Myślę, że pytasz o to, jak wyświetlić wynik zapytania Ajax. Czy to prawda?
<select onchange="selectrun(this);">
<option value="">Select</option>
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
</select>
<!-- A new HTML div for displaying Ajax call response: -->
<div id="response-area"></div>
<script>
function selectrun(sel){
var id= sel.value;
$.ajax({
type:"POST",
url:"./tab.php",
data:{id:id,task:'search'},
success: function(response){
//Jquery sends response to browser div by setting html.
$('#response-area').html(response);
}
});
}
</script>
tab.php:Podstawowa koncepcja zwracania HTML przez Ajax. To nie jest świetne programowanie pod względem mieszania HTML i PHP, ale prawdopodobnie robi to, czego chcesz.
Zakładając, że twoja tabela bazy danych zawiera pola o nazwach 'field1' i 'field2', możesz iterować po tablicy, używając nazw pól jako kluczy tablicy. Zauważ, że pg_fetch_array ma dodatkowe parametry do wyboru tablicy asocjacyjnej zamiast indeksowanej numerycznie.
<?php
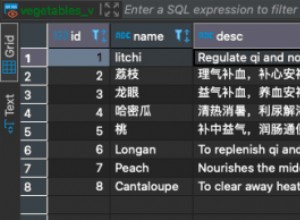
$query_select = "SELECT * FROM `table`";
$result=pg_query($query_select ) or die(pg_last_error());
echo "<table>";
while($row_info=pg_fetch_array($result, NULL, PGSQL_ASSOC)){
echo "<tr>
<td>
$row_info[field1]
</td>
<td>
$row_info[field2]
</td>
</tr>";
}
echo "</table>";
?>
Zmodyfikowany kod powyżej powinien pokazać odpowiedź zwróconą z tab.php po zmianie wybranej opcji.