Wprowadzenie.
W tej sesji samouczka kontrolki TreeView nauczymy się programować kontrolkę ImageComboBox. Stworzymy menu rozwijane projektu MS-Access z kontrolą ImageCombo. Istnieje druga kontrolka ImagecomboBox do wyświetlania obrazów i ich wartości kluczy z ImageList Kontrola. W przypadku obu tych kontrolek ImageComboBox lista obrazów została pobrana ze wspólnej kontrolki ImageList. Obrazy zostały ręcznie przesłane do kontrolki ImageList z komputera we wcześniejszej sesji tej serii samouczków.
Poniżej znajdują się sesje samouczka sterowania widokiem drzewa, które omówiliśmy do tej pory:
Linki do sesji samouczka TreeView Control.
- Samouczek sterowania Microsoft TreeView
- Tworzenie menu dostępu za pomocą TreeView Control
- Przypisywanie obrazów do kontrolki TreeView
- Przypisywanie obrazów do TreeView Control-2
- Kontrola TreeView Zaznacz opcję Dodaj usuń węzły
Widok demonstracyjny obu ImageComboBoxów został rozszerzony.
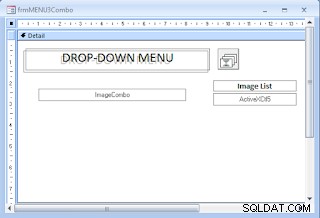
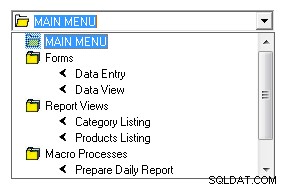
Ukończony obraz menu rozwijanego projektu MS-Access znajduje się poniżej:

Obraz widoku projektu powyższego formularza podany poniżej:

Dane źródłowe ImageComboBox rozwijane.
Dane źródłowe nowego menu rozwijanego projektu MS-Access zostały zaczerpnięte z naszego wcześniejszego projektu Access Menu.
Pobierz teraz bazę danych Demo, jeśli nie zrobiłeś tego wcześniej, z czwartego elementu Link podany powyżej. Jeśli tak, masz wszystkie wymagane obiekty danych, aby kontynuować bieżącą sesję.
Dostępne są trzy tabele:Kategorie, Produkty i Menu stół. Istnieją dwa formularze do wyświetlania kategorii i danych produktów oraz parametr filtra danych Formularz raportu.
Mamy jeszcze dwa formularze:frmMenu i frmMenu2 które wykorzystaliśmy w naszych wcześniejszych sesjach samouczków.
Znajdziesz dwa raporty do podglądu kategorii i pozycji danych produktów.
Dwa makra do wyświetlania prostych komunikatów. Makra mogą być używane do sekwencjonowania zapytań akcji do przetwarzania danych dla skomplikowanych raportów. Te działania zostały wykonane przez wybranie opcji z menu projektu TreeView Control we wcześniejszej sesji samouczka.
Potrzebujemy tutaj wszystkich tych obiektów, ponieważ utworzymy nowe menu rozwijane za pomocą ImageComboBox Kontrola. Musimy być w stanie otworzyć wszystkie te obiekty, wybierając opcje w nowym rozwijanym menu sterowania, dokładnie w taki sam sposób, jak zrobiliśmy to w frmMenu2 Formularz, używając kontrolki TreeView, w tej samej bazie danych.
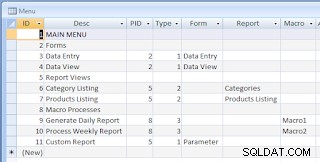
Menu obraz tabeli podano poniżej w celach informacyjnych.

Przygotowanie do projektu formularza menu rozwijanego.
Sprawdź widok projektu formularza menu powyżej, tam mamy dwie kontrolki związane z menu. Jedna kontrolka ImageList i jedna kontrolka ImageComboBox. Jeszcze jedna kontrolka ImageComboBox została umieszczona po prawej stronie formularza, aby wyświetlić listę ImageList Obrazy.
- Utwórz kopię ImageList Sterowanie z frmMenu2 Formularz i wklej go w nowym formularzu, powiedz frmMenu3Combo .
Ta kontrolka listy obrazów zawiera obrazy, które zostały ręcznie przesłane z komputera w naszej wcześniejszej sesji samouczka. Możesz otworzyć jego arkusz właściwości i sprawdzić obrazy oraz ich klucz Nazwy. Kliknij prawym przyciskiem myszy kontrolkę ImageList, podświetl Obiekt ImageListCtl i wybierz opcję Właściwości.
-
Kontrolka ImageComboBox umieszczona po lewej stronie formularza jest przeznaczona dla menu rozwijanego o nazwie:imgCombo1 . Znajdź Kontrolkę Microsoft ImageComboBox z Kontrolek ActiveX grupować i umieszczać na formularzu. Zmień nazwę kontrolki na imgCombo1 .
-
Utwórz kolejną kontrolkę ImageComboBox po prawej stronie o nazwie imgCombo2 . Drugi ImageComboBox, którego użyjemy do wyświetlania obrazów i ich nazw kluczy, z ImageList0 Kontrola, jako lista rozwijana.
-
Dodaj kontrolkę Label nad drugą kontrolką ImageComboBox i zmień jej podpis na Lista obrazów.
Lista obrazów w kontrolce Image-Combo-Box.
Najpierw będziemy pracować z drugim imgCombo2 Kontroluj i wyświetlaj listę obrazów z kontrolki ImageList. Po zapoznaniu się z Kodeksem bardzo łatwo zrozumiesz procedurę tworzenia menu rozwijanego.
Podzieliliśmy frmMenu3Combo Formularz modułu VBA Code na dwie części. Weźmy pierwszą część i zobaczmy, co tam mamy.
Krótko mówiąc, w obszarze deklaracji globalnej zostały zadeklarowane główne zmienne obiektu. Form_Load() procedura zdarzenia inicjuje kontrolkę ImageList w formularzu do zmiennej obiektu objimgList i wywołuje cboImageList() podprogram, aby dodać obrazy z kontrolki ImageList do drugiej kontrolki ImageComboBox. Przyjrzyjmy się bliżej kodowi.
Pierwsza część kodu vba z Form_Load() i cboImageList() podprogramy wymienione poniżej:
Dim imgcombo1 As MSComctlLib.ImageCombo
Dim imgCombo2 As MSComctlLib.ImageCombo
Dim objimgList As MSComctlLib.ImageList
Const KeyPrfx As String = "X"
Private Sub Form_Load()
Set objimgList = Me.ImageList0.Object
cboImageList 'load imagelist-combo
'CreateMenu 'Create Drop-Down Menu
End Sub
Private Sub cboImageList()
Dim j As Integer
Dim strText As String
Set imgCombo2 = Me.ImageCombo2.Object
imgCombo2.ImageList = objimgList
For j = 1 To objimgList.ListImages.Count
strText = objimgList.ListImages(j).Key
imgCombo2.ComboItems.Add , , strText,j,,j
Next
imgCombo2.ComboItems(1).Selected = True
End Sub
Przegląd kodu VBA.
W obszarze deklaracji globalnych zadeklarowaliśmy dwie kontrolki ImageComboBox, imgCombo1 dla menu projektu i imgCombo2 do wyświetlania obrazów z ImageList kontrola. ObjimgList zmienna zadeklarowana dla kontrolki ImageList w formularzu. Klawisz zmienna ze znakiem X zadeklarowana jako stała.
W Form_Load() procedura zdarzenia objimgList jest inicjowany za pomocą kontrolki ImageList w formularzu z instrukcją:Set objimgList =Me.ImageList0.Object. Teraz wszystkie wstępnie załadowane obrazy w kontrolce ImageList są dostępne za pośrednictwem obiektu objimgList.
Następna instrukcja wywołuje podprocedurę cboImageList() aby dodać wszystkie obrazy do ImgCombo1 kontrola.
UtwórzMenu() wywołanie podprogramu zostało na razie skomentowane.
W cboImageList() s w procedurze zadeklarowano dwie zmienne.
Następnie instrukcja Set imgCombo2 =Me.ImageCombo2.Object przypisuje drugi ImagecomboBox w formularzu do zmiennej obiektu imgCombo2.
Podobnie jak TreeView kontroluje imgCombo2 ma Listę Obrazów właściwość, aby przekazać odwołanie kontrolki ImageList do kontrolki ImageComboBox, aby uzyskać dostęp do właściwości ImageList. Następna instrukcja:imgCombo2.ImageList =objimgList robi to.
Następnie Dla . . . Dalej Pętla działa dla liczby obrazów w kontrolce ImageList.
Klucz- pierwszego elementu ImageList Wartość ('form_close') została zapisana w strText zmienny. Tutaj przyjęliśmy wartość klucza kontrolki Image List jako tekst lub jako opis obrazu ImageCombo, ponieważ jest to jedyny dostępny tekst. Tag właściwość jest pusta i mamy inne zastosowania z tą właściwością, gdy pracujemy z menu rozwijanym.
Następne stwierdzenie jest ważne, któremu musimy się przyjrzeć uważnie, Dodaj metoda kontrolki ImageComboBox. Składnia instrukcji jest następująca:
imgCombo2.ComboItems.Add [Index],[Key],[Text],[Image],[SelImage],[Indentation]
Wszystkie parametry Add() metody są opcjonalne. W naszym pierwszym uruchomieniu testowym tej kontrolki użyjemy wartości dla [Tekst], [Obraz], i [Wcięcie] tylko. Po obejrzeniu wyniku pierwszego uruchomienia testowego widoku listy obrazów, nie będziemy używać wartości parametru [Indentation] w tej kontrolce ImageCombo.
Uwaga:pamiętaj jednak, że będziemy potrzebować wcięcia Wartość właściwości menu rozwijanego, aby elementy menu wyglądały jak Root-Node i Child-Node w kontrolce TreeView. Użyjemy [Klawisz] Parametr również (zarówno dla parametrów klucza, jak i tekstu), aby uzyskać dostęp do tagu określonej pozycji menu Wartość nieruchomości.
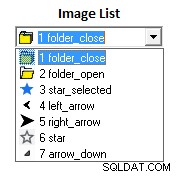
Lista obrazów z rosnącym wcięciem Ustawienia parametrów.
Lista obrazów pierwszego uruchomienia testowego w ImageCombo2 będzie wyglądać jak obrazek podany poniżej, po zastosowaniu wartości przyrostowych dla wcięć.:

Efekt wcięcia jest wyraźnie widoczny na powyższym obrazie uruchomienia próbnego. Każdy element został przesunięty w prawo, o jedno miejsce więcej niż poprzedni. Możemy skorzystać z tej funkcji, aby ustawić pozycję naszego menu projektu Węzły, aby wyglądały jak węzły na poziomie głównym i podrzędne.
Po strText wartość („form_close”) pierwsza zmienna j odnosi się do numeru indeksu ImageList, pominiętego przez nas parametru [SelImage] i kolejnej wartości w j został użyty do wcięcia każdego elementu listy po umieszczeniu na liście ComboBox. Po pierwszym uruchomieniu testu i po obejrzeniu wyniku możesz usunąć wszystkie parametry po wartości indeksu obrazu.
Następne stwierdzenie:imgCombo2.ComboItems(1).Selected =True wybiera pierwszy element w ComboBox. Po wybraniu elementu z kontrolki ImageCombo za pomocą kodu Change() zdarzenie jest uruchamiane, ale nie dzieje się tak, gdy wybierzesz element bezpośrednio w formularzu. Aktualizacja() zdarzenie ignoruje ręczną aktualizację zdarzenia i próbuje wywołać go za pomocą kodu.
Zapisz formularz frmMenu3Combo i otwórz go w widoku normalnym. Rozwiń drugą kontrolkę ImageList ComboBox i zobacz wynik. Usuń przecinki i zmienną j na końcu, po pierwszej zmiennej j, zachowanej dla numeru indeksu ImageList.
Rozwijane menu kodu projektu VBA.
Teraz przejdziemy do drugiej części kodu vba modułu formularza, aby dowiedzieć się, jak utworzyć menu rozwijane dostępu i zobaczyć, jak otwierać formularze dostępu, raporty i makra, wybierając element kontrolny ComboBox.
Druga część kodu vba składa się z CreateMenu() podprogram i ImageCombo1_Click() e procedura odpowietrzania została wymieniona poniżej:
Private Sub CreateMenu()
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
Dim strKey As String
Dim strText As String
Dim typ As Integer
Set imgcombo1 = Me.ImageCombo1.Object
imgcombo1.ImageList = objimgList
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Len(Trim(Nz(rst!PID, ""))) = 0 Then
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1 ' image index 1,2([image],[selectedimage])
'imgcombo1.ComboItems.Add , strKey, strText, "folder_close", "folder_open", 1
Else
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 4, 5, 4 'last param is spacing
'imgcombo1.ComboItems.Add , strKey, strText, "left_arrow", "right_arrow", 4
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
typ = rst!Type
With imgcombo1.ComboItems
Select Case typ
'save type Code & Form/Report/Macro Name in Tag Property
Case 1
.Item(strKey).Tag = typ & rst!Form
Case 2
.Item(strKey).Tag = typ & rst!Report
Case 3
.Item(strKey).Tag = typ & rst!Macro
End Select
End With
End If
End If
rst.MoveNext
Loop
rst.Close
imgcombo1.ComboItems.Item(1).Selected = True
End Sub
Private Sub ImageCombo1_Click()
Dim strObject As String
Dim strTag As String
Dim typ As Integer
strTag = ImageCombo1.SelectedItem.Tag
typ = Val(strTag)
strObject = Mid(strTag, 2)
Select Case typ
Case 1
DoCmd.OpenForm strObject, acNormal
Case 2
DoCmd.OpenReport strObject, acViewPreview
Case 3
DoCmd.RunMacro strObject
End Select
End Sub
Myślę, że zanim zaczniesz od kodu vba, powinieneś spojrzeć na obraz tabeli (trzeci obraz od góry tej strony), jeśli nie zrobiłeś tego we wcześniejszej sesji tworzenia menu projektu Access.
Identyfikator pole ma unikalny identyfikator i jest polem typu Autonumerowanie.
Drugie pole Opis ma nazwy grup typów obiektów (formularze, raporty i makra) oraz rzeczywiste nazwy obiektów formularza, raportu i makra.
PID Wartość pola (Identyfikator rodzica) jest pusta dla nazw grup obiektów:Formularze, Raporty, i Makra . Te puste elementy wartości PID umieścimy na lewej pozycji w menu rozwijanym ImageComboBox, z jednym wcięciem przestrzeni znaków, a inne elementy zostaną przesunięte do przodu o cztery znaki. Przy takim rozmieszczeniu elementów będą one wyglądać jak węzły poziomu głównego i poziomu podrzędnego w kontrolce TreeView, ale przeoczymy łączące linie drzewa.

Sprawdź obraz w kontrolce wybranego elementu ImageComboBox, obraz jest umieszczony w skrajnej lewej pozycji. Element grupy w następnym wierszu jest umieszczony po spacji jednego znaku po lewej stronie, a inne elementy grupy również pojawiają się w tej samej pozycji. Elementy członka podrzędnego w każdej grupie zostały umieszczone po czterech spacjach znakowych.
Wartość pola PID została sprawdzona i jeśli zostanie znaleziona pusta, przyjmujemy, że jest to nazwa grupy, w przeciwnym razie jest to nazwa obiektu dostępu, którą musimy otworzyć, gdy użytkownik na nią kliknie, i ustawić ich jako członków podrzędnych grupy. Rzeczywista wartość klucza w polu PID nie jest tutaj ważna. W obu przypadkach potrzebujemy tego tutaj. Ale zamiast tego możemy użyć do tego celu wartości pola typu.
Następnie Typ pole zawiera typ obiektu Kod:1 – Nazwa formularza , 2 – Nazwa raportu, i 3 – Nazwa makra . Kolejne trzy pola:Formularz, Raport i Makro mają rzeczywiste nazwy obiektów na podstawie odpowiednich kodów w polu Typ. Dla jasności użyłem trzech różnych pól, wszystkie można umieścić w jednej kolumnie.
Kod typu i Nazwa obiektu para (powiedz 2rptCategories ) zostanie zapisany w tagu ImageComboBox Własność.
Podprogram CreateMenu().
Teraz przejdźmy do kodu vba podprogramu CreateMenu().
Baza danych i inne zmienne zostały zadeklarowane na początku.
imgcombo1 obiekt v ariable został zainicjowany z Me.ImageCombo1. Obiekt w formularzu.
Następnie imgCombo1.ImageList właściwość została załadowana z obiektem ImageList objimgList Reference , dzięki czemu będziemy mogli uzyskać bezpośredni dostęp do numeru indeksu i wartości klucza ImageList.
Następnie Menu Zestaw rekordów tabeli jest otwarty z ciągiem SQL.
Wartość pola PID została sprawdzona, jeśli jest puste wtedy jest to nazwa grupy obiektów, ID wartość jest poprzedzona Stałą X i zapisywana w strKey zmienny. Pole Opis wartość została zapisana w strText Zmienna.
Następna instrukcja wywołuje metodę Add() kontrolki ImageComboBox, a pierwszy element został dodany do menu rozwijanego.
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1
Pierwsza wartość parametru Numer indeksu została pominięta, ale zostanie utworzona automatycznie. strKey zmienna składa się z wartości pola ID 1 ze stałą prefiksu X (X1 ) jako Klucz parametr. strText zawiera opis wartość pola. Następna wartość 1 jest ImageList pierwszy obraz (para klucz-wartość folder_close ) Wartość indeksu. Jeśli wolisz parę klucz-wartość „folder_close” w cudzysłowie, możesz to zrobić. Następna wartość 2 to wartość indeksu drugiego obrazu („folder_open”) lub możesz użyć „folder_open” w cudzysłowie i ostatniego parametru 1 służy do wcięcia.
Uwaga: Aby potwierdzić kolejność indeksu obrazów na ImageList Kontroluj kolejność wyświetlania obrazów w ImageCombo2 Wyświetlacz, który stworzyliśmy wcześniej. Mogliśmy poprzedzić wartość Index przed wartością klucza jedną spacją, aby dodać tę liczbę również do wartości klucza, aby wyglądała jak [obraz] 1 form_close. [obraz] 2 form_open i tak dalej. . . Zostawię to wam jako ćwiczenie dla siebie.

Następnie, jeśli wartość pola PID jest niezerowa, rzeczywista opcja menu to Dodaj ed pod Innym Klauzula. Tutaj dodaliśmy kolejny element ImageCombo, tak jak to zrobiliśmy wcześniej. Dla [Obraz] i [SelImage] parametrów, przyjęliśmy wartość indeksu elementu ImageList 4 i 5 . Wartość parametru wcięcia to 4 spacje znakowe.
W Add() elementu ImageCombo Metoda, pod Ina Klauzula, musimy zapisać nazwę obiektu dostępu (wpis frmData) wraz z Typem Kod 1 w tagu (ImageCombo1.ComboItems.Item(strKey).Tag) Nieruchomość. Gdy użytkownik wybierze ten element z rozwijanego menu ComboBox, Click() uruchamia się zdarzenie, tag Wartość właściwości została wyodrębniona, kod typu został sprawdzony, jeśli kod typu to 1 (formularz), a następnie nazwa formularza we właściwości tagu (frmData Entry) jest otwarty z DoCmd.OpenForm Polecenie.
W ten sposób wszystkie Menu Rekordy tabeli zostały dodane do kontrolki Image ComboBox.
Stwierdzenie imgcombo1.ComboItems.Item(1).Selected =True wybiera pierwszy element jako element domyślny w kontrolce Image ComboBox. W tym czasie wykonania kodu Change() zdarzenie jest uruchamiane, ale nie, gdy element wybrany przez kliknięcie go w widoku formularza.
Uwaga: Przed otwarciem formularza uruchomienia próbnego menu rozwijanego usuń symbol komentarza z „CreateMenu linia telefoniczna w Form_Load() Procedura zdarzenia. Tymczasowo skomentowaliśmy ten wiersz, podczas próbnego uruchomienia wyświetlania obrazów z kontrolki ImageList w kontrolce ImageCombo2.
ImageCombo1_Click() Zdarzenie jest uruchamiane, gdy użytkownik wybierze element z kontrolki Image ComboBox. Tag wybranego elementu Wartość właściwości została sprawdzona pod kątem kodu typu i nazwy obiektu i otwiera ją za pomocą Docmd.Objecttype ObjectName .
Demo bazy danych ProjectMenuV221.accdb w formacie .zip podane poniżej do pobierania.
Pobierz ProjectMenuV221.zip
OBIEKT SŁOWNIKA
- Podstawy obiektów słownikowych
- Podstawy obiektów słownika-2
- Sortowanie kluczy obiektów i elementów słownika
- Wyświetl rekordy ze słownika
- Dodaj obiekty klasy jako elementy słownika
- Aktualizuj element słownika obiektów klas