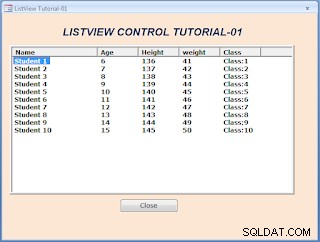
Prosty ekran Demo ListView, z kilkoma szybkimi przykładowymi danymi, znajduje się poniżej:

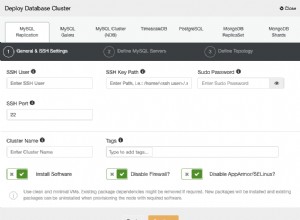
Powyższy obrazek będzie wyświetlany jako punkt początkowy samouczka kontrolki ListView. Przesłaliśmy dziesięć wierszy danych do kontrolki ListView z kilkoma wierszami kodu VBA. Kontrolka ListView ActiveX, której możesz nie znaleźć na istniejącej liście kontrolek ActiveX w programie Access. Musimy dodać plik biblioteki tego formantu MSCOMCTL.OCX z folderu C:\Windows\System32 do katalogu Access Referencja Biblioteka. Po dodaniu możesz znaleźć tę kontrolkę o nazwie Microsoft ListView Control, wersja 6.0 wśród innych formantów ActiveX.
Dodajmy więc MSCOMCTL.OCX Plik biblioteczny do naszej bazy danych. To jest biblioteka źródłowa formantów ActiveX, takich jak ListView, TreeView, ImageList. Jeśli zapoznałeś się już z naszym wcześniejszym TreeView Sterowanie stronami samouczka, to już zapoznałeś się z tą kontrolką.
Plik biblioteki wspólnych kontrolek Windows.
Wykonaj następujące czynności, aby dołączyć plik MSCOMCTL.OCX:
-
Otwórz bazę danych i otwórz okno edycji VBA (Alt+F11).
-
Wybierz Referencje… z menu Ttools .
-
Kliknij przycisk Przeglądaj, aby znaleźć plik MSCOMCTL.OCX (Microsoft Windows Common Controls).
-
Poszukaj powyższego pliku w C:\Windows\System32\ Folder, jeśli masz system 32-bitowy lub system operacyjny Windows 11.
-
Jeśli nie możesz go tam znaleźć, poszukaj folderu C:\Windows\sysWOW64\ (system 64-bitowy), i tam znajdziesz ten plik.
-
Wybierz plik MSCOMCTL.OCX i kliknij Otwórz Przycisk polecenia, aby dołączyć plik do bazy danych.
-
Naciśnij ponownie Alt+F11, aby wrócić do okna bazy danych.
Zaprojektujmy przykładowy formularz pasujący do powyższego obrazu podanego na górze tej strony.
-
Utwórz nowy pusty formularz.
-
Wybierz przycisk ActiveX Control z grupy opcji Controls.
-
Znajdź i wybierz Kontrolkę Microsoft ListView z wyświetlonej listy i kliknij przycisk OK, aby wstawić kontrolkę ListView w sekcji szczegółów formularza.
-
Kliknij i przytrzymaj uchwyt zmiany rozmiaru kontrolki, w prawym dolnym rogu, przeciągnij w prawo i w dół, aby był wystarczająco duży, jak przykładowy obraz podany powyżej.
-
Przeciągnij kontrolkę ListView w prawo i w dół, aby pozostawić margines po lewej stronie i pozostawić wystarczająco dużo miejsca powyżej, aby utworzyć etykietę nagłówka.
-
Kliknij kontrolkę ListView, aby ją wybrać, jeśli nie jest w wybranym stanie.
-
Wyświetl arkusz właściwości i zmień nazwę kontrolki ListView na ListView1 .
-
Utwórz kontrolkę Etykieta powyżej i zmień Podpis wartość właściwości do Samouczka sterowania ListView . Możesz sformatować etykietę Nagłówek za pomocą rozmiaru czcionki, koloru itp., tak jak lubisz.
-
Utwórz przycisk polecenia poniżej kontrolki LlistView i zmień jego wartość właściwości nazwy na cmdClose i jego Podpis Wartość właściwości do zamknięcia. Ukończony projekt po ukończeniu projektu będzie wyglądać następująco:

-
Teraz zapisz formularz pod nazwą:ListViewTutorial i zachowaj formularz w widoku projektu.
-
Naciśnij Alt+F11, aby wrócić do okna modułu klasy formularza.
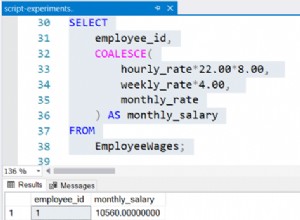
Kod VBA.
-
Skopiuj i wklej następujący kod do modułu VBA formularza, zastępując istniejące wiersze kodu, jeśli takie istnieją:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Zapisz formularz pod nazwą ListView Control Tutorial-01.
Widok demonstracyjny formularza.
-
Otwórz formularz w widoku normalnym, aby zobaczyć nasze dzieło.
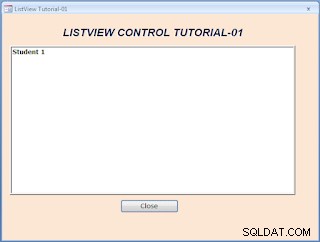
Jeśli znajdziesz formularz z następującym wyświetlaczem przypominającym obraz, jesteś na dobrej drodze.

Musimy wprowadzić pewne zmiany w ustawieniach właściwości kontrolki Listview. Zmieniliśmy nazwę kontrolki ListView na ListView1 w arkuszu właściwości programu Access. Ale formant ListView ma własny arkusz właściwości. Użyjemy własnego arkusza właściwości kontrolki ListView, aby wprowadzić zmiany w kontrolce. Niektóre wartości właściwości pojawiają się również w arkuszu właściwości dostępu.
-
Kliknij prawym przyciskiem myszy kontrolkę ListView i podświetl Obiekt ListViewCtrl z wyświetlonej listy opcji i wybierz Właściwości z wyświetlonego menu skrótów.
-
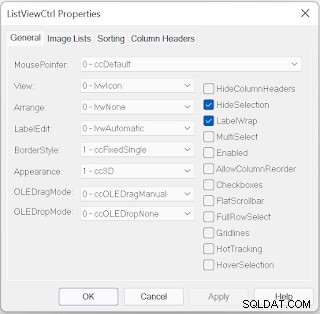
Obraz arkusza właściwości znajduje się poniżej:

W arkuszu właściwości na górze znajdują się zakładki z grupami innych opcji. Domyślnie jesteśmy na karcie Ogólne. Na karcie Ogólne znajdują się opcje po lewej stronie kontrolki i pola wyboru po prawej stronie. Wprowadzimy zmiany tylko w dwóch właściwościach, kontrolka ListView w formularzu jest domyślnie wyłączona, musimy ją włączyć.
Wyświetlanie kontrolki ListView można zmienić na różne tryby, takie jak elementy listy z dużymi ikonami obrazu, z małymi ikonami obrazu, w widoku ListView lub w widoku raportu — tak jak na pierwszym obrazie powyżej.
-
Włącz kontrolkę ListView, umieszczając znacznik wyboru w Włączone Posiadłość po prawej stronie.
-
Wybierz lvwReport opcja z Widoku lista rozwijana po lewej stronie.
-
Kliknij Zastosuj Przycisk na panelu sterowania, aby zapisać zmianę.
-
Kliknij przycisk OK, aby zamknąć arkusz właściwości.
-
Zapisz formularz ze zmianami, a następnie otwórz go w normalnym widoku.
-
Znajdziesz ten sam wynik, co obraz podany na górze tej strony, z wyjątkiem koloru tła formularza i innych właściwości formularza.
Schemat funkcjonalny programu.
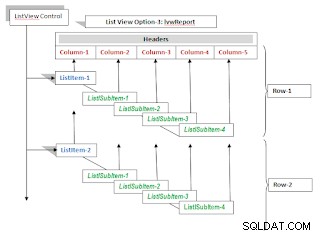
Przed przejściem do kodu VBA warto wiedzieć, w jaki sposób elementy danych są ładowane do kontrolki ListView. Układ danych dla kontrolki ListBox jest prosty. Ale procedura ładowania danych kontrolki ListView jest zupełnie inna. To nie jest w logicznym porządku, który normalnie postrzegamy. Gdy poznasz przepływ danych ze źródła do pojedynczego wiersza w postaci diagramu lub nazwijmy to schematem blokowym, zrozumienie kodu VBA i jego działania nie będzie trudne.
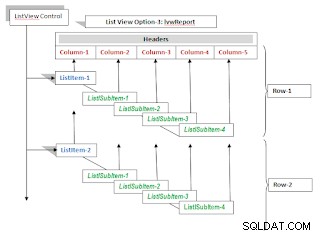
Schemat przepływu danych.

-
Pole w lewym górnym rogu reprezentuje kontrolkę ListView.
-
Pierwszym krokiem przygotowania listy jest utworzenie etykiet nagłówków listy lub nagłówków kolumn. Widać to na diagramie, nagłówki kolumn w kolorze czerwonym. Można to porównać z nagłówkami pól w widoku arkusza danych tabeli. Każdy nagłówek kolumny jest ładowany do kontrolki ListView w elemencie obiektu ColumnHeaders. ColumnHeaders.Add() kontrolki ListView Metoda jest wywoływana pięć razy w celu przypisania każdej etykiety kolumny, jedna po drugiej, do kontrolki ListView.
-
Należy zwrócić uwagę na działanie potrzebne do wykonania kolejnych pięciu kroków. Reprezentują pojedynczy rekord z pięcioma polami danych. Ale są one ładowane do kontrolki ListView w dwóch różnych zestawach kroków lub powiedzmy, że są ładowane do dwóch różnych elementów Object (ListItems i ListSubItems ) kontrolki ListView.
-
Pierwsze pole (wartość kolumny) jest ładowane do ListItems kontrolki ListView Dodaj obiektu metoda. Jeśli spojrzysz na obraz u góry, wartość pierwszej kolumny pierwszego rekordu Student1 jest załadowany w ListItems Obiekt (ListView .ListItems.Add metody) kontrolki ListView.
-
Od drugiej kolumny wszystkie inne wartości kolumn są ładowane do ListSubItems Obiekt ListItems Obiekt jeden po drugim. ListSubItems.Add Metoda ( ListView.ListItems .Item(x).ListSubItems.Add ) jest wywoływana czterokrotnie, aby wstawić wartości do Wiek, Wzrost, Waga i Klasa kolumny pojedynczo.
-
-
Te dwupoziomowe kroki akcji są wymagane do załadowania pełnego wiersza wartości do kontrolki ListView. diagram jest rysowany z dwoma wierszami danych w kontrolce ListView.
Mając na uwadze powyższe zdjęcie, jestem pewien, że nie będziesz miał trudności ze zrozumieniem, co powyższy kod VBA robi w Programie.
Przejdźmy do segmentu kodu VBA.
W obszarze deklaracji globalnej modułu zadeklarowaliśmy obiekt ListView, obiekt ListItem, obiekt ImageList i zmienną stałą z wartością ciągu znaków LV.
Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
lvwList Zmienna jest zadeklarowana jako obiekt ListView, lvwItem jest zadeklarowany jako ListItem Obiekt kontrolki ListView, ObjImgList jest zadeklarowany jako ImageList Obiekt. ImageList Object to kolejna kontrolka ActiveX, którą można załadować z ikonami obrazu do użycia w kontrolkach TreeView, ListView. Na razie odłożymy na bok kontrolkę ImageList i zajmiemy się nią później. Stała Prfx jest używany w ListItems.Add para klucz-wartość metody przedrostek, jeden z opcjonalne parametry. Para klucz-wartość musi być typu String.
LoadListView() Funkcja jest programem głównym.
Nazwa kontrolki ListView w formularzu to ListView1 . Pierwsza wypowiedź w programie:
Set lvwList = Me.ListView1.Object
Przypisuje ListView1 formant formularza do zmiennej Object lvwList zadeklarowane w obszarze Deklaracje globalne.
Następnie przygotujemy się do załadowania informacji nagłówka kolumny. Najpierw inicjujemy obiekt ColumnHeader, aby upewnić się, że jest pusty. Przy wielokrotnym uruchomieniu programu sterowanie ma tendencję do zachowywania wcześniej załadowanych wartości w sterowaniu. Gdy otwierasz i zamykasz ten formularz więcej niż raz, po wyłączeniu ColumnHeaders.Clear oświadczenie, poznasz różnicę. Ten sam zestaw nagłówków jest dodawany do kontrolki za każdym razem i będzie wyświetlany w kontrolce z pustymi wierszami poniżej.
Możesz to sprawdzić i potwierdzić ręcznie. Wykonaj następujące czynności:
-
Otwórz formularz demonstracyjny, a następnie zamknij formularz,
-
Otwórz formularz w widoku projektu.
-
Kliknij prawym przyciskiem myszy kontrolkę ListView, podświetl Obiekt ListViewCtrl Opcja i wybierz Właściwości z wyświetlonej listy.
-
Wybierz kartę z etykietą Nagłówki kolumn.
-
Tam można znaleźć pierwszy nagłówek kolumny Nazwa w kontrolce tekstu i nad kontrolką Tekst kontroluj wartość indeksu 1.
-
Ustaw wskaźnik myszy na prawą stronę pola numeru indeksu. Pojawi się kontrolka ze strzałkami wskazującymi kierunek w lewo, w prawo.
-
Kliknij strzałkę w prawo, aby wyświetlić inne etykiety kolumn jedna po drugiej w kontrolce Tekst, ze zmianą numerów indeksu.
-
Jeśli otworzysz i zamkniesz formularz jeszcze raz, powyższa karta będzie miała dwa zestawy takich samych etykiet nagłówków kolumn.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Wszystkie parametry są opcjonalne.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With Wartość indeksu jest automatycznie przypisywana jako 1, 2, 3 jako bieżące numery seryjne.
Klucz wartość jest typu danych String, ale nie jest używana dla nagłówków kolumn, w razie potrzeby można jej użyć.
Tekst Wartość jest wyświetlana w kontrolce jako etykiety kolumn.
Na podstawie rozmiaru danych wymaganego do wyświetlenia pod nagłówkami kolumn możemy przypisać przybliżoną wartość szerokości w pikselach.
Jeśli wartość wyrównania tekstu zostanie pominięta, wyrównanie do lewej (0 - lvwAlignmentLeft ) jest przyjmowana jako domyślna. Może być wyrównany do prawej (1 - lvwAlignmentRight ) lub Wyrównany do środka (2 - lvwAlignmentCenter ).
Po załadowaniu etykiet nagłówków kolumn następnym krokiem jest załadowanie wartości kolumny pierwszego wiersza pierwszego rekordu. Wcześniej musimy zainicjować ListItems Obiekt z następującym segmentem kodu:
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend Następny blok kodu ładuje pozycje listy rekordów po jednym wierszu naraz i łącznie dziesięć wierszy pewnych stałych wartości z kilkoma zmianami w celach demonstracyjnych. Ten proces umieściliśmy w Dla...Dalej pętla uruchamia się dziesięć razy, tworząc dziesięć wierszy danych.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With Pierwsza instrukcja w pętli For...Next strKey =prfx &Cstr(intcounter) przygotowuje unikatową wartość klucza dla pierwszego ListItem (pierwsza kolumna).
Wszystkie parametry ListItems.Add Metoda jest opcjonalna, a pierwsze trzy parametry Indeks, Klucz, Tekst są przypisane w tej samej kolejności co nagłówki kolumn, a pozostałe dwa parametry to ikona i odwołanie do obrazu małej ikony.
Gdy wartość wiersza pierwszej kolumny jest przypisana do ListItem (lvwList.ListItems), to odwołanie do obiektu jest zapisywane w lvwItem obiekt do łatwego wywoływania podobiektu następnego poziomu (obiekt ListSubItems), aby uniknąć pisania długiego odniesienia do obiektu:
lvwList.ListItems.Item(index).ListSubItems.Add()
Wyrażone w krótkiej formie za pomocą lvwItem.ListSubItems.Add()
Pierwsze trzy parametry i kolejność przekazywania metody ListSubItems.Add() są takie same jak w przypadku ListItem, po czym pojawia się Ikona odniesienie do obrazu, po którym następuje podpowiedź Parametr tekstowy.
Do wartości klucza każdej kolumny dodałem bieżącą wartość bieżącą zmiennej sterującej For...Next Loop + pewną wartość, aby była unikalna we wszystkich kolumnach. Wartość parametru klucza można pominąć, ale warto się do tego przyzwyczaić.
Metoda ListSubItems.Add() jest wywoływana cztery razy w celu dodania drugiej kolumny w górę do kontrolki ListView.
Te kroki są powtarzane jeszcze dziewięć razy, aby załadować wszystkie dziesięć przykładowych rekordów do kontrolki ListView.
Powyższa baza danych ListView Control Demo jest dołączona do natychmiastowego uruchamiania i nauki.
W następnej sesji naszego samouczka dowiemy się, jak wyszukiwać i znajdować wartość z kontrolki widoku listy oraz jak zmieniać kolejność kolumn, tak jak robimy to w widoku arkusza danych.
- Samouczek sterowania Microsoft TreeView
- Tworzenie menu dostępu za pomocą TreeView Control
- Przypisywanie obrazów do węzłów TreeView
- Przypisywanie obrazów do węzłów TreeView-2
- Kontrolka TreeView Zaznacz Dodaj Usuń
- Dostęp do menu rozwijanego TreeView ImageCombo
- Ponownie rozmieszczaj węzły TreeView przez przeciąganie i upuszczanie
- Kontrola ListView z MS-Access TreeView
- Zdarzenia przeciągania i upuszczania sterowania ListView
- Kontrola TreeView z podformularzami