Prisma to interesujący ORM.
ORM to warstwa abstrakcji na bazie danych.
Miałem przyjemność używać Prismy w kilku różnych projektach w ciągu ostatnich miesięcy i tutaj chcę pokazać, jak łatwo jest zacząć (i kontynuować).
Zamierzam użyć Prismy w aplikacji React opartej na Next.js.
Możesz utworzyć jedną nową aplikację Next.js w folderze za pomocą
npx create-next-app
Pierwszą rzeczą, którą musisz zrobić, aby dodać Prisma, to dołączyć prisma w zależnościach deweloperskich:
npm install -D prisma
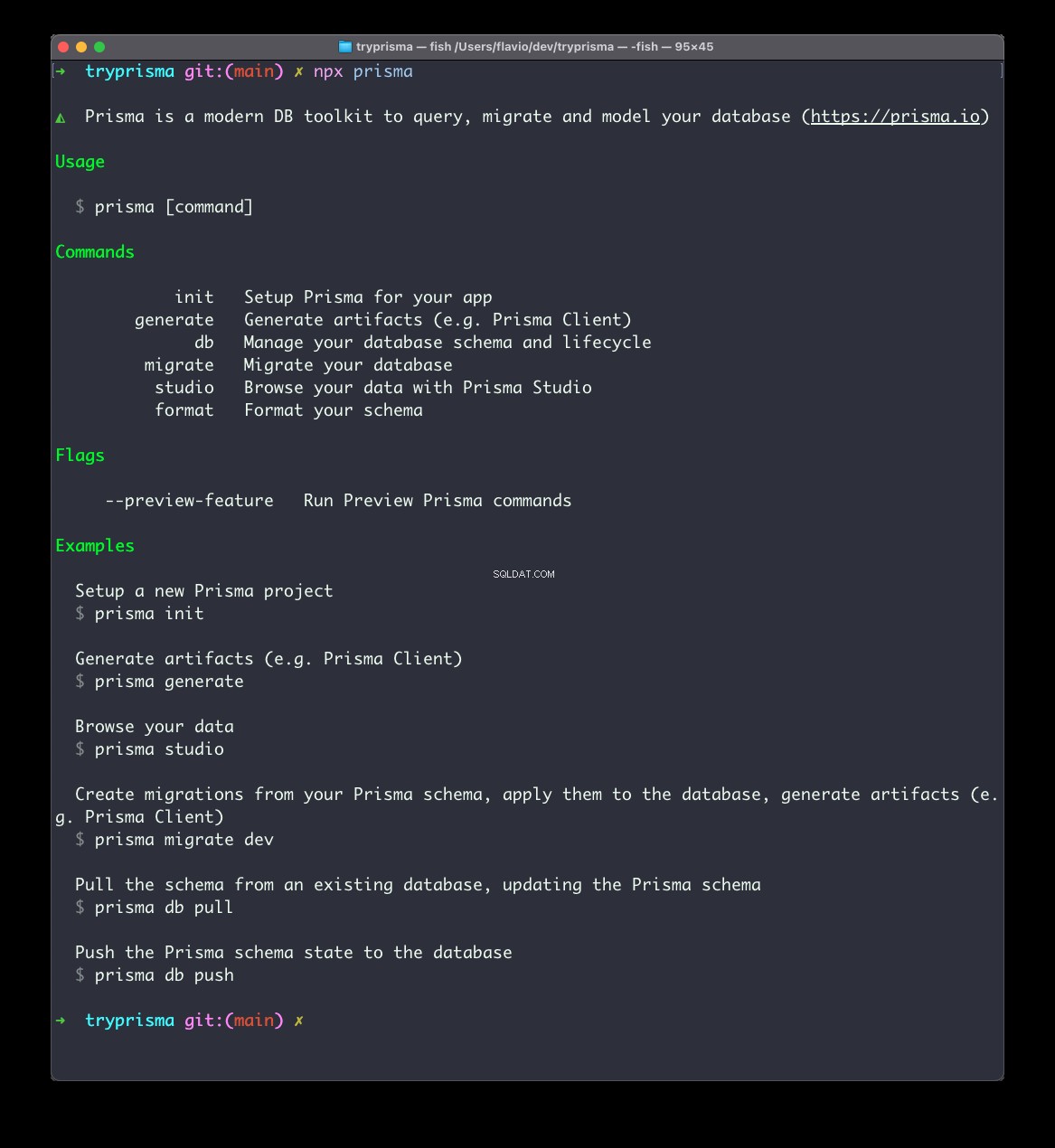
Teraz masz dostęp do narzędzia Prisma CLI za pomocą npx . Spróbuj uruchomić:
npx prismaa zobaczysz instrukcje, jak z niego korzystać.

Teraz uruchom to, aby skonfigurować Prisma dla swojego projektu:
npx prisma init

To stworzy prisma folder, a wewnątrz niego schema.prisma plik:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Utworzył również plik .env plik, jeśli jeszcze go nie masz, z DATABASE_URL zmienna środowiskowa:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"To musi wskazywać na Twoją bazę danych.
Najpierw usuńmy ten punkt z drogi. Prisma obsługuje wiele różnych rodzajów (relacyjnych) baz danych. Używałem go z PostgreSQL i SQLite, ale obsługuje również MySQL, AWS Aurora, MariaDB.
W produkcji lubię korzystać z zarządzanej bazy danych DigitalOcean (obowiązkowy link polecający do darmowego kredytu o wartości 100 USD tutaj), ale w przypadku szybkiej przykładowej aplikacji Railway.app jest fajnym i darmowym wyborem.
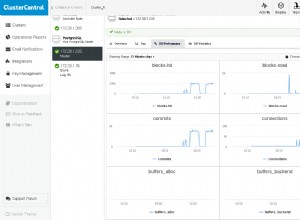
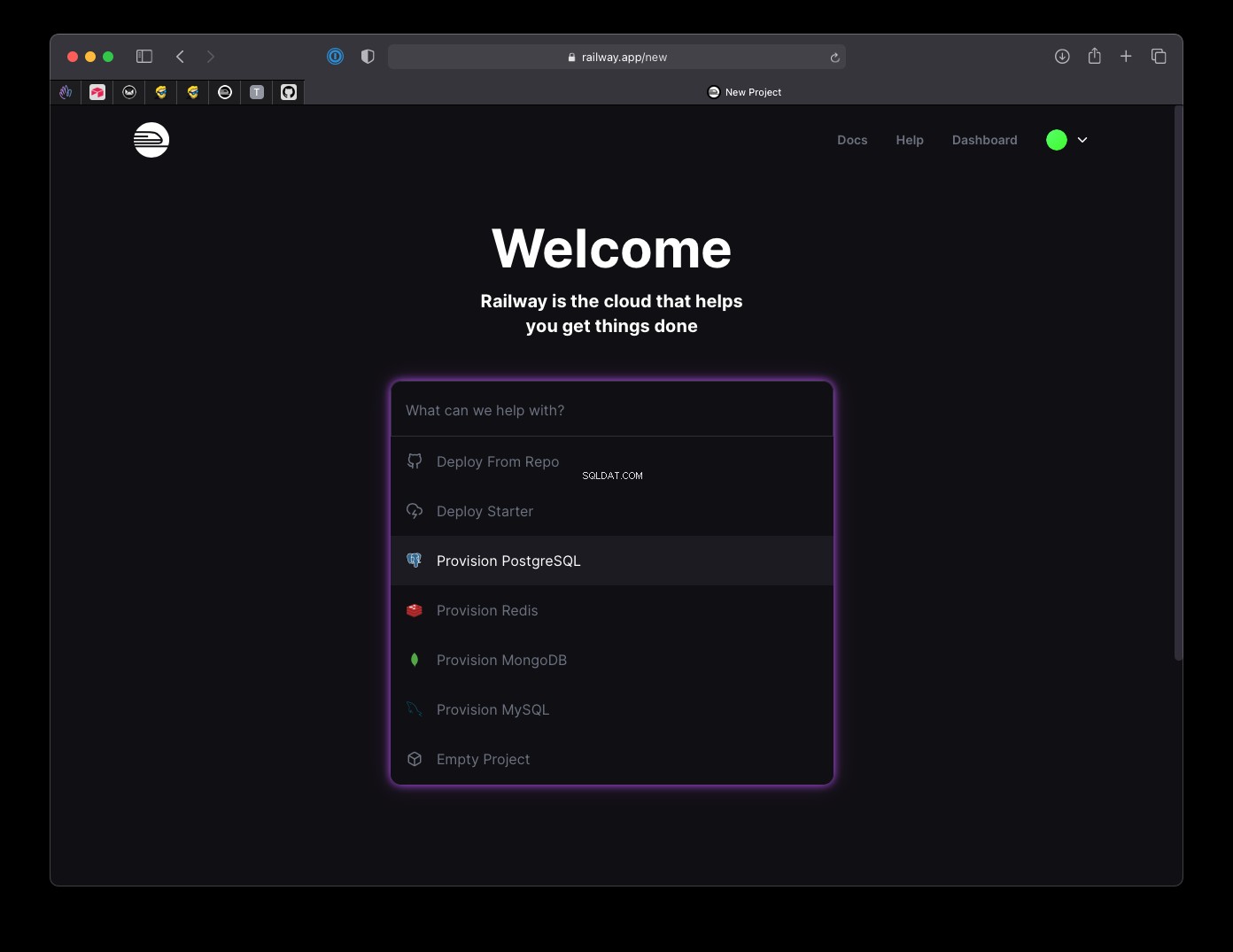
Po zarejestrowaniu się możesz udostępnić bazę danych PostgreSQL jednym kliknięciem:

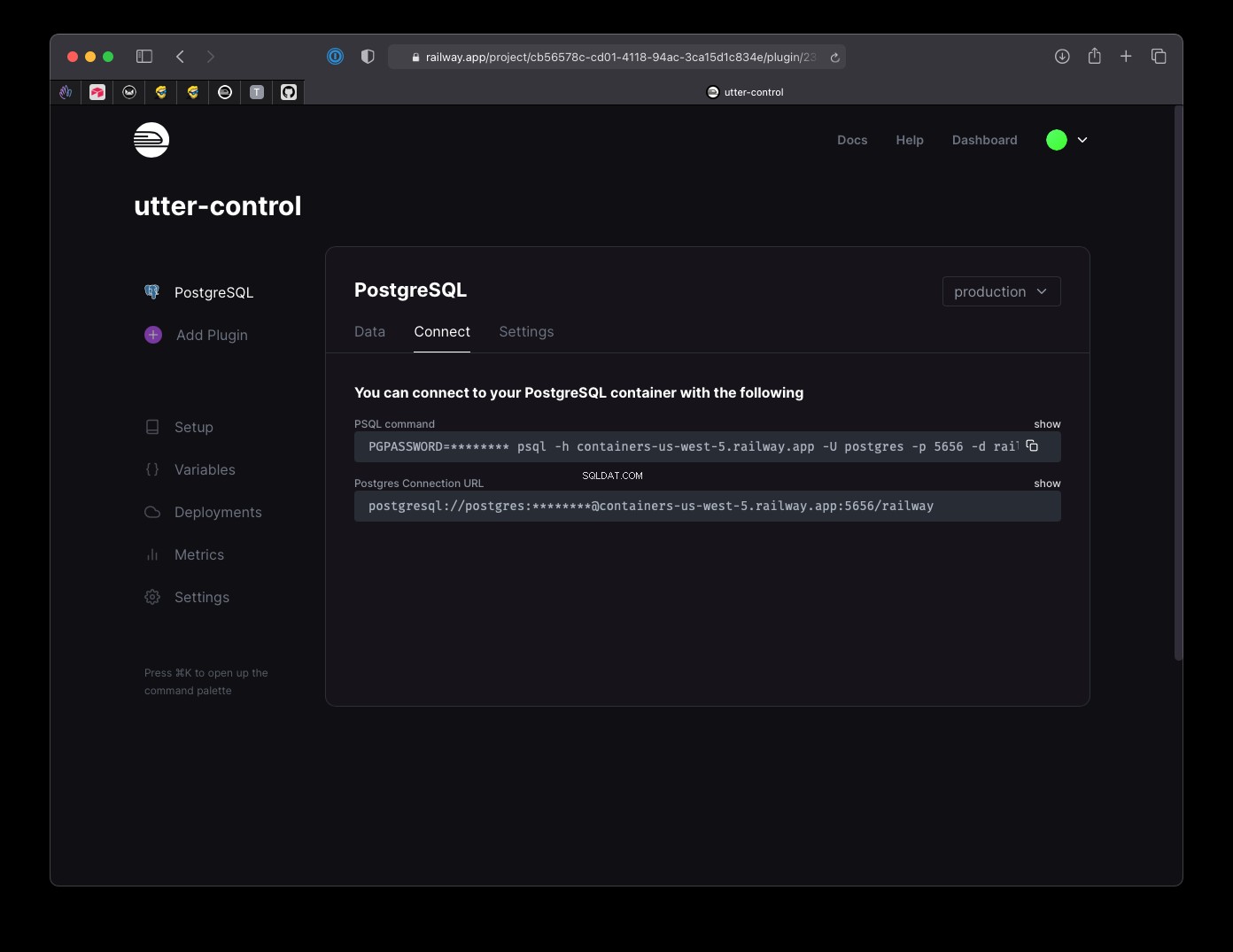
a zaraz potem otrzymasz adres URL połączenia:

Skopiuj to do swojego pliku .env plik jako DATABASE_URL wartość.
Teraz nadszedł czas, aby dodać model do schematu, który zostanie przetłumaczony na tabelę bazy danych.
Zauważ, że możesz również zrobić odwrotnie, jeśli masz już bazę danych zapełnioną tabelami, uruchamiając npx prisma introspect . Prisma wygeneruje schemat z bazy danych.
Powiedzmy, że jesteśmy fantazyjnym miliarderem, który lubi kolekcjonować samochody. Tworzymy Car model do przechowywania listy samochodów, które chcemy kupić:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Gorąco polecam przejrzenie wszystkiego w dokumentacji referencyjnej schematu Prisma.
Ten model definiuje 5 pól:id , brand , model , created_at , bought , każdy ze swoim typem, czy to Int, String, DataTime czy Boolean.
id ma @id atrybut, co oznacza, że jest to klucz podstawowy , który informuje system zarządzania bazą danych, aby był wyjątkowy. I domyślnie jest to wartość, która jest automatycznie zwiększana, więc za każdym razem, gdy dodajemy jeden nowy element, zawsze ma on unikalną liczbę całkowitą, która zwiększa się:1, 2, 3, 4…
Zauważ, że możesz również użyć unikalnej wartości z @default(cuid()) lub @default(uuid()) .
created_at domyślnie na bieżącą datę i godzinę z @default(now()) i bought domyślnie false .
Teraz musimy zsynchronizować baza danych z naszym schematem. Robimy to, uruchamiając polecenie npx prisma migrate stworzyć naszą pierwszą migrację :
npx prisma migrate dev
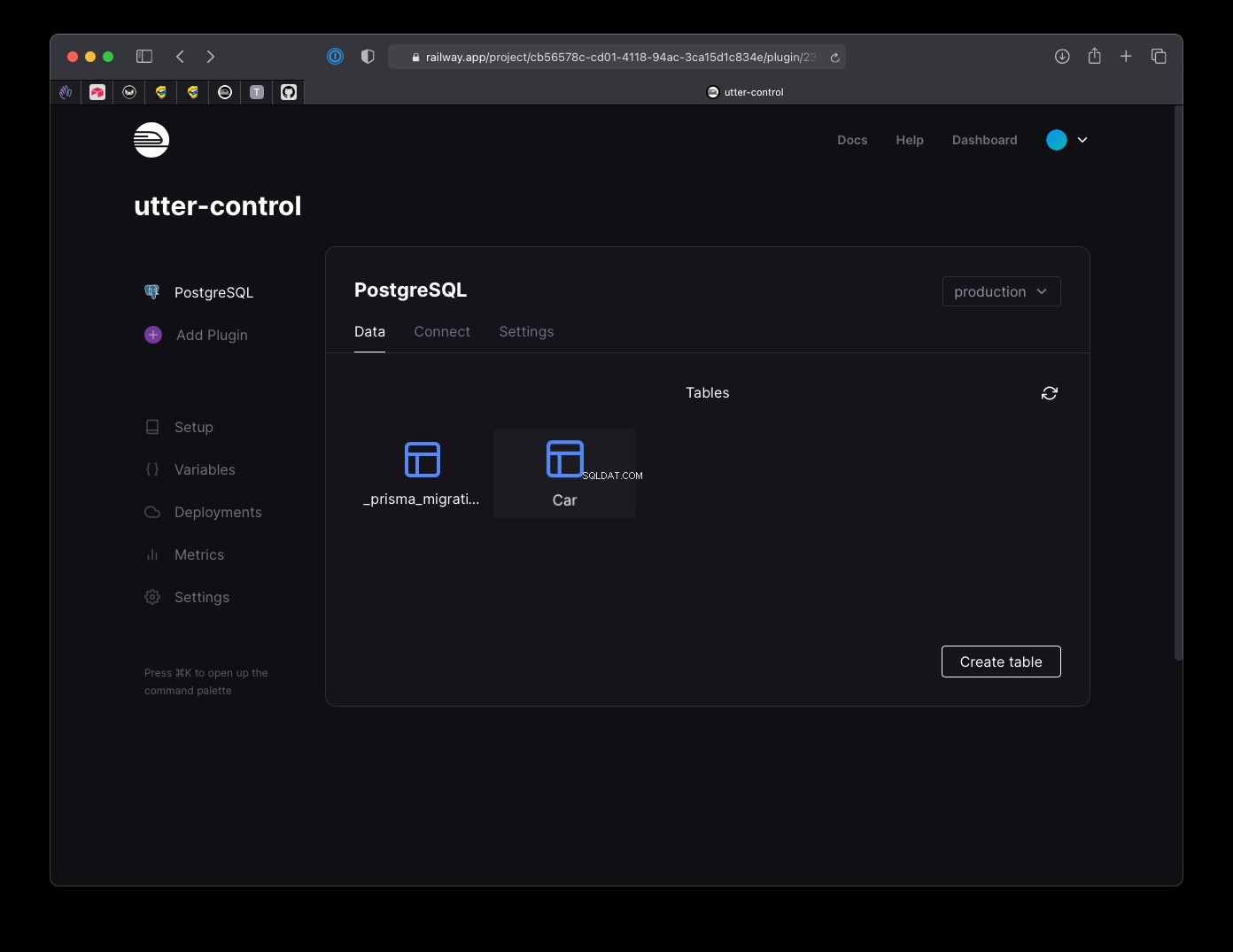
Teraz możesz zobaczyć w bazie danych, że będzie Car tabela:


i plik w bazie kodu w prisma/migrations folder z poleceniami używanymi do tworzenia tych tabel, w tym przypadku:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Za każdym razem, gdy zmieniasz schemat, musisz uruchomić to npx prisma migrate dev polecenie, aby zastosować zmiany.
Świetny! Teraz możemy użyć Prismy do wstawiania danych do bazy danych, pobierania danych, usuwania danych... i tak dalej.
Teraz zainstaluj @prisma/client pakiet z
npm install @prisma/client
Utwórz lib a w nim plik prisma.js plik. Tam inicjujemy obiekt PrismaClient:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prisma
Ten fragment kodu jest potrzebny, aby uniknąć nadmiernych instancji Prismy, gdy pracujemy w trybie deweloperskim, z częstymi odświeżaniami z powodu ponownego ładowania modułu. Zasadniczo dodajemy prisma do zmiennej globalnej przy pierwszym uruchomieniu i ponownie użyj tej zmiennej następnym razem.
Teraz w dowolnym pliku, którego chcesz użyć Prisma, możesz dodać
import prisma from 'lib/prisma'i jesteś gotowy do pracy.
Aby pobrać wszystkie samochody, użyj prisma.car.findMany() :
const cars = await prisma.car.findMany()
Możesz przekazać obiekt do filtrowania danych, na przykład wybierając wszystkie Ford samochody:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Możesz wyszukać pojedynczy samochód według jego id wartość, używając prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Możesz dodać nowy samochód za pomocą prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Możesz usunąć samochód za pomocą prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Możesz zaktualizować dane samochodu za pomocą prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Możesz zrobić o wiele więcej, ale to są podstawy, wszystko, czego potrzebujesz, aby zacząć i 95% tego, czego potrzebujesz w prostej aplikacji CRUD.